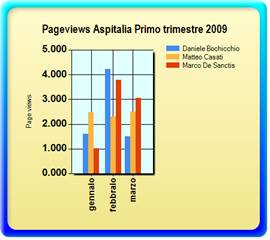
Una delle problematiche più frequenti nel design di un grafico è la sua adattabilità a spazi ristretti: sia un particolare layout di pagina che mere ragioni prestazionali (come abbiamo visto nello script #985), infatti, possono imporre pesanti vincoli alle dimensioni e riuscire a produrre un qualcosa che sia comunque leggibile e intuitivo spesso può costituire una vera e propria sfida. Consideriamo il grafico seguente:

Se ci limitiamo ad impostarne la dimensione a 250x200, il risultato che si ottiene è decisamente poco incoraggiante.
<asp:Chart ID="chart6" runat="server" Width="250" Height="200" ...> ... </asp:Chart>

Il primo intervento, allora, deve essere mirato a ridurre l'occupazione degli elementi accessori e non funzionali, quali bordo o ombreggiature. Ad esempio, impostando su "None" la proprietà BorderSkin (o eliminando il relativo markup) e fissando a 0 la proprietà ShadowOffset del ChartArea per eliminare l'ombreggiatura, c'è già un guadagno considerevole di spazio, che può essere ulteriormente migliorato diminuendo le dimensioni del titolo e il relativo testo
<asp:Title Font="Arial Narrow, 10.25pt, style=Bold" Name="MainTitle"
Text="Pageviews Aspitalia 1° trim. 2009">
Dall'ultima immagine si nota come la legenda, nella posizione di default, occupa un'area piuttosto vasta, che può essere limitata in diversi modi: innanzi tutto la si può posizionare in basso (Docking=Bottom), forzando gli elementi ad essere disposti tutti sulla stessa riga (LegendStyle=Row). Inoltre, dopo essersi assicurati che le dimensioni del testo siano calcolate dinamicamente (IsTextAutoFit=true), si può impostare ad un valore basso (es. 25%) la proprietà MaximumAutoSize, che indica la massima estensione possibile di questo elemento in relazione a tutta l'area del grafico. Ancora, è possibile regolare la dimensione minima del font di carattere (AutoFitMinFontSize), fissandola ad un valore intorno a 5, che rappresenta un buon compromesso tra dimensioni e leggibilità:
<asp:Legend Name="Legend1" BackColor="Transparent" Docking="Bottom"
LegendStyle="Row" MaximumAutoSize="25" AutoFitMinFontSize="5">
</asp:Legend>

L'ultimo passo riguarda invece l'ottimizzazione delle dimensioni degli assi, per i quali la regola principale rimane ancora quella di attivare la funzionalità di AutoFit per le label (IsLabelAutoFit=true), impostando la minima dimensione del font (LabelAutoFitMinFontSize) e agendo sulla proprietà LabelAutoFitStyle per decidere la strategia da utilizzare nella disposizione automatica del testo.
<AxisX IsLabelAutoFit="true" Interval="1" IntervalType="Months"
LabelAutoFitMinFontSize="5" LabelAutoFitStyle="DecreaseFont">
<LabelStyle Format="MMMM" />
</AxisX>Un ulteriore ottimizzazione può riguardare la label dell'asse Y, per le quali si può scegliere una formattazione (ad es. basata sulle migliaia) che consenta di risparmiare spazio utile:
<AxisY Title="Page views (Migliaia)" TitleFont="Arial, 10.75pt"
IsLabelAutoFit="true">
<LabelStyle Format="0, K" />
</AxisY>Il risultato finale, grazie a questi pochi accorgimenti, è decisamente accettabile.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




