I Microsoft Chart Controls consentono con grande facilità di realizzare grafici di qualità professionale a partire da una qualsiasi serie di valori. Quando la mole di dati da rappresentare diviene considerevole, però, o in generale in contesti in cui si prevede un elevato traffico, può essere opportuno adottare alcuni accorgimenti per mantenere elevata la scalabilità della nostra applicazione.
In generale, l'utilizzo di serie estremamente numerose non rappresenta a priori una buona scelta e sarebbe bene evitarle già a livello di query, recuperando a tutti gli effetti meno dati; in questo modo, oltre agli ovvi vantaggi in termini di occupazione di memoria e velocità di rendering, il grafico risultante è probabilmente anche più leggibile e chiaro: non vale la pena, in pratica, visualizzare le quotazioni di un titolo in borsa giorno per giorno nell'arco di un anno, e probabilmente una risoluzione settimanale è più che sufficiente per fornire all'utente lo stesso contenuto informativo con un minor dispendio di risorse.
Inoltre, funzionalità quali Tooltip o Hiperlink dovrebbero essere utilizzate con una certa parsimonia: entrambe, infatti, provocano la generazione di una MapArea sull'immagine del grafico che, all'aumentare della sua complessità, può risultare in un eccessiva mole di HTML inviata al client.
Nel caso in cui si debba realizzare un grafico multiserie, in cui ognuna di esse può essere ottenuta raggruppando le righe di una stessa tabella, può essere utile avvalersi della funzionalità di DataBindCrossTable:

La sintassi di DataBindCrossTable è semplice e molto ben documentata:
sampleChart.DataBindCrossTable(
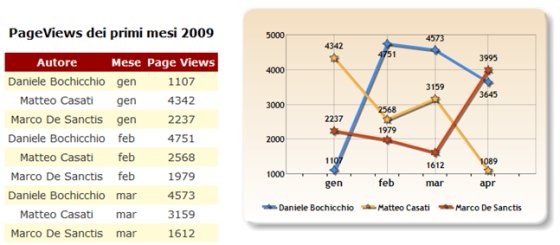
datasource, "Autore", "Mese", "PageViews", "Label=PageViews");In questo caso, ad ogni possibile valore del campo Autore viene associata una serie di dati, con il campo Mese come ascissa e PageViews come ordinata. Il grosso vantaggio di questa tecnica è che rende possibile la generazione di grafici multiserie effettuando una sola scansione della sorgente dati, con ovvi benefici prestazionali soprattutto quando il numero di righe tende ad essere elevato.
Più in generale, il consiglio è quello di non esagerare con le dimensioni dell'area destinata al grafico: in fin dei conti si tratta pur sempre di immagini, generate dinamicamente da un engine, che devono comunque essere inviate dal server al browser e che, se troppo estese, possono provocare picchi di traffico e consistenti tempi di download. In secondo luogo, è bene ricordare che, tramite la proprietà ImageType, è possibile scegliere il formato in cui esse verranno create.
<asp:Chart ID="Chart1" runat="server" ... ImageType="Bmp"> ... </asp:Chart>
Per la maggior parte dei casi il miglior compromesso tra qualità e occupazione di banda si ottiene selezionando il formato PNG.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




