Come sappiamo, nel momento in cui creiamo un progetto Blazor WebAssembly, possiamo scegliere tra due differenti modalità di hosting:
- Static files: in questo caso l'applicazione è nient'altro che un sito web statico, la cui intera logica di funzionamento è eseguita nel browser dell'utente;
- ASP.NET Core hosted: in questo caso, invece, pur rimandendo valida la natura di applicazione WebAssembly in esecuzione sul browser, i file necessari vengono restituiti da un'applicazione ASP.NET Core.
Ognuna di queste modalità ha pregi e difetti, per esempio l'approccio static files semplifica incredibilmente i requisiti di hosting in produzione, perché necessita semplicemente di un web server in grado di fornire file statici, con conseguente abbattimento dei costi.
D'altro canto, la modalità che integra ASP.NET Core, permette tutta una serie di funzionalità ulteriori, come il pre-rendering delle pagine o l'integrazione di componenti Blazor con tradizionali pagine ASP.NET Core MVC.
Dato che nella nostra professione i requisiti cambiano spesso, può accadere che ci troviamo nella necessità di migrare dall'approccio a file statici verso quello ASP.NET Core, oppure di voler aggiungere pagine Blazor a un progetto ASP.NET Core esistente. Cerchiamo di capire come fare.
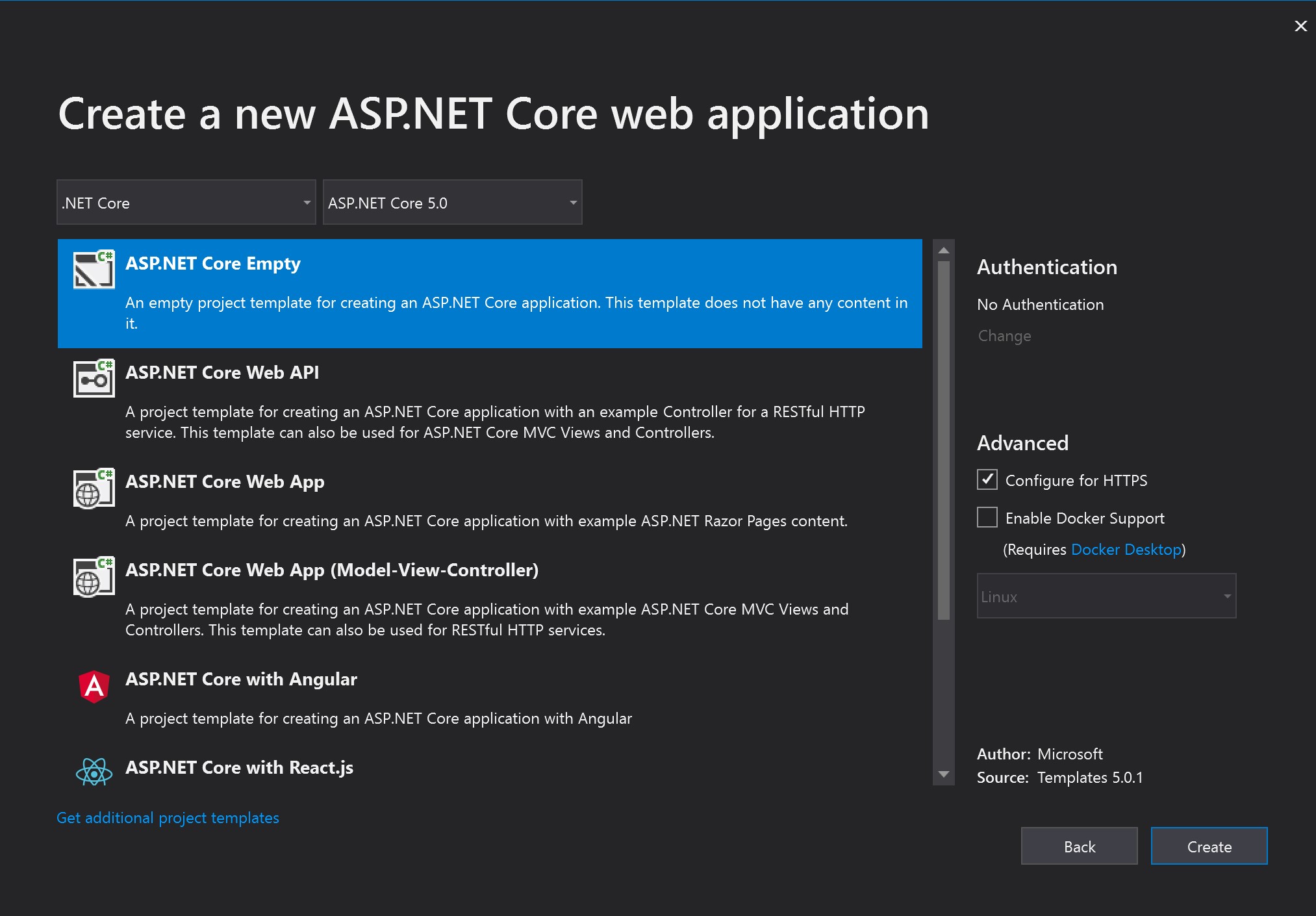
Immaginiamo allora di avere una soluzione con un solo progetto Blazor WebAssembly. Se non abbiamo già l'applicazione ASP.NET Core, dovremo ovviamente aggiunerla. Non ci sono particolari requisiti sulle funzionalità di quest'ultima, pertanto anche il sottotemplate ASP.NET Core Empty andrà bene:

A questo punto, dobbiamo includere due reference: una ovviamente al progetto Blazor WebAssembly, l'altra al package Microsoft.AspNetCore.Components.WebAssembly.Server:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
</PropertyGroup>
<!--Package NuGet-->
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.Server" Version="5.0.1" />
</ItemGroup>
<!--Progetto blazor-->
<ItemGroup>
<ProjectReference Include="..\BlazorApp12\BlazorApp12.csproj" />
</ItemGroup>
</Project>L'ultima configurazione da effettuare è poi sulla classe Startup, e in particolare nel suo metodo Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
.. altro codice qui ..
app.UseBlazorFrameworkFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapFallbackToFile("index.html");
});
}Nel dettaglio abbiamo innanzitutto abilitato sia i file necessari per Blazor che i file statici, chiamando rispettivamente UseBlazorFrameworkFiles e UseStaticFiles. Poi, abbiamo impostato il routing in modo che, a prescindere dall'URL, serva sempre la pagina index.html, presente nel progetto client.
Un'ultima nota riguarda il debug di codice WebAssembly, che nella nostra configurazione attuale non è attivo. Se vogliamo avvalercene, dovremo innanzitutto abilitarlo sempre nello stesso metodo Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseWebAssemblyDebugging();
app.UseDeveloperExceptionPage();
}
// altro codice qui
}Ciò non è comunque sufficiente, perché manca ancora l'impostazione inspectUri all'interno di launchSettings.json:
"WebApplication1": {
"commandName": "Project",
...
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
}
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Ricevere notifiche sui test con Azure Load Testing
Creare una libreria CSS universale: Immagini
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Gestione CSS in Blazor con .NET 9
Escludere alcuni file da GitHub Secret Scanning
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Creare una libreria CSS universale - Rotazione degli elementi
Utilizzare l nesting nativo dei CSS
Gestione file Javascript in Blazor con .NET 9
Ordine e importanza per @layer in CSS




