Nello script precedente (https://www.aspitalia.com/script/1393/Gestire-Dipendenze-Pacchetti-NuGet-Visual-Studio-2019.aspx) abbiamo visto come in .NET Core e Visual Studio 2019 possiamo creare una solution di pacchetti NuGet e gestirne le dipendenze semplicemente impostando le project reference.
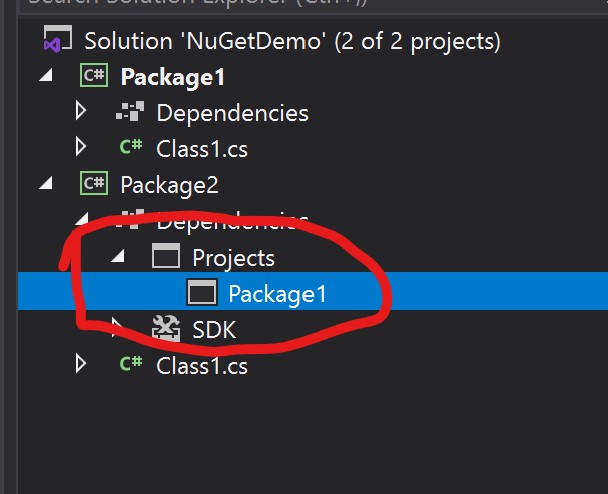
Quando utilizziamo un approccio di questo tipo, il versioning dei nostri package riveste un ruolo fondamentale. Ripensiamo al nostro progetto di esempio, in cui Package2 ha una dipendenza da Package1.

Nel momento in cui produciamo una nuova versione di uno dei due pacchetti, che magari introduce una breaking change nel modello a oggetti, dovremo innanzi tutto aumentarne il numero di versione. Ma, da solo, questo accorgimento non ci pone al riparo da potenziali problemi: se un nostro consumer installerà versioni incompatibili avrà di sicuro dei malfunzionamenti.
Il primo passo, allora, è rendere il più possibile evidente questo concetto di "compatibilità" e una best practice (utilizzata per esempio da ASP.NET Core stesso) è quella di far sì che tutti i pacchetti generati dalla stessa solution abbiano allora il medesimo numero di versione. In buona sostanza, vogliamo che Package2 di versione 2.1.35 sia compilato insieme a Package1 di versione 2.1.35.
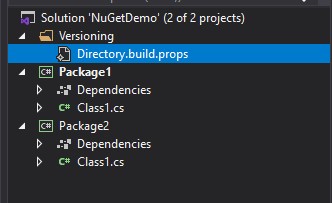
Per essere sicuri che le versioni siano sempre allineate, possiamo sfruttare il file Directory.build.props:

Si tratta di un file XML che dobbiamo creare nella root della solution, in cui possiamo specificare le proprietà comuni a tutti i progetti della solution stessa:
<Project>
<PropertyGroup>
<Authors>Contoso Ltd</Authors>
<Company>Contoso Ltd</Company>
<Version>2.1.35</Version>
</PropertyGroup>
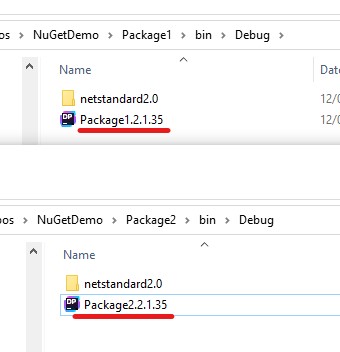
</Project>Queste proprietà verranno automaticamente iniettate in fase di build in tutti i progetti, che così avranno (in base all'esempio in alto) gli stessi autori, ma soprattutto lo stesso numero di versione:

Si tratta di una funzionalità di MsBuild e pertanto funzionerà tanto in Visual Studio, quanto in una build pipeline per esempio su Azure DevOps.
Versioning lato consumer
La stessa tecnica può essere utilizzata per far sì che anche in una solution che sfrutta i nostri pacchetti, i vari progetti (che possono referenziare alcuni o tutti i nostri package NuGet) referenzino tutti in maniera consistente lo stesso numero di versione, così da evitare conflitti in fase di build e potenziali malfunzionamenti.
Tutto ciò che dobbiamo fare è, anche in questo caso, creare un file Directory.Build.props nella root, dove definire una variabile custom simile al codice in basso:
<Project>
<PropertyGroup>
<ContosoPackagesVersion>2.1.35</ContosoPackagesVersion>
</PropertyGroup>
</Project>A questo punto, nei vari file di progetto, invece che fare riferimento in maniera esplicita alla versione, possiamo referenziare la variabile appena creata:
<Project Sdk="Microsoft.NET.Sdk">
...
<ItemGroup>
<PackageReference Include="Package1" Version="$(ContosoPackagesVersion)" />
<PackageReference Include="Package2" Version="$(ContosoPackagesVersion)" />
</ItemGroup>
...
</Project>Quando ci troveremo ad aggiornare a una nuova versione, potremo modificare la reference unica in Directory.Build.props e tutti i progetti della solution resteranno allineati.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Usare le navigation property in QuickGrid di Blazor
Testare l'invio dei messaggi con Event Hubs Data Explorer
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestione file Javascript in Blazor con .NET 9
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Triggerare una pipeline su un altro repository di Azure DevOps
Combinare Container Queries e Media Queries
Generare velocemente pagine CRUD in Blazor con QuickGrid
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Eseguire i worklow di GitHub su runner potenziati
Gestire il colore CSS con HWB
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Eseguire query in contemporanea con EF




