In uno script precedente (https://www.aspitalia.com/script/1371/Realizzare-Oggetto-DataList-Generico-Blazor.aspx) abbiamo visto un possibile utilizzo della direttiva TypeParam in Blazor per rendere i nostri componenti generici.
Purtroppo, nell'attuale sintassi di Razor, questa direttiva non supporta type constraint, cosa che ci impedisce di restringere il campo dei possibili tipi da utilizzare. Fortunatamente esiste un workaround tramite l'utilizzo di partial class.
Immaginiamo per esempio di voler creare un ComparerComponent che evidenzi, di due valori, quello maggiore:
@typeparam TValue
<p> <span class="@(this.First.CompareTo(this.Second) > 0 ? "bg-success font-weight-bold" : string.Empty)">
@this.First
</span> -
<span class="@(this.Second.CompareTo(this.First) > 0 ? "bg-success font-weight-bold" : string.Empty)">
@this.Second
</span></p>
@code {
[Parameter]
public TValue First { get; set; }
[Parameter]
public TValue Second { get; set; }
}Come possiamo notare, abbiamo dichiarato un generico TypeParam TValue e abbiamo due proprietà First e Second di questo tipo. Per confrontare i valori ed evidenziare la maggiore, abbiamo sfruttato il metodo CompareTo, che appartiene all'interfaccia IComparable<T>. Pertanto dobbiamo inserire un vincolo su TValue che implementi questa interfaccia.
Come già accennato, la soluzione è creare un file ComparerComponent.razor.cs in cui definire la partial class seguente:
public partial class ComparerComponent<TValue> where TValue : IComparable<TValue>
{
}A questo punto, possiamo utilizzare il componente con un gran numero di tipi differenti, come mostrato nel codice in basso:
<ComparerComponent TValue="int" First="3" Second="5"></ComparerComponent>
<ComparerComponent TValue="string" First="@("Mario")" Second="@("Gianni")"></ComparerComponent>
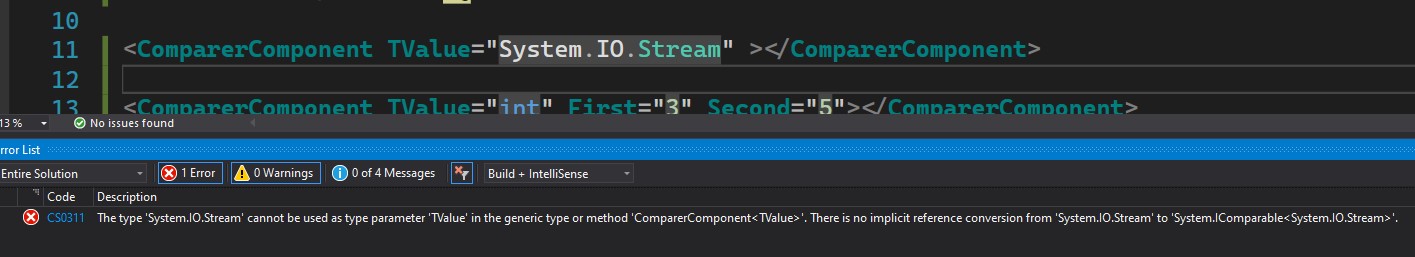
<ComparerComponent TValue="DateTime" First="@DateTime.Now" Second="@DateTime.Now.AddDays(-1)" />Se proviamo però a referenziare un TValue che non rispetti il constraint, come per esempio la classe Stream, otterremo un errore di compilazione:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare l nesting nativo dei CSS
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare una libreria CSS universale: Immagini
Configurare lo startup di applicazioni server e client con .NET Aspire
Anonimizzare i dati sensibili nei log di Azure Front Door
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Estrarre dati randomici da una lista di oggetti in C#
Ricevere notifiche sui test con Azure Load Testing
Effettuare il refresh dei dati di una QuickGrid di Blazor
Fornire parametri ad un Web component HTML




