Come tutte le piattaforme di sviluppo moderne, anche Blazor supporta concetti come localizzazione e globalizzazione, che ci permettono di scrivere applicazioni che si adattiao alla cultura dell'utente e rappresentano in maniera corretta elementi quali numeri, date, valute, e via discorrendo.
Per poter utilizzare queste funzionalità in Blazor, dobbiamo prima di tutto attivarle aggiungendo la seguente chiave all'interno del file di progetto:
<PropertyGroup> <BlazorWebAssemblyLoadAllGlobalizationData>true</BlazorWebAssemblyLoadAllGlobalizationData> </PropertyGroup>
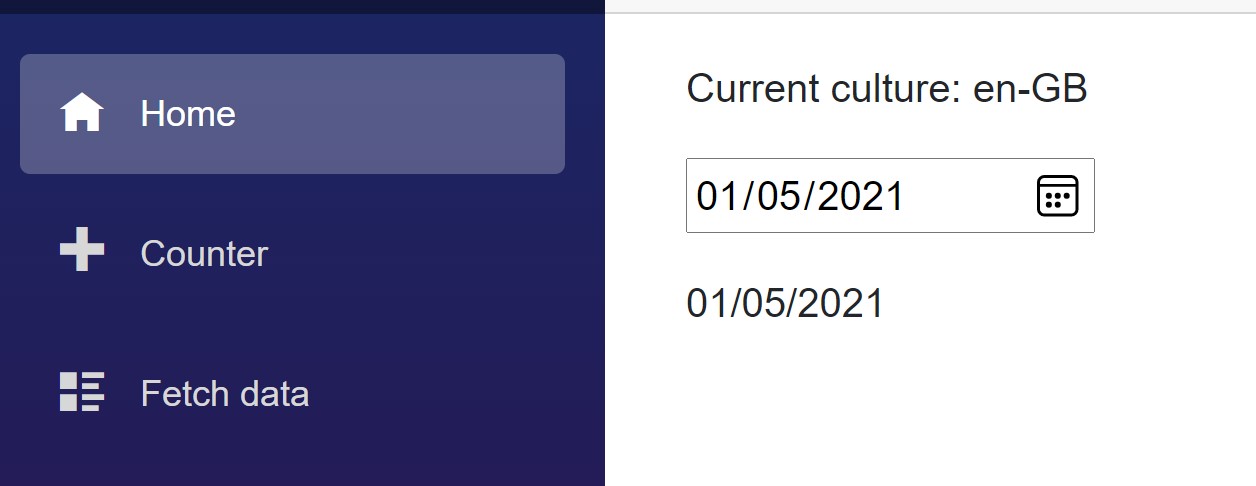
A questo punto, il motore di rendering sfrutterà la culture impostata in CurrentUICulture per renderizzare gli elementi che abbiamo indicato in precedenza nel formato corretto:
@page "/"
@using System.Globalization
<p>Current culture: @CultureInfo.CurrentUICulture</p>
<p><input type="date" @bind="value" /></p>
<p>@value.ToShortDateString()</p>
@code{
private DateTime value = DateTime.Today;
}L'esempio precedente dimostra come questa funzionalità si applichi sia alla rappresentazione del dato (una data, nel nostro caso), sia al parsing dell'input dell'utente.

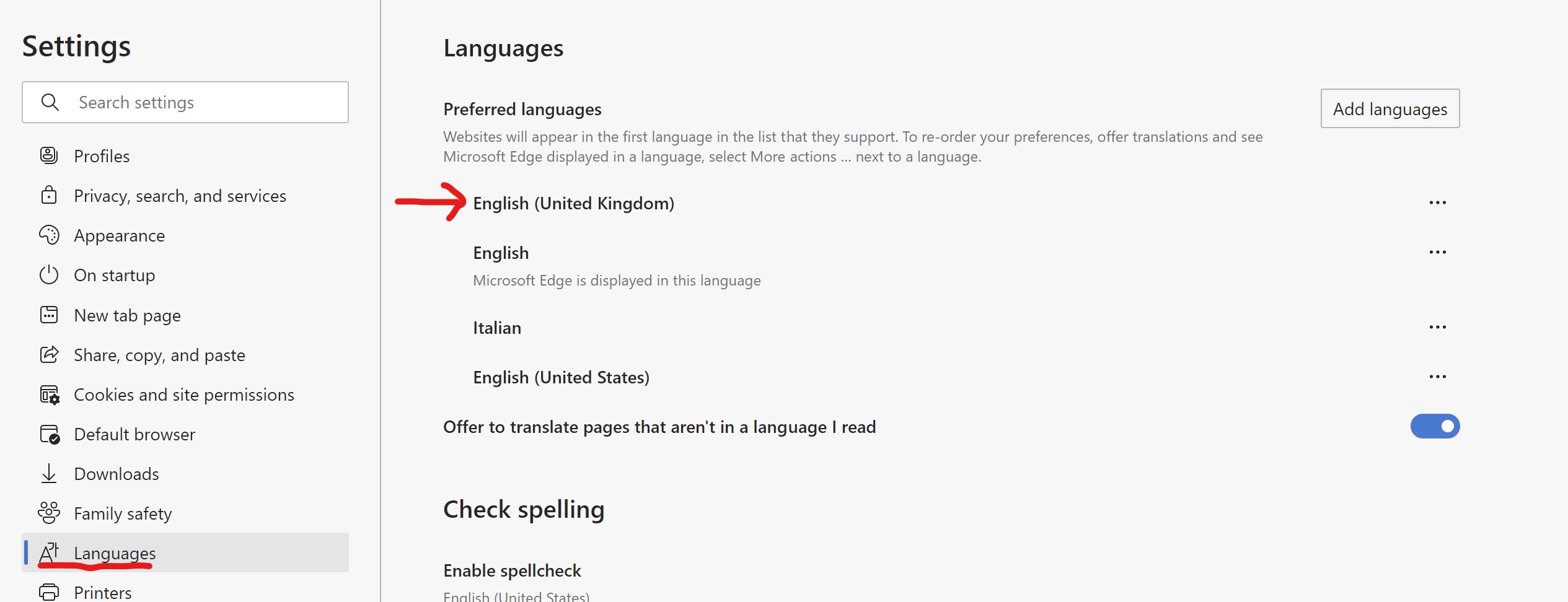
Blazor è in grado di recuperare l'informazione della culture da utilizzare dal browser dell'utente: tutti i browser moderni, infatti, permettono nelle loro opzioni di selezionare quella preferita. Nel caso di Edge, per esempio, possiamo selezionare la lingua nelle impostazioni.

In un prossimo script, vedremo come fare a forzare una particolare lingua tramite un selettore.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ricevere notifiche sui test con Azure Load Testing
Selettore CSS :has() e i suoi casi d'uso avanzati
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Filtering sulle colonne in una QuickGrid di Blazor
Generare un hash con SHA-3 in .NET
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Usare il colore CSS per migliorare lo stile della pagina
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Eseguire query in contemporanea con EF
Configurare lo startup di applicazioni server e client con .NET Aspire
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web




