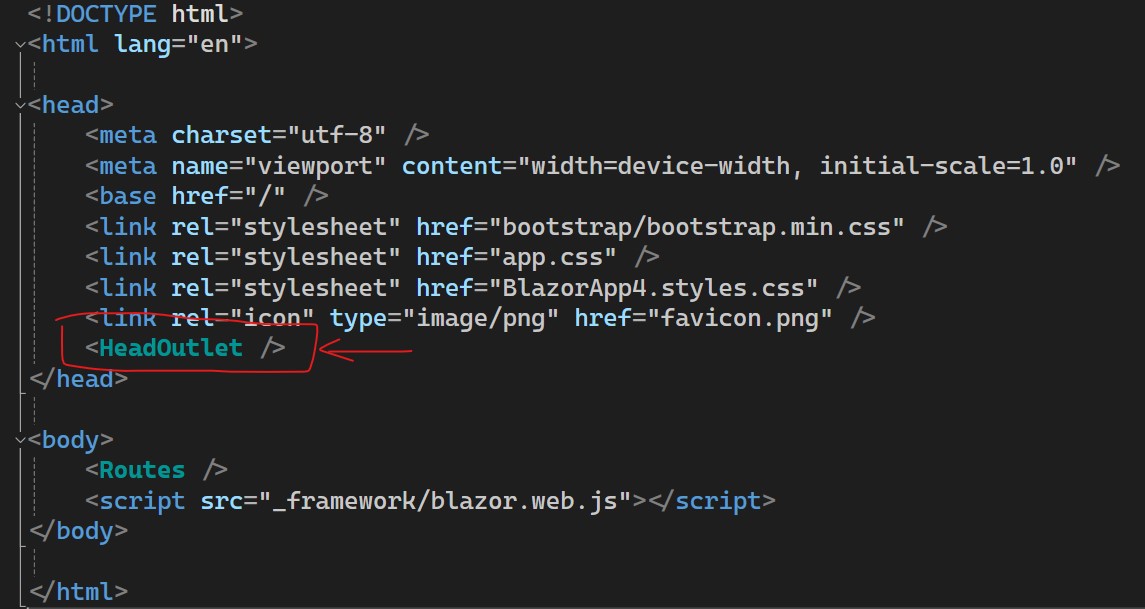
Se diamo un'occhiata al file App.razor di una Blazor Web Application, noteremo la presenza di un componente chiamato HeadOutlet:

Questo componente funziona come una sorta di placeholder, così che dalle nostre pagine possiamo modificare il contenuto del nodo head dell'HTML generato.
Per esempio, se abbiamo realizzato un sito multi-lingua, una best practice è quella di impostare il content-language metadata. In una pagina, tramite HeadContent, possiamo aggiungere del markup, che verrà renderizzato alla posizione di HeadOutlet:
@page "/weather"
@attribute [StreamRendering]
<PageTitle>@Title</PageTitle>
<HeadContent>
<meta http-equiv="content-language" content="@currentLanguage" />
<meta name="description" content="@description">
</HeadContent>
...Nell'esempio in alto, abbiamo impostato un paio di metadati, il già citato content-language e description, il cui contenuto è in binding con delle variabili che possiamo impostare nella nostra logica in C#. Abbiamo anche sfruttato un componente PageTitle per impostare il titolo della pagina.
Un aspetto importante da sottolineare è che HeadOutlet, in App.razor, deve essere configurato con il corretto RenderMode. Per esempio, immaginiamo di trovarci in condizioni di routing statico (https://www.aspitalia.com/script/1472/Routing-Statico-PreRendering-Blazor-Web-App.aspx).
In questo caso un HeadOutlet statico, senza alcun rendermode specificato
<head>
....
<HeadOutlet /> @* Static HeadOutlet *@
</head>
<body>
<Routes /> @* Static routing *@
<script src="_framework/blazor.web.js"></script>
</body>funzionerà esclusivamente con le pagine processate lato server, quindi o statiche, o in pre-rendering.
Viceversa, un HeadOutlet interattivo
<head>
....
<HeadOutlet @rendermode="@InteractiveWebAssembly" /> @* Interactive HeadOutlet *@
</head>
<body>
<Routes /> @* Static routing *@
<script src="_framework/blazor.web.js"></script>
</body>funzionerà esclusivamente con pagine interattive.
Il comportamento cambia drasticamente se invece attiviamo il routing interattivo (https://www.aspitalia.com/script/1473/Limitare-Richieste-Lato-Server-Interactive-Routing-Blazor.aspx). In questo caso, impostando HeadOutlet come interattivo, faremo sì che il componente funzioni in entrambe le condizioni (pagine statiche e interattive):
<head>
...
<HeadOutlet @rendermode="@InteractiveWebAssembly" /> @* Interactive HeadOutlet *@
</head>
<body>
<Routes @rendermode="@InteractiveWebAssembly" /> @* Interactive routing *@
<script src="_framework/blazor.web.js"></script>
</body>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: i bottoni
Ordinare randomicamente una lista in C#
Proteggere le risorse Azure con private link e private endpoints
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Generare velocemente pagine CRUD in Blazor con QuickGrid
Eseguire script pre e post esecuzione di un workflow di GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Eliminare una project wiki di Azure DevOps
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Gestire i dati con Azure Cosmos DB Data Explorer
Creare una custom property in GitHub




