In uno script precedente (https://www.aspitalia.com/script/1366/Creare-Templated-Component-Blazor.aspx) abbiamo visto come creare un template riutilizzabile per disporre una serie di field all'interno di un oggetto card. Quando la nostra sorgente dati è una collezione di oggetti, abbiamo una serie di funzionalità interessanti che possiamo sfruttare in Blazor per rendere i nostri componenti generici.
Supponiamo per esempio di voler creare un componente DataList in grado di renderizzare un qualsiasi template in sequenza, simile all'omonimo oggetto del vecchio ASP.NET Web Forms.

Questo nostro oggetto necessiterà di due parametri:
- la collection di oggetti da utilizzare come sorgente di dati;
- il template da ripetere per ognuno degli elementi.
Possiamo allora scrivere del codice simile al seguente:
@typeparam TElement
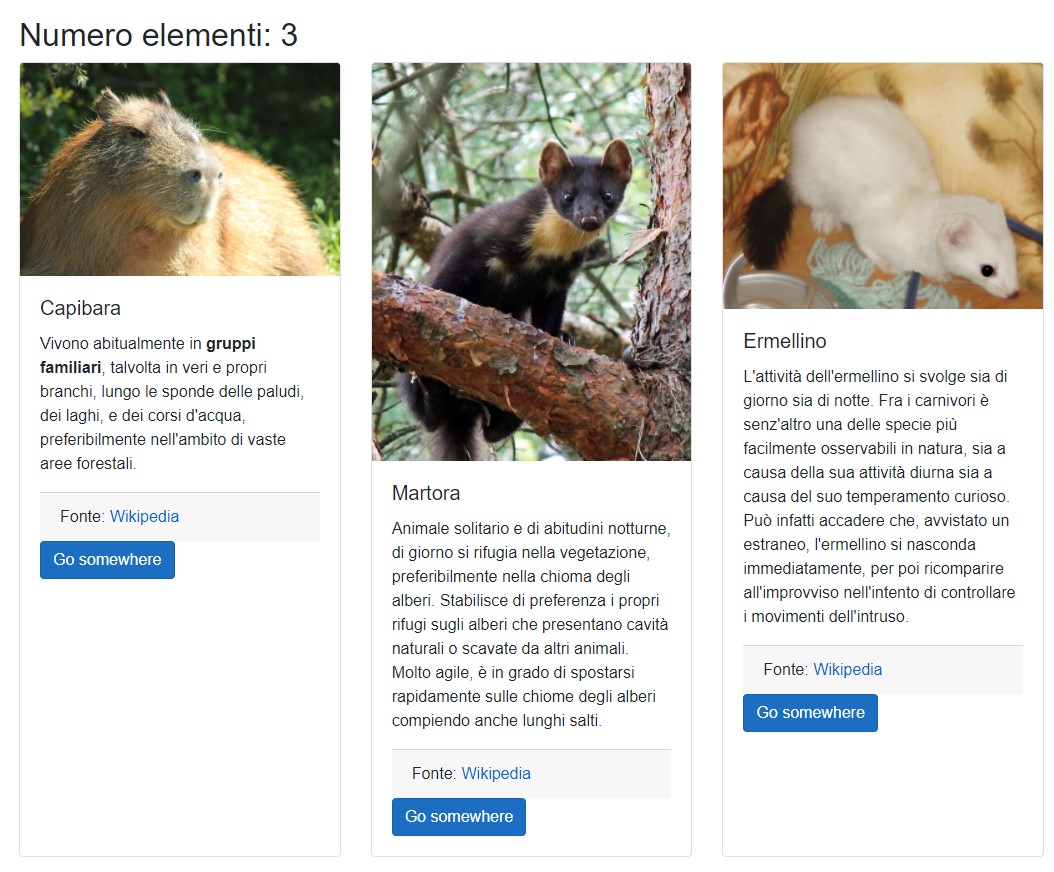
<h2>Numero elementi: @this.DataSource.Count()</h2>
<div class="card-deck">
@foreach (var item in this.DataSource)
{
@this.CardTemplate(item);
}
</div>
@code{
[Parameter]
public IEnumerable<TElement> DataSource { get; set; }
[Parameter]
public RenderFragment<TElement> CardTemplate { get; set; }
}Ci sono parecchi aspetti interessanti da evidenziare nello snippet in alto, a partire dalla direttiva @typeparam, che serve a specificare il parametro generico che rappresenta il singolo elemento della lista - nel nostro caso TElement.
Questo parametro è referenziato dalle due proprietà DataSource e CardTemplate. La prima è una collection del tipo specificato, mentre il secondo rappresenta il template che dovrà essere ripetuto per ogni elemento.
Come possiamo notare, in questo caso abbiamo utilizzato il tipo generico RenderFragment
@foreach (var item in this.DataSource)
{
@this.CardTemplate(item);
}Ovviamente, non è assolutamente detto che dobbiamo limitarci solo a effettuare il rendering dei vari elementi della lista: nello snippet in alto abbiamo aggiunto un header che mostra il Count totale della sorgente dati, ma nulla ci vieta di implementare logiche più complesse, come filtering, paginazione o sorting.
Immaginiamo ora di avere una collezione di oggetti Animal come il seguente:
public class Animal
{
public string Name { get; set; }
public MarkupString Description { get; set; }
public string ImageUrl { get; set; }
public MarkupString Source { get; set; }
}Per utilizzare una collection di Animal come sorgente dati non dobbiamo far altro che assegnarla alla proprietà DataSource e definire il template di rendering:
<DataList DataSource="Animal.GetAnimals()">
<CardTemplate>
<CardElement ImageUrl="@context.ImageUrl">
<CardTitle>@context.Name</CardTitle>
<CardDescription>
@context.Description
</CardDescription>
<CardFooter>
@context.Source
</CardFooter>
</CardElement>
</CardTemplate>
</DataList>Come possiamo notare, il template è il nostro CardElement dello script precedente, e possiamo specificare il mapping delle proprietà tramite l'oggetto context. Grazie alla type inference, non è necessario specificare esplicitamente il tipo generico come Animal, dato che il compilatore può determinarlo in base alla collection usata come data source.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire gli accessi con Token su Azure Container Registry
Creare una custom property in GitHub
Referenziare un @layer più alto in CSS
Rendere le variabili read-only in una pipeline di Azure DevOps
Managed deployment strategy in Azure DevOps
Gestione dei nomi con le regole @layer in CSS
Fornire parametri ad un Web component HTML
Utilizzare Azure Cosmos DB con i vettori
Cancellare una run di un workflow di GitHub
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database




