Grazie al componente InputFile, possiamo effettuare l'upload di file in Blazor in maniera piuttosto semplice. Ne abbiamo già parlato in passato, mostrando per esempio una tecnica per salvarlo direttamente su Azure Blob Storage (https://www.aspitalia.com/script/1376/Effettuare-Upload-File-Blazor-Azure-Blob-Storage.aspx).
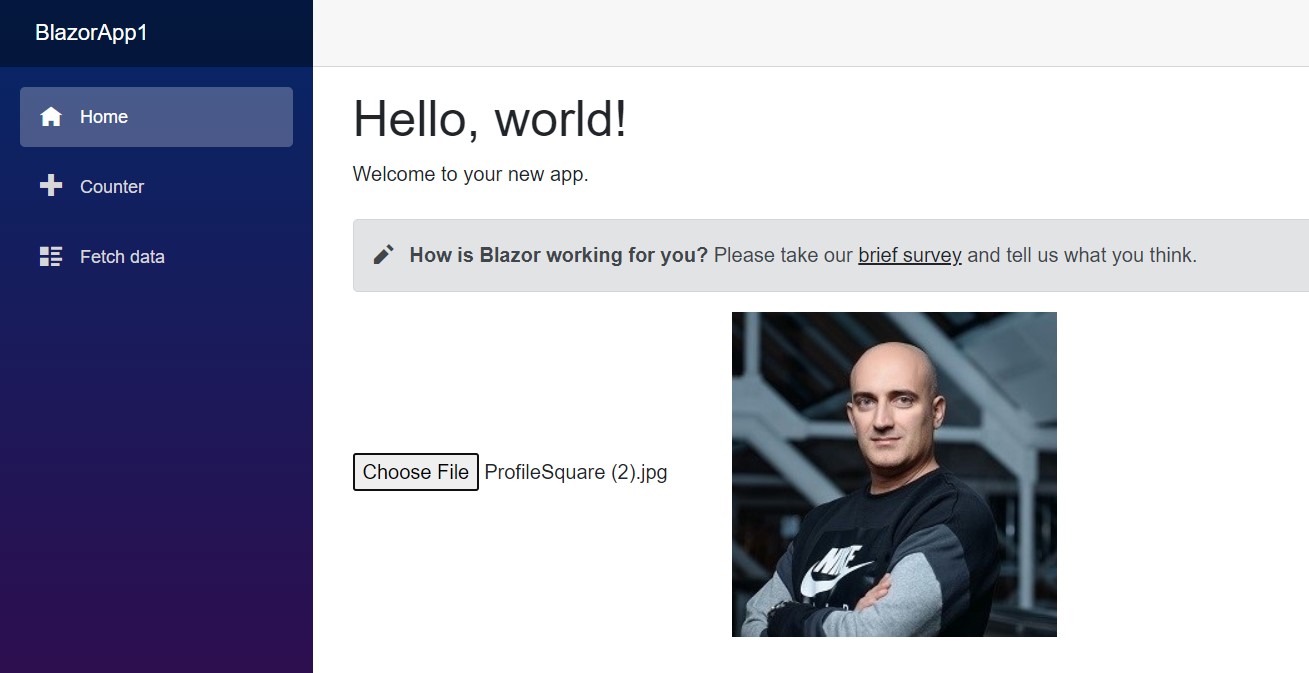
Quando il file in oggetto è un'immagine, potremmo voler mostrare una preview prima che venga effettivamente inviato al server, per esempio per poi fornire all'utente alcune feature di ritocco, come crop o resize.
In Blazor è possibile ottenere questo risultato manipolando lo stream in input del controllo InputFile. Vediamo come.
Immaginiamo di avere il seguente markup in pagina, con un tag IMG inizialmente invisibile, che utilizzeremo per la preview:
<InputFile OnChange="FileSelectedAsync" />
@if (_showPreview)
{
<img src="@_imageSource" />
}
@code {
private bool _showPreview = false;
private string _imageSource = "#";
public async Task FileSelectedAsync(InputFileChangeEventArgs e)
{
...
}
}Quando l'utente seleziona un file dal proprio sistema, InputFile eseguirà il metodo FileSelectedAsync, all'interno del quale possiamo esplorare il contenuto dello stream in input e usarlo per mostrare una preview:
public async Task FileSelectedAsync(InputFileChangeEventArgs e)
{
var file = await e.File.RequestImageFileAsync("image/png", maxWidth:300, maxHeight:300);
var data = new byte[file.Size];
using (var stream = file.OpenReadStream())
{
await stream.ReadAsync(data);
}
_imageSource = $"data:image/png;base64, {Convert.ToBase64String(data)}";
_showPreview = true;
}Come prima cosa, invochiamo l'extension method RequestImageFileAsync per generare una copia dello stream, nel formato e nelle dimensioni specificate. Questo metodo invoca una funzione JavaScript che effettua il parsing e la conversione dello stream in memoria.
Una volta ottenuto il risultato, possiamo leggerne il contenuto all'interno di un array di byte, che, convertito in Base64, possiamo direttamente passare come source al tag IMG.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Introduzione ai web component HTML
Usare il colore CSS per migliorare lo stile della pagina
Gestire i dati con Azure Cosmos DB Data Explorer
Generare una User Delegation SAS in .NET per Azure Blob Storage
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Selettore CSS :has() e i suoi casi d'uso avanzati
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Filtering sulle colonne in una QuickGrid di Blazor
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Gestire la cancellazione di una richiesta in streaming da Blazor
Managed deployment strategy in Azure DevOps
Aggiornare a .NET 9 su Azure App Service




