Come sviluppatori, dobbiamo porre estrema attenzione a come gestire dati sensibili, come password, API Key o stringhe di connessione al database: aggiungere queste informazioni al file appsettings.json, per esempio, per poi magari pubblicare il nostro codice su un repository pubblico come GitHub espone a ovvi rischi - soprattutto per il fatto che, tramite history, è possibile recuperarli anche se sono stati eliminati dalla versione corrente del codice.
In linea generale, questi dati dovrebbero sempre restare confinati nell'ambiente di sviluppo, e magari salvati in una location del nostro disco differente da quella del progetto vero e proprio.
Fortunatamente, .NET SDK e Visual Studio dispongono di uno strumento per risolvere questo problema alla base, e in maniera del tutto trasparente per l'utente: Secret Manager.
Per prima cosa, dobbiamo attivare questa funzionalità sul progetto .NET. Tramite DotNet CLI possiamo invocare il metodo Init del modulo user-secrets:
dotnet user-secrets init
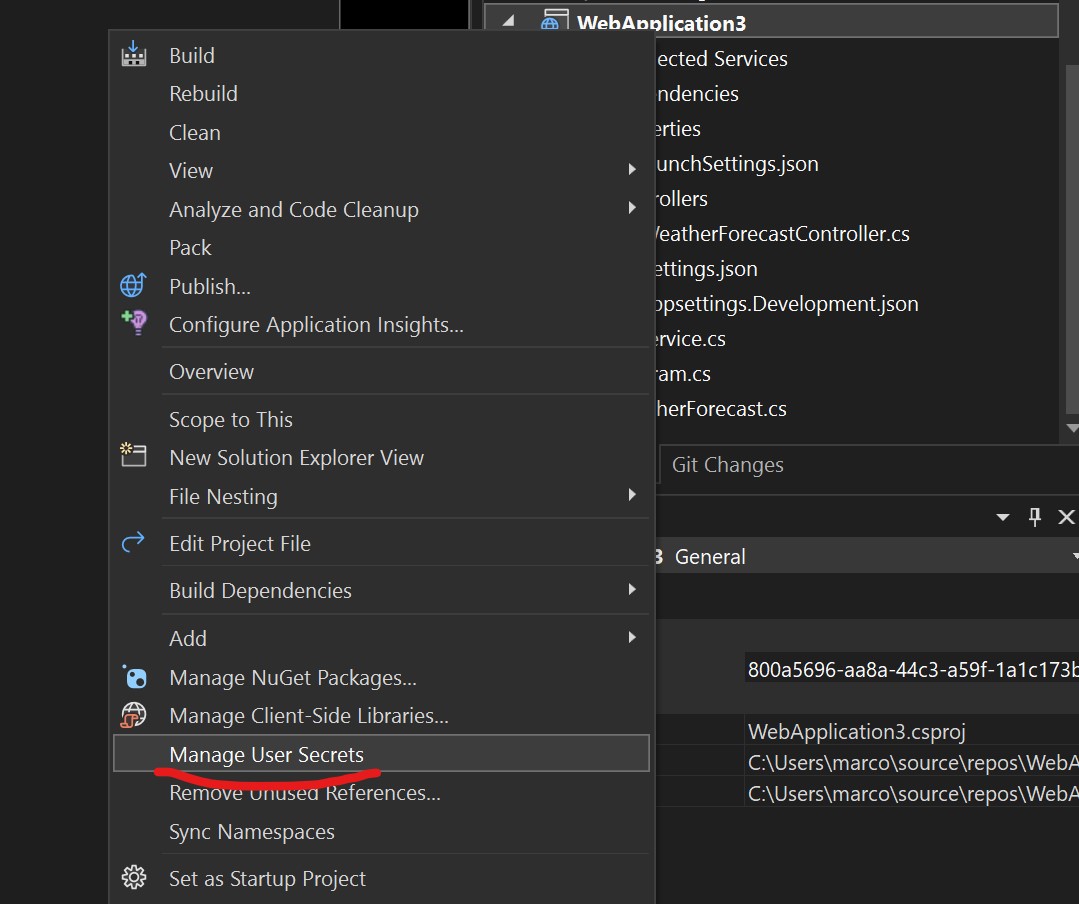
Se invece siamo in Visual Studio, ci basta selezionare l'opzione Manage User Secrets sul menu contestuale del progetto:

A questo punto, ciò che accade dietro le quinte è che viene creato un file JSON nella directory
%APPDATA%\Microsoft\UserSecrets\<user_secrets_id>\
e questo identificativo viene successivamente memorizzato nel file di progetto nella proprietà UserSecretsId:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
<UserSecretsId>2e44673f-d3b7-45ba-bb62-6769880247f0</UserSecretsId>
</PropertyGroup>
...
</Project>Secrets.json funziona alla stessa stregua di appsettings.json, pertanto possiamo editarlo direttamente in Visual Studio per aggiungere le nostre informazioni sensibili.
Alternativamente, possiamo anche aggiungere chiavi tramite DotNet CLI:
dotnet user-secrets set "Database:ConnectionString" "...."
Quando avviamo l'applicazione, se l'host environment è Development, il default builder effettuerà in automatico il merge di Secrets.json con appsettings.json, così che, dal nostro punto di vista, sarà possibile accedere a questi valori sensibili esattamente come tutti gli altri dati di configurazione:
public class WeatherForecastController : ControllerBase
{
private IConfiguration _config;
public WeatherForecastController(IConfiguration config)
{
_config = config;
}
[HttpGet]
public string Get()
{
var connectionString = _config["Database:ConnectionString"];
using var connection = new SqlConnection(connectionString);
....
}
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale - Rotazione degli elementi
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Aggiornare a .NET 9 su Azure App Service
Gestione degli stili CSS con le regole @layer
Utilizzare una qualunque lista per i parametri di tipo params in C#
Il nuovo controllo Range di Blazor 9
Creare una custom property in GitHub
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Supportare la sessione affinity di Azure App Service con Application Gateway
Referenziare un @layer più alto in CSS
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API




