Lavorare su localhost è sicuramente la prassi per la maggior parte di noi sviluppatori, tuttavia esistono casistiche in cui sarebbe molto comodo avere la nostra applicazione esposta su un URL in Internet: pensiamo al caso in cui stiamo sviluppando un WebHook per Slack o PowerApps, o se vogliamo testare il nostro sito su dispositivi mobile.
Questa esigenza è comunemente risolta tramite un tool di tunnelling, che in pratica lavora come un reverse proxy tra il nostro localhost e un endpoint pubblico, inoltrando tutte le richieste pervenute verso quest'ultimo sul nostro server locale. Esistono diversi tool di questo tipo, il più famoso in ambito .NET è sicuramente NGrok (https://ngrok.com/).
Una delle novità più vantaggiose di Visual Studio 2022 è l'introduzione di un sistema di tunnelling integrato nel nostro IDE di sviluppo, a partire dalla versione 17.5. Vediamo come utilizzarlo.
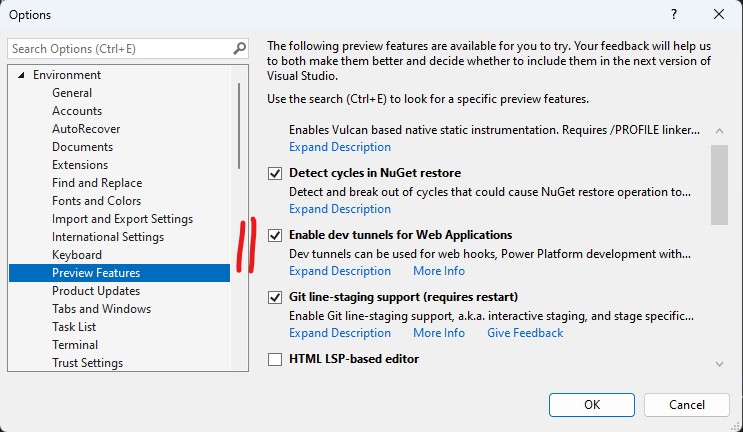
Il primo passo è quello di attivare la funzionalità, che al momento è in preview, tramite il menu Environment > Preview Features:

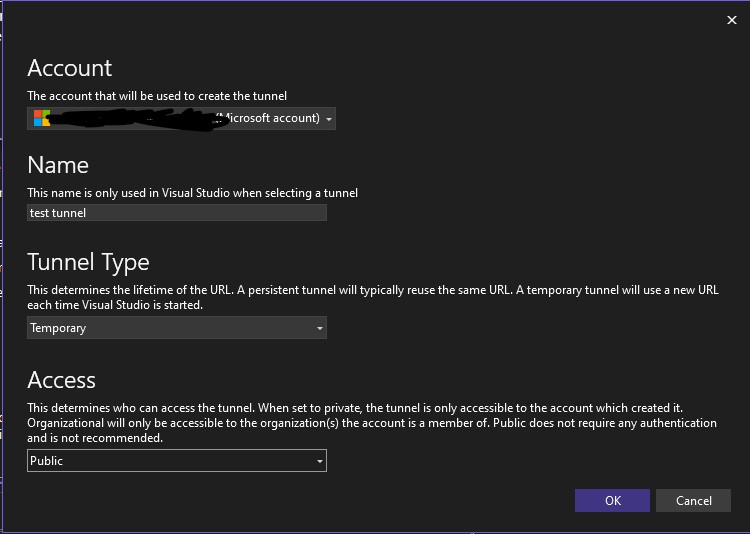
A questo punto, avremo a disposizione una nuova voce nella drop down di esecuzione, tramite la quale potremo creare il nostro primo dev tunnel.

Come possiamo notare, esistono tre diverse tipologie (private, organizational, public), che regolano chi può avere accesso all'endpoint così esposto.
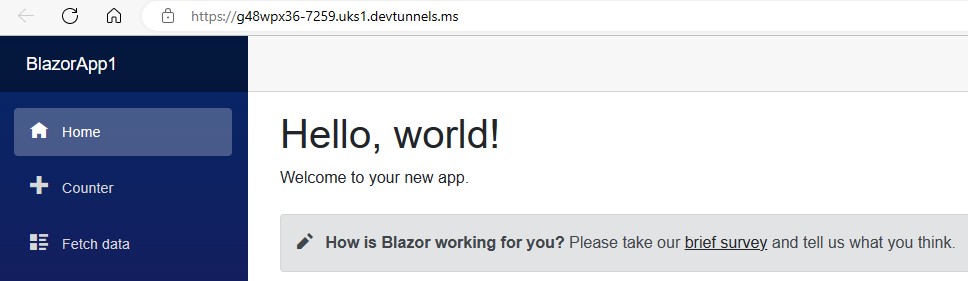
Una volta completata la configurazione, ci basterà eseguire l'applicazione e Visual Studio si preoccuperà di configurare il tunnelling e di aprire il browser alla location corretta:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare l nesting nativo dei CSS
Change tracking e composition in Entity Framework
Aggiornare a .NET 9 su Azure App Service
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Creare una custom property in GitHub
Utilizzare una qualunque lista per i parametri di tipo params in C#
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Filtering sulle colonne in una QuickGrid di Blazor
Generare la software bill of material (SBOM) in GitHub
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub




