Nello script precedente, abbiamo iniziato a comprendere alcune tra le implicazioni del nuovo modello di rendering di Blazor 8. In particolare, abbiamo visto come, in assenza di impostazioni specifiche, la modalità di rendering Static sia sempre attiva in background. Pertanto, se all'interno di App.razor abbiamo registrato il routing nel modo seguente, anch'esso adotterà la modalità di funzionamento "statica":
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<Routes /> @* <--- Static routing *@
<script src="_framework/blazor.web.js"></script>
</body>
</html>Una conseguenza di ciò è che ogni cambio di pagina, anche dopo il primo rendering, eseguirà sempre una richiesta server side, con conseguente rendering della pagina stessa (fintanto che questa abbia il pre-render attivo).
Per esempio, immaginiamo di avere una pagina Counter con modalità WebAssembly:
@page "/counter" @rendermode InteractiveWebAssembly @* <---- rendering WASM *@ <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> ... altro codice qui ...
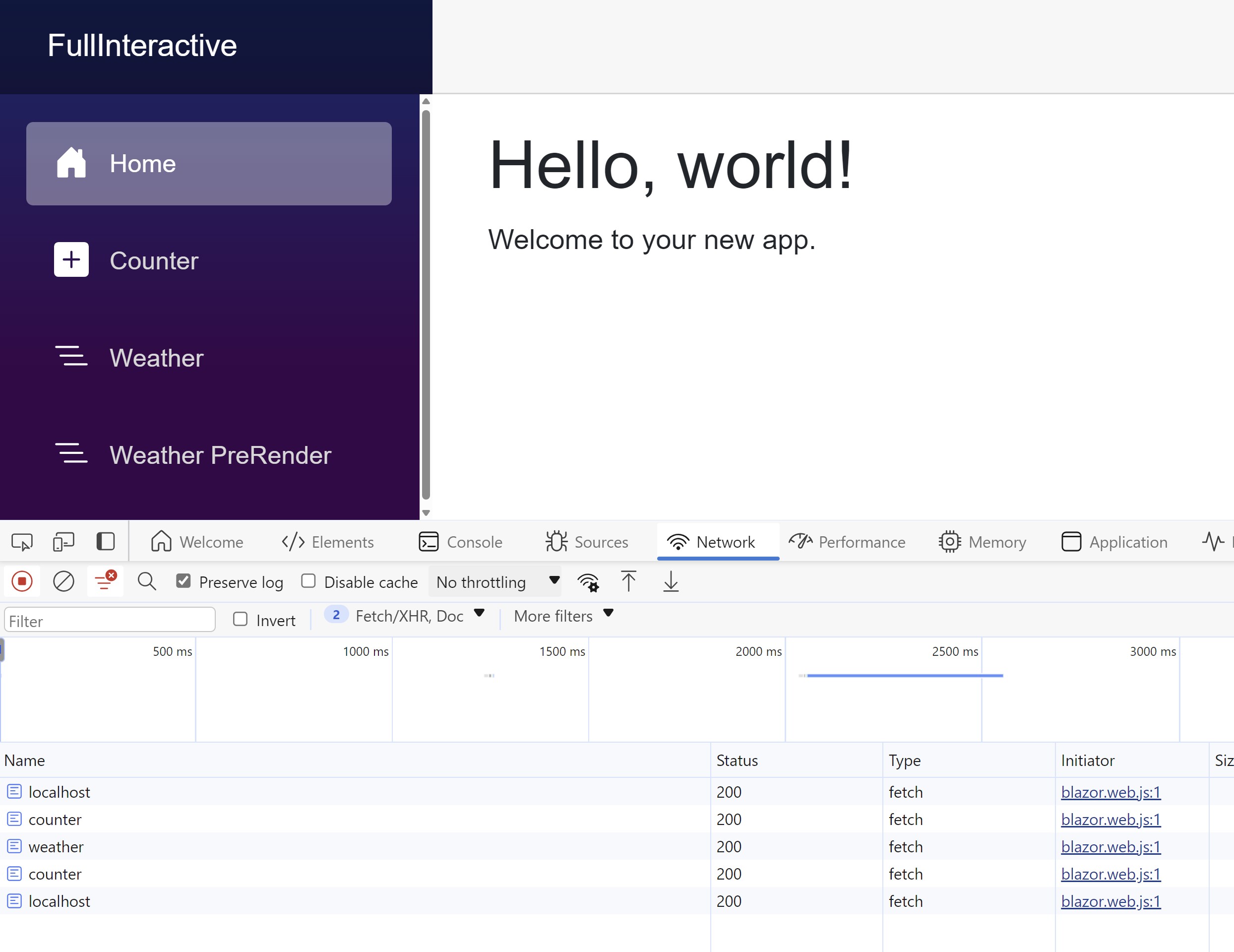
Ci aspetteremmo che navigando su questa pagina essa venga esclusivamente renderizzata sul client, mentre invece Blazor eseguirà sempre una richiesta server side:

Per disattivare questo comportamento e tornare al tipico sistema di routing delle versioni precedenti, dobbiamo attivare l'interactive routing, per esempio selezionando WebAssembly come modalità di rendering in App.razor:
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<Routes @rendermode="@InteractiveWebAssembly" /> @* <--- Interactive routing *@
<script src="_framework/blazor.web.js"></script>
</body>
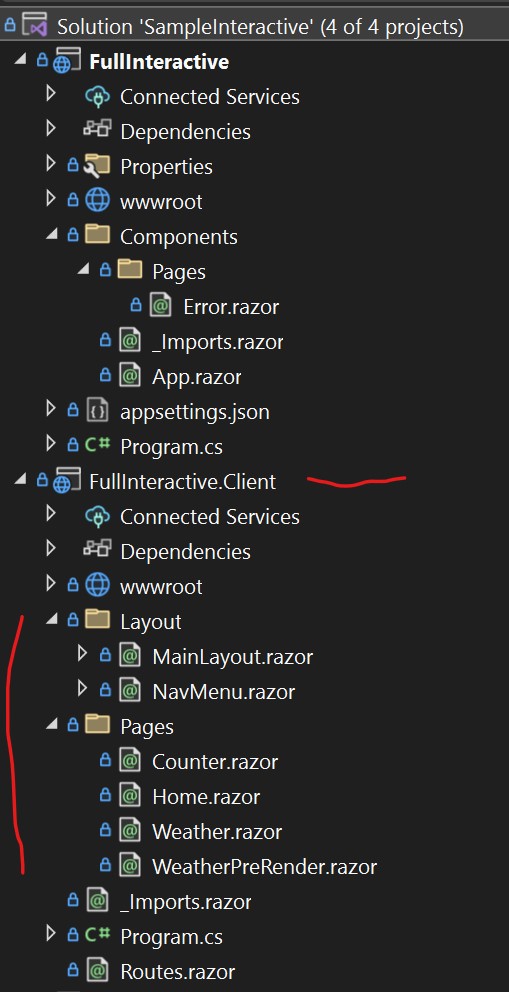
</html>Attenzione al fatto che, in questo modo, tutte le pagine dell'applicazione dovranno essere WebAssembly, e quindi essere presenti nel progetto Client. Se così non fosse, infatti, ci troveremmo in una condizione in cui il componente parent, ossia Routes, avrebbe una modalità di rendering differente del componente figlio (la pagina stessa, magari in ServerInteractive), cosa che non è supportata dal motore di rendering di Blazor.

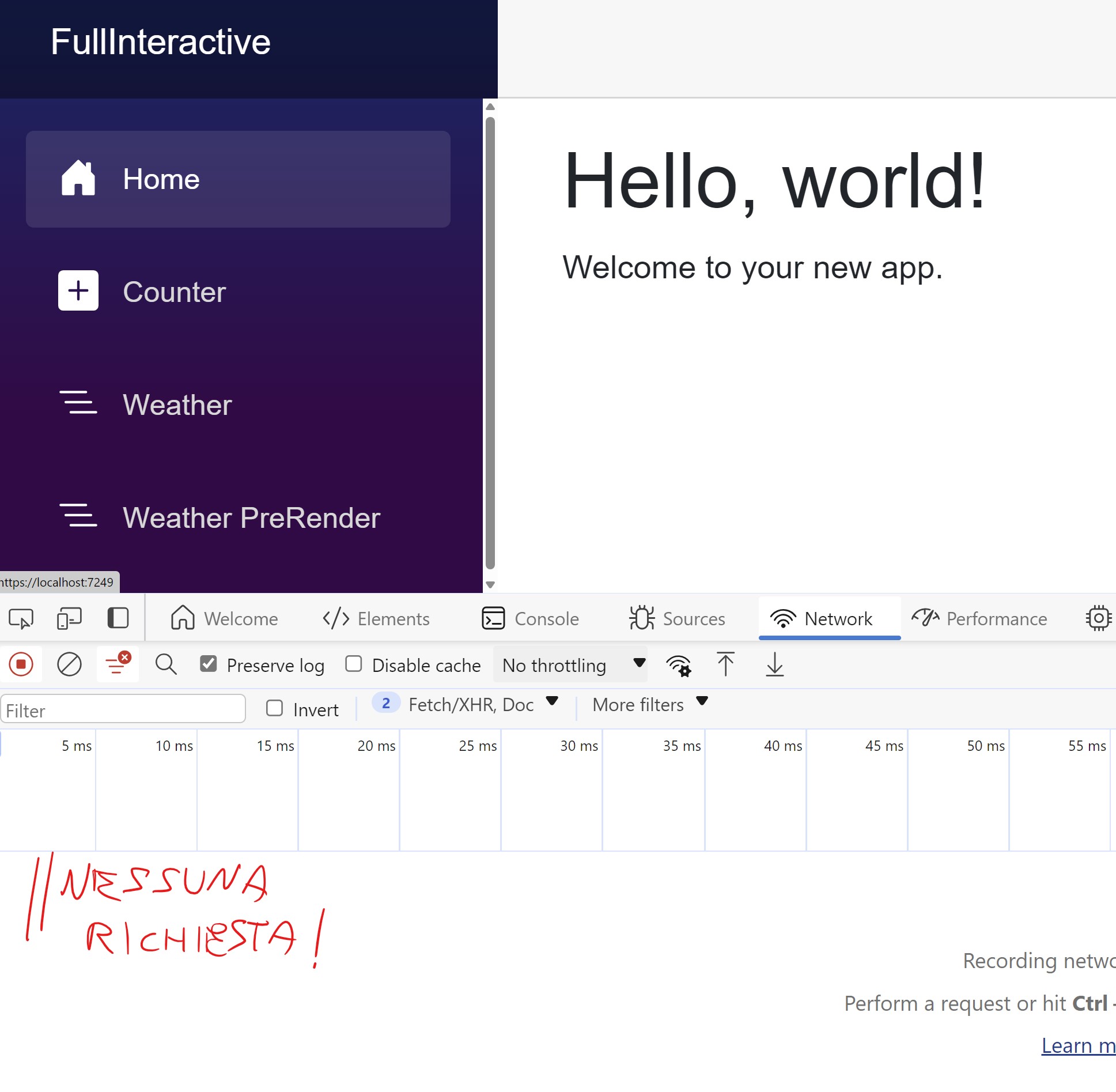
Se adesso rieseguiamo l'applicazione e proviamo nuovamante a navigare tra le varie pagine, vedremo che solo la prima pagina caricata verrà richiesta al server, mentre le altre saranno tutte generate lato client tramite WASM.

Un aspetto importante da rimarcare è che comunque il pre-rendering è ancora attivo, ma solo per la pagina direttamente richiesta dal browser al primo caricamento. Questo fatto potrebbe ancora causare un problema di flickering nel caso in cui modifichiamo lo stato del componente durante OnInitialize. Nel prossimo script ci occuperemo di questo problema nel dettaglio e capiremo come risolverlo.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Locust con Azure Load Testing
Scrivere selettori CSS più semplici ed efficienti con :is()
Gestione file Javascript in Blazor con .NET 9
Creare una custom property in GitHub
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
La gestione della riconnessione al server di Blazor in .NET 9
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Managed deployment strategy in Azure DevOps
Estrarre dati randomici da una lista di oggetti in C#
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API




