In alcuni casi, può essere necessario limitare il numero di richieste che il nostro server ASP.NET Core possa servire, per esempio perché vogliamo evitare sovraccarichi alle nostre risorse, per limitare la concorrenza in particolari endpoint, o semplicemente per un requisito di business - gli utenti "free" possono eseguire al massimo 10 richieste al minuto.
ASP.NET Core, dalla versione 7.0, espone nativamente questa funzionalità, che introdurremo in questo script e di cui ci occuperemo anche nelle settimane a venire.
Immaginiamo allora di avere creato il classico progetto Web API con l'endpoint di WeatherForecast, come da template Visual Studio, e proviamo a eseguire un run con k6, che abbiamo imparato a utilizzare nello scorso script (https://www.aspitalia.com/script/1462/Load-Test-ASP.NET-Core-K6.aspx):
k6 run --vus 5 --duration 60s --out dashboard .\basic.js
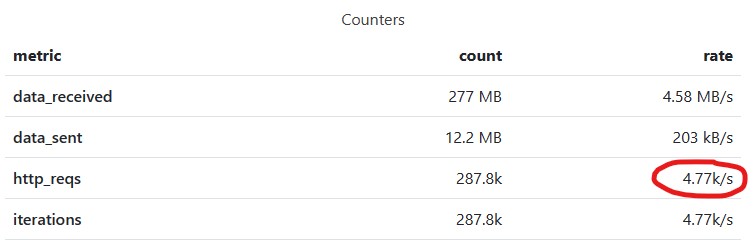
Se guardiamo il report tramite xk6-dashboard (https://github.com/grafana/xk6-dashboard), possiamo notare che abbiamo un throughput di poco meno di 5k req/sec:

Per attivare il rate limiting, dobbiamo configurarlo nel nostro Program.cs:
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
// .. altro codice qui ..
builder.Services.AddRateLimiter(_ =>
{
_.AddFixedWindowLimiter("default", options =>
{
options.QueueLimit = 100;
options.QueueProcessingOrder = QueueProcessingOrder.OldestFirst;
options.PermitLimit = 50;
options.Window = TimeSpan.FromSeconds(1);
});
});
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseRateLimiter();
// .. altro codice qui ..
}Nel codice in alto, abbiamo configurato una policy chiamata "default" sfruttando una delle 4 tipologie di rate limiting differenti, FixedWindow, tramite cui possiamo specificare il numero massimo di richieste in un determinato lasso di tempo: nel nostro caso, 50 richieste al secondo, a prescindere dalla loro concorrenza (potrebbero arrivare 50 richieste nel primo decimo di secondo, che esaurirebbero completamente il limite fino allo scoccare del secondo successivo). Esistono altre implementazioni, di cui parleremo in un prossimo script.
Abbiamo anche aggiunto la funzionalità di gestione della coda di richieste, accettando fino a un massimo di 100 richieste pendenti: queste resteranno in coda fino a una nuova disponibilità nel limite, mentre le altre riceveranno un errore 503 - Service Unavailable.
Dopo aver effettuato la configurazione, non dobbiamo far altro che registrare il middleware tramite l'extension method UseRateLimiter.
A questo punto, possiamo attivarlo nel nostro controller, tramite l'attributo EnableRateLimiting:
[ApiController]
[Route("[controller]")]
[EnableRateLimiting("default")]
public class WeatherForecastController : ControllerBase
{
// .. altro codice qui ..
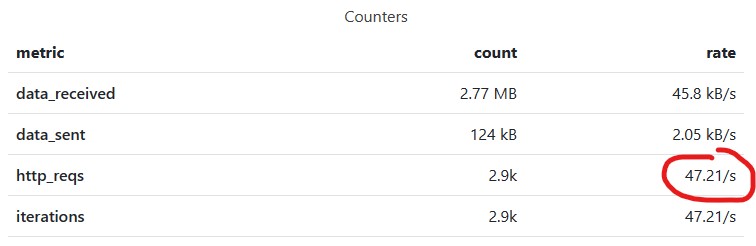
}Se ora proviamo a rieseguire lo stesso load test di prima, noteremo come effettivamente il Rate Limiting intervenga a limitare la quantità di richieste gestite al secondo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottimizzare le performance usando Span<T> e il metodo Split
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Referenziare un @layer più alto in CSS
Estrarre dati randomici da una lista di oggetti in C#
Managed deployment strategy in Azure DevOps
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Gestione CSS in Blazor con .NET 9
Utilizzare WhenEach per processare i risultati di una lista di task
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Creare una libreria CSS universale - Rotazione degli elementi
Utilizzare il trigger SQL con le Azure Function




