Nel precedente script (https://www.aspitalia.com/script/1365/Creare-Componente-Button-Blazor-Operazioni-Asincrone.aspx) abbiamo visto come realizzare un componente Button che incapsula della logica personalizzata.
Blazor ci dà anche l'opportunità di creare componenti visivamente molto articolati, che ammettono la l'iniezione di contenuto in vari punti, definiti "template". Per questo sono anche chiamati templated component e il loro scopo è fornire struttura a tali contenuti. Inoltre, proprio come abbiamo visto in precedenza, è possibile aggiungere della logica C# per rendere il componente interattivo.
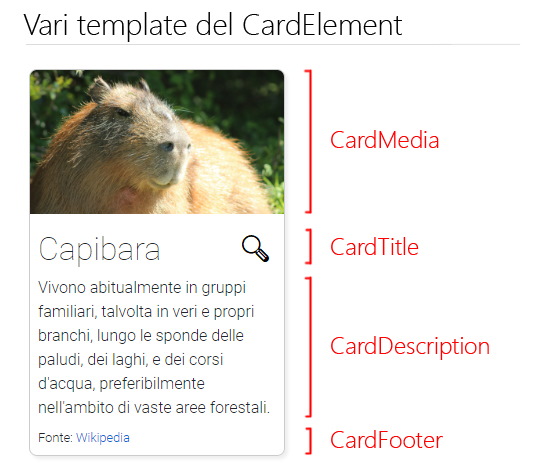
L'immagine seguente mostra un templated component chiamato CardElement che espone quattro template.

Per realizzarlo, creiamo il file Shared/CardElement.razor ed inseriamo il seguente codice al suo interno.
<article @attributes="this.AdditionalAttributes" data-role="card">
<figure>@CardMedia</figure>
<h2>@CardTitle
<button type="button" @onclick="ToggleDescription">🔍</button>
</h2>
@if (DescriptionVisible)
{
<p>@CardDescription</p>
}
<footer>@CardFooter</footer>
</article>
@code {
//Template
[Parameter]
public RenderFragment CardMedia { get; set; }
[Parameter]
public RenderFragment CardTitle { get; set; }
[Parameter]
public RenderFragment CardDescription { get; set; }
[Parameter]
public RenderFragment CardFooter { get; set; }
[Parameter(CaptureUnmatchedValues = true)]
public IReadOnlyDictionary<string, object> AdditionalAttributes { get; set; }
private bool DescriptionVisible { get; set; } = false;
private void ToggleDescription(MouseEventArgs e)
{
//Il template della descrizione verrà mostrato e nascosto
//in base al valore di questa proprietà
DescriptionVisible = !DescriptionVisible;
}
protected override void OnInitialized()
{
//Rendiamo obbligatoria la presenza del CardTitle
if (CardTitle == null)
{
throw new Exception($"{nameof(CardTitle)} is required");
}
}
}In questo esempio si notano alcune cose interessanti:
- Il templated component contiene il codice HTML che fa da intelaiatura per i contenuti che vi saranno inseriti;
- Ogni template è definito come una proprietà di tipo RenderFragment;
- Il punto in cui incastonare il contenuto viene deciso semplicemente digitando il nome del template nel codice HTML, ad esempio @CardDescription;
- Al click su un elemento button, viene invocato il metodo ToggleDescription che alternativamente mostra e nasconde la descrizione;
- Una proprietà AdditionalAttributes permette di ottenere un riferimento agli eventuali attributi che l'utilizzatore del templated component avrà fornito al CardElement;
- Nel metodo OnInitialized viene sollevata un'eccezione se l'utilizzatore ha dimenticato di fornire un contenuto per il CardTitle, che perciò dovrà essere obbligatoriamente impostato.
I templated component promuovono la riutilizzabilità di piccole porzioni di interfaccia: ecco dunque come sfruttare il CardElement appena creato in un Razor Component.
<CardElement>
<CardMedia>
<img src="https://upload.wikimedia.org/wikipedia/commons/b/b4/Capybara_male.jpg" alt="Capibara">
</CardMedia>
<CardTitle>Capibara</CardTitle>
<CardDescription>
Vivono abitualmente in gruppi familiari, talvolta in veri e propri branchi,
lungo le sponde delle paludi, dei laghi, e dei corsi d'acqua, preferibilmente
nell'ambito di vaste aree forestali.
</CardDescription>
<CardFooter>
Fonte: <a href="https://it.wikipedia.org/wiki/Capibara" target="_blank">Wikipedia</a>
</CardFooter>
</CardElement>Come si nota, il contenuto per i vari template può essere sia testo semplice che HTML. Ogni contenuto è stato fornito al CardElement in maniera ben delimitata, su rispettivi elementi figlio CardMedia, CardTitle, CardDescription e CardFooter, cioè corrispondenti ai nomi dei template.
Usare dei templated component è un buon modo per incapsulare delle funzionalità all'interno di piccoli componenti che poi possono anche essere distribuiti e riutilizzati in vari progetti. A dimostrazione di questo ci sono ad esempio Blazorise (https://blazorise.com/docs/start) e BlazorStrap (https://github.com/chanan/BlazorStrap), due suite di componenti gratuiti, ottenibili via NuGet e liberamente utilizzabili in ogni tipo di progetto.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare una qualunque lista per i parametri di tipo params in C#
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Referenziare un @layer più alto in CSS
Introduzione alle Container Queries
Potenziare la ricerca su Cosmos DB con Full Text Search
Rendere le variabili read-only in una pipeline di Azure DevOps
Usare le navigation property in QuickGrid di Blazor
Creare un webhook in Azure DevOps
Filtering sulle colonne in una QuickGrid di Blazor
Loggare le query più lente con Entity Framework
Gestione file Javascript in Blazor con .NET 9




