Nello scorso script, abbiamo iniziato a illustrare le novità del motore di rendering di Blazor 8, occupandoci del supporto a pagine statiche e, in particolare, allo stream rendering.
Pur essendo una funzionalità molto interessante, si tratta comunque di una modalità riservata esclusivamente (come già detto) a pagine statiche, in cui l'utente non ha possibilità di interagire con nessun componente.
Per dimostrare questa cosa, immaginiamo di realizzare un componente Counter.razor simile a quello del template di default di Blazor:
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}A questo punto, possiamo aggiungerlo alla nostra pagina statica di WeatherForecast con il supporto a Stream rendering:
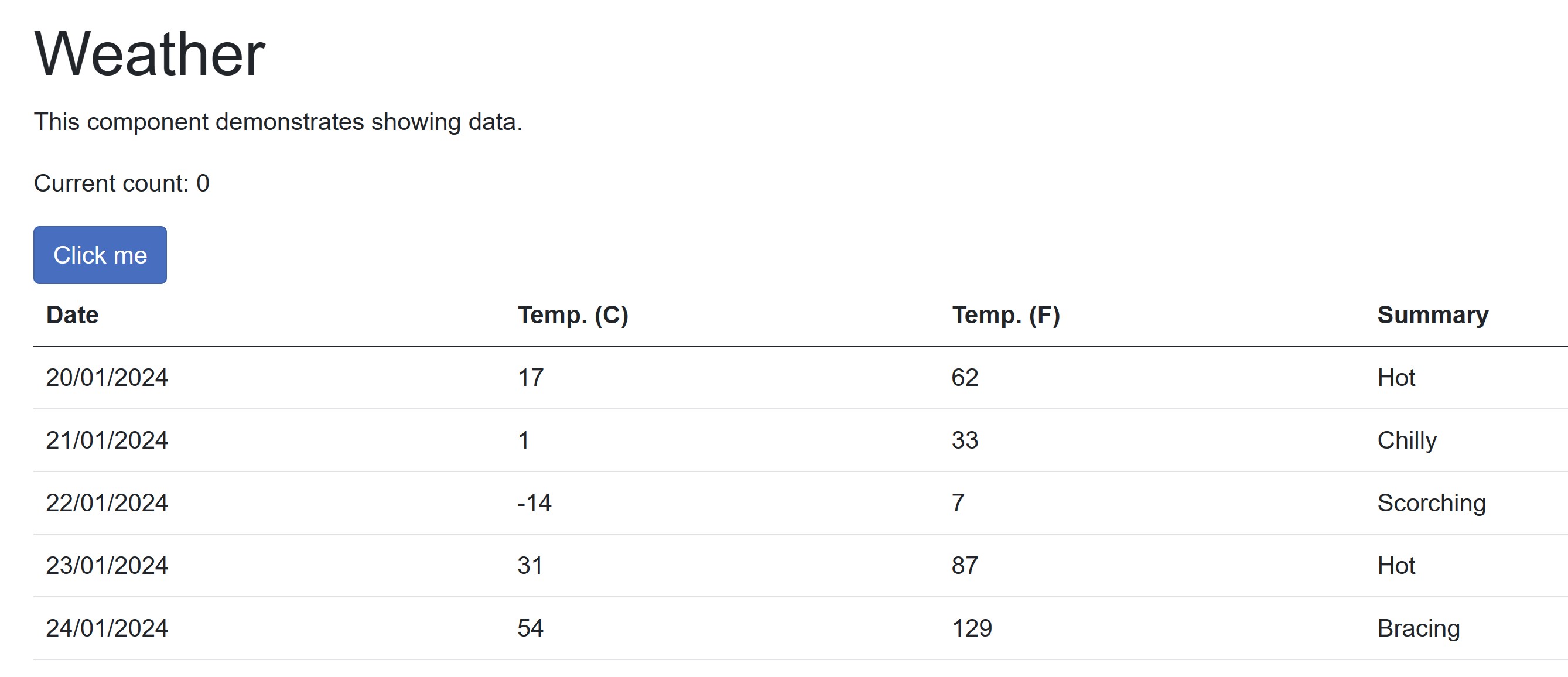
@page "/weather" @attribute [StreamRendering] <PageTitle>Weather</PageTitle> <h1>Weather</h1> <p>This component demonstrates showing data.</p> <Counter></Counter> ...
Se proviamo a visualizzare la pagina, essa avrà esattamente il comportamento che ci aspettiamo: il caricamento sarà asincrono, come abbiamo introdotto nello scorso script, e in testa alla pagina sarà presente il nostro button per il contatore:

Tuttavia, come possiamo facilmente verificare, clickando sul pulsante non avremo nessun effetto: la pagina è statica, così come il componente Counter, e pertanto l'evento OnClick non verrà mai scatenato.
La grossa novità di Blazor 8, però, è che possiamo controllare a livello di singolo componente (con alcune limitazioni), come questo deve essere renderizzato. Per esempio, possiamo attivare la funzionalità di Server Interactivity registrando i corrispondenti servizi in program.cs:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
var app = builder.Build();
// .. altro codice qui ..
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.Run();A questo punto, non dobbiamo far altro che specificare la modalità di rendering quando istanziamo il componente:
@page "/weather" @attribute [StreamRendering] <PageTitle>Weather</PageTitle> <h1>Weather</h1> <p>This component demonstrates showing data.</p> <Counter @rendermode="InteractiveServer"></Counter> .. altro codice qui ..
Come possiamo notare, abbiamo specificato che vogliamo utilizzare InteractiveServer come RenderMode per il nostro Counter.
A questo punto, se ricarichiamo la pagina, il componente funzionerà esattamente come previsto: ciò è possibile perché, dietro le quinte, Blazor aprirà un canale WebSocket con il server tramite cui garantire l'interattività, analogamente al "vecchio" Blazor Server.
Alternativamente, possiamo specificare la modalità di rendering direttamente nella definizione del componente Counter, e il comportamento sarà esattamente il medesimo:
@rendermode InteractiveServer
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}Un simile ragionamento si può utilizzare anche per WASM, anche se in questo caso saranno necessari dei piccoli accorgimenti: ce ne occuperemo in un prossimo script.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Utilizzare QuickGrid di Blazor con Entity Framework
Migliorare la sicurezza dei prompt con Azure AI Studio
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Fornire parametri ad un Web component HTML
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Ottimizzazione dei block template in Angular 17




