Nello scorso script abbiamo visto come poter integrare componenti o pagine WebAssembly nella nostra applicazione Blazor 8. Quando un sito gira in modalità WebAssembly, l'esperienza per l'utente è assolutamente comparabile a quella di una normale Single Page Application scritta in JavaScript: non ci sono latenze di rete, il sito gira interamente all'interno del browser e, anche nel caso di connessione instabile, le normali funzionalità sono comunque garantite.
Tuttavia, il prezzo da pagare è il download iniziale di .NET 8, che, seppur compresso, consiste comunque in circa una ventina di MegaByte. Fintanto che questo download è in corso, la pagina non sarà in grado di rispondere all'input utente. Una volta completato, però, le librerie verranno memorizzate in cache e mantenute per tutte le successive sessioni.
La modalità di rendering InteractiveAuto si propone di risolvere proprio questo problema con una logica tanto semplice quanto efficace:
- Al primo rendering, il componente viene istanziato come InteractiveServer e viene aperta una connessione WebSocket. Nel frattempo viene avviato il download in background di tutti gli assembly necessari a WebAssembly;
- a partire dal rendering successivo in poi, visto che gli assembly saranno già in cache, la pagina verrà renderizzata direttamente in WebAssembly.
Per renderci conto di questo comportamento, possiamo andare sulla nostra pagina Counter.razor e apportare questa semplice modifica per evidenziare se il componente sta funzionando lato server o lato client:
@page "/counter" @rendermode InteractiveAuto <PageTitle>Counter</PageTitle> <h1>Counter @(OperatingSystem.IsBrowser() ? "Wasm" : "Server")</h1> <p role="status">Current count: @currentCount</p> .. altro codice qui ..
Nel codice in alto, abbiamo impostato il rendermode a InteractiveAuto e, controllando il risultato di IsBrowser della classe helper OperatingSystem, siamo in grado di visualizzare la modalità di rendering effettivamente utilizzata.
Come passaggio ulteriore, nella classe Program del progetto host, dobbiamo controllare di aver attivato sia la modalità Server che WebAssembly:
using SampleInteractive.Client.Pages;
using SampleInteractive.Components;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
var app = builder.Build();
// .. altro codice qui ..
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(Counter).Assembly);
app.Run();A questo punto, possiamo provare a caricare la pagina, e vedere il risultato. Per essere sicuri di "scatenare" il primo rendering server side, può essere necessario attivare il throttling della rete sul browser e cancellare la cache.
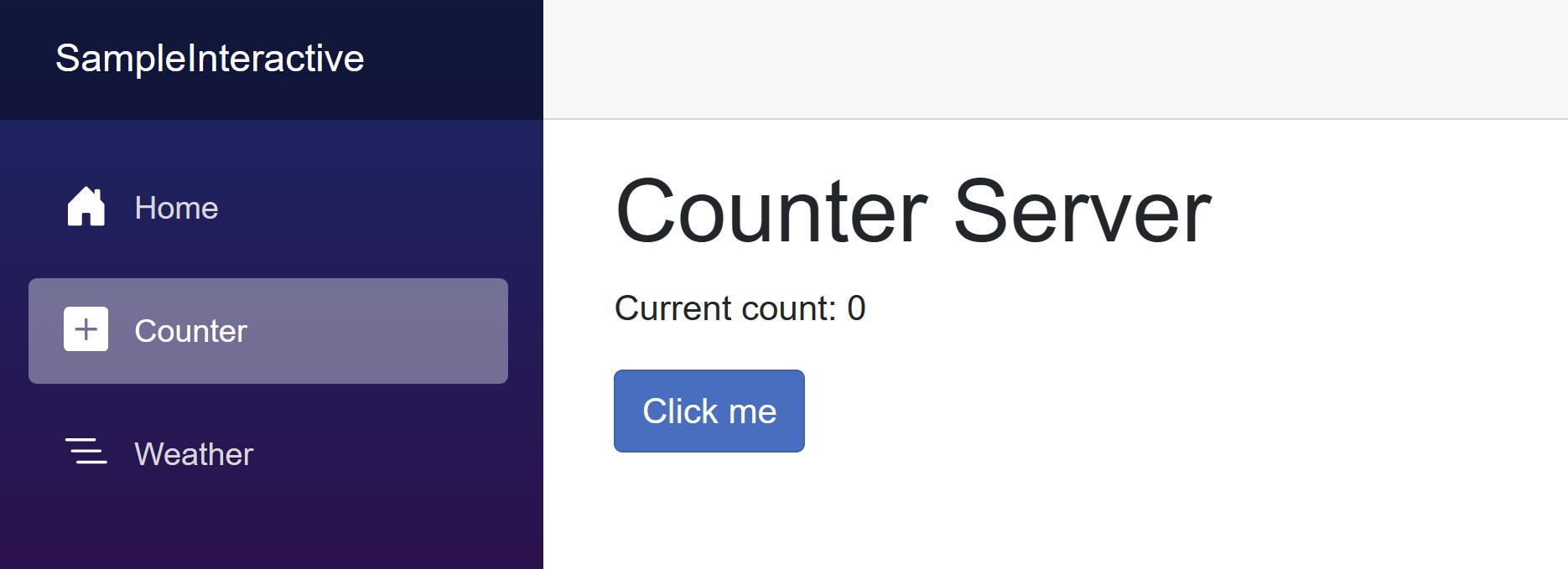
Con i passaggi corretti, vedremo che la pagina si configurerà inizialmente come "Counter Server" e, seppure con un po' di latenza iniziale, il bottone "Click me" inizierà a funzionare una volta che la connessione WebSocket sia stata stabilita.

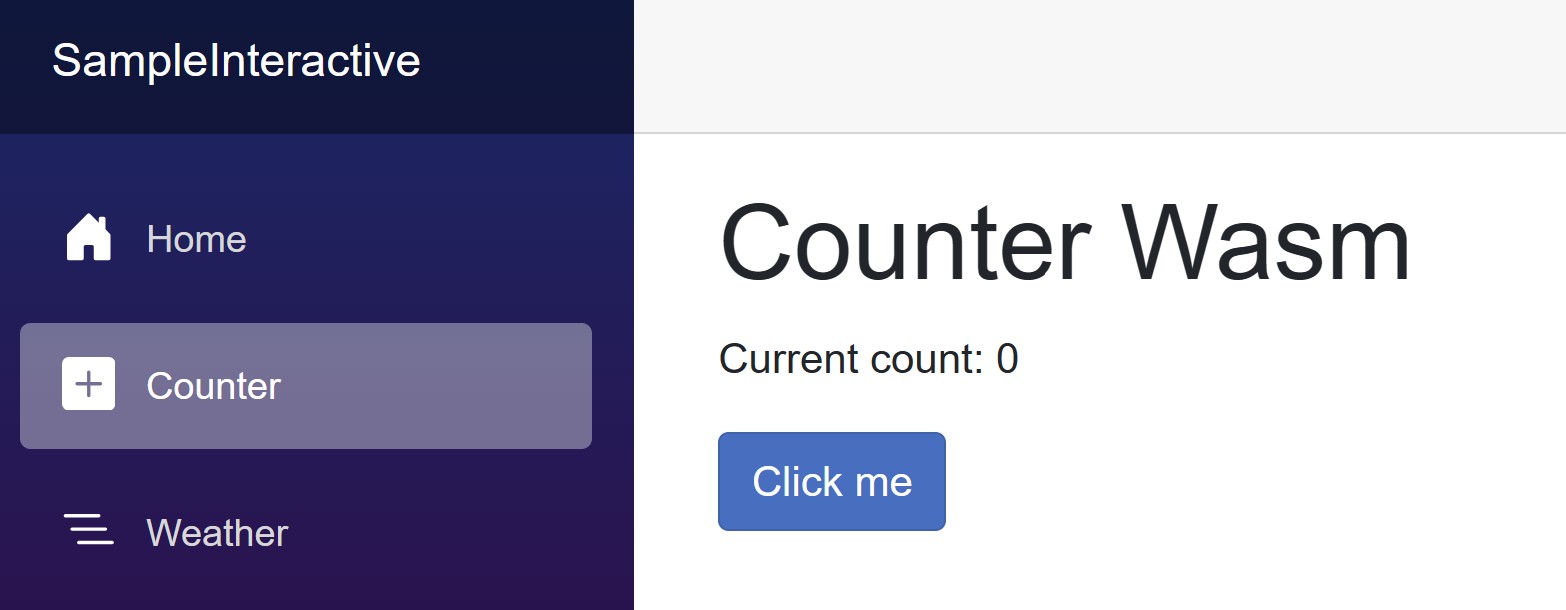
Una volta che gli assembly WASM sono stati tutti caricati, se facciamo il refresh della pagina, o navighiamo su una pagina differente per poi tornare su Counter, noteremo come si attiverà la versione WASM, praticamente senza nessuna latenza, visto che il download delle librerie necessarie è già avvenuto in precedenza.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare agenti facilmente con Azure AI Agent Service
Effettuare il refresh dei dati di una QuickGrid di Blazor
La gestione della riconnessione al server di Blazor in .NET 9
Change tracking e composition in Entity Framework
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Il nuovo controllo Range di Blazor 9
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Utilizzare una qualunque lista per i parametri di tipo params in C#
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestione CSS in Blazor con .NET 9




