Come ben sappiamo, nel template di default di Blazor, la pagina Weather.razor mostra dati tabellari creando dinamicamente una Table HTML5. Si tratta di un approccio sicuramente valido, ma che ci costringe a scrivere del codice aggiuntivo tutte le volte che vogliamo supportare funzionalità quali sorting o pagination.
Una veloce alternativa per questo tipo di necessità è costituita dal componente QuickGrid. Si tratta di un componente opzionale, che dobbiamo innanzitutto aggiungere referenziando il corretto NuGet package:
dotnet add package Microsoft.AspNetCore.Components.QuickGrid
A questo punto, possiamo modificare la pagina Weather.razor come nell'esempio in basso:
@page "/weather"
@using Microsoft.AspNetCore.Components.QuickGrid
@attribute [StreamRendering]
@rendermode @(new InteractiveWebAssemblyRenderMode(prerender:false))
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<QuickGrid Items="@forecasts" class="table">
<PropertyColumn Property="@(x => x.Date)" Format="yyyy-MM-dd" Sortable="true"
IsDefaultSortColumn="true" InitialSortDirection="SortDirection.Ascending" />
<PropertyColumn Property="@(x => x.Summary)" Sortable="true" />
<PropertyColumn Property="@(x => x.TemperatureC)" Sortable="true" />
<PropertyColumn Property="@(x => x.TemperatureF)" />
</QuickGrid>
}
@code {
private IQueryable<WeatherForecast> forecasts;
// .. altro codice qui ..
}Innanzi tutto abbiamo aggiunto una direttiva @using per importare il namespace corretto, e poi - trattandosi di un componente interattivo - abbiamo specificato la RenderMode più appropriata (WebAssembly, nel nostro caso).
Poi abbiamo istanziato il componente QuickGrid, mettendolo in binding con il field forecasts: attenzione al fatto che QuickGrid supporta solo collection di tipo IQueryable - e non array come nel template di default.
Come possiamo notare, si possono specificare le colonne tramite lambda expression, e anche indicare quali di esse supportano il sorting, quali no, e quale deve essere quella di default.
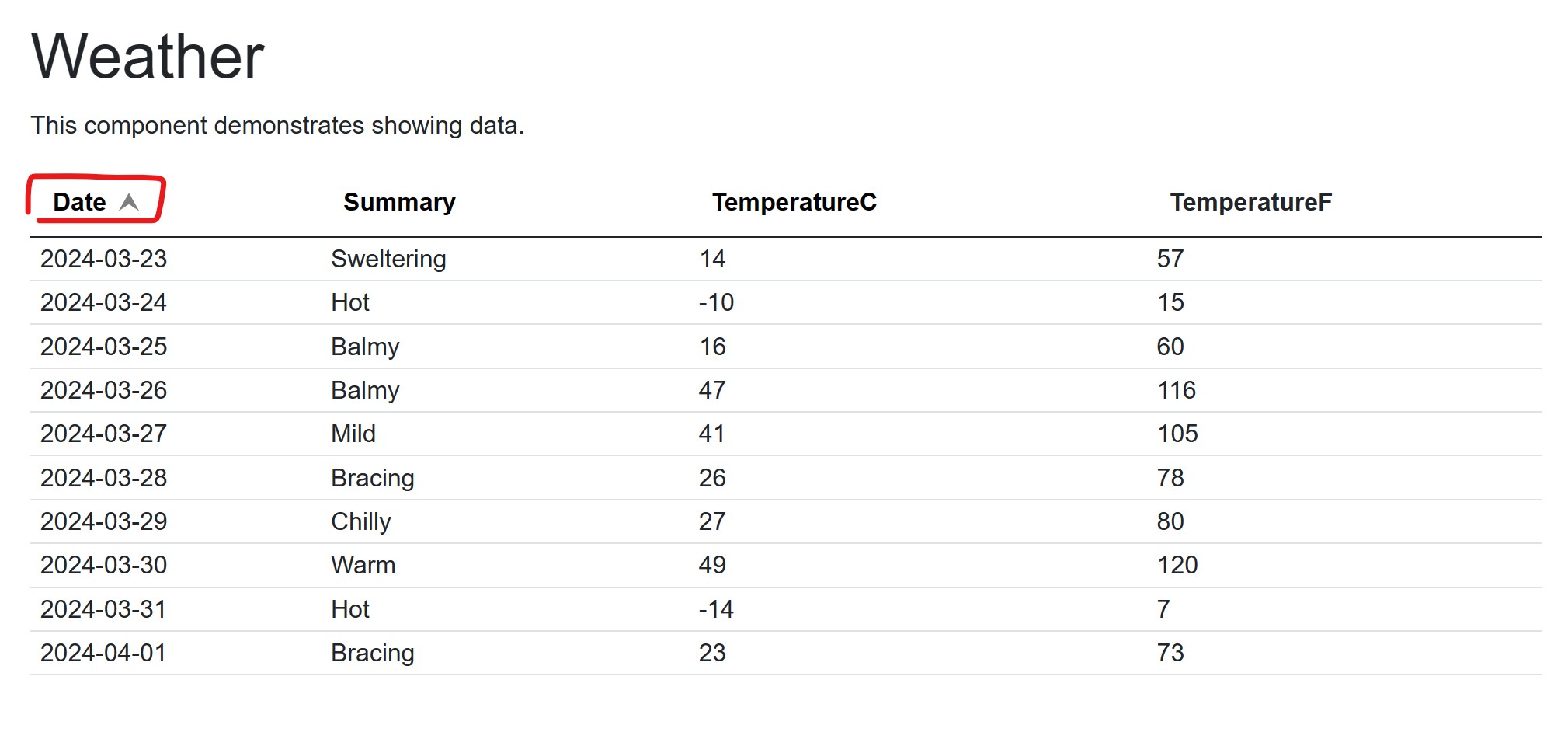
Il risultato è sorprendentemente efficace, considerando la limitata mole di codice scritto:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Proteggere le risorse Azure con private link e private endpoints
Creare una libreria CSS universale: Immagini
Utilizzare QuickGrid di Blazor con Entity Framework
Configurare lo startup di applicazioni server e client con .NET Aspire
Ottimizzare le performance usando Span<T> e il metodo Split
Managed deployment strategy in Azure DevOps
Creare agenti facilmente con Azure AI Agent Service
Gestire il colore CSS con HWB
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Ottenere un token di accesso per una GitHub App
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Creare una libreria CSS universale: Nav menu




