Negli script precedenti abbiamo iniziato ad approfondire il Routing in Blazor, e abbiamo visto come al momento sia un po' più limitato di quello di ASP.NET Core MVC.
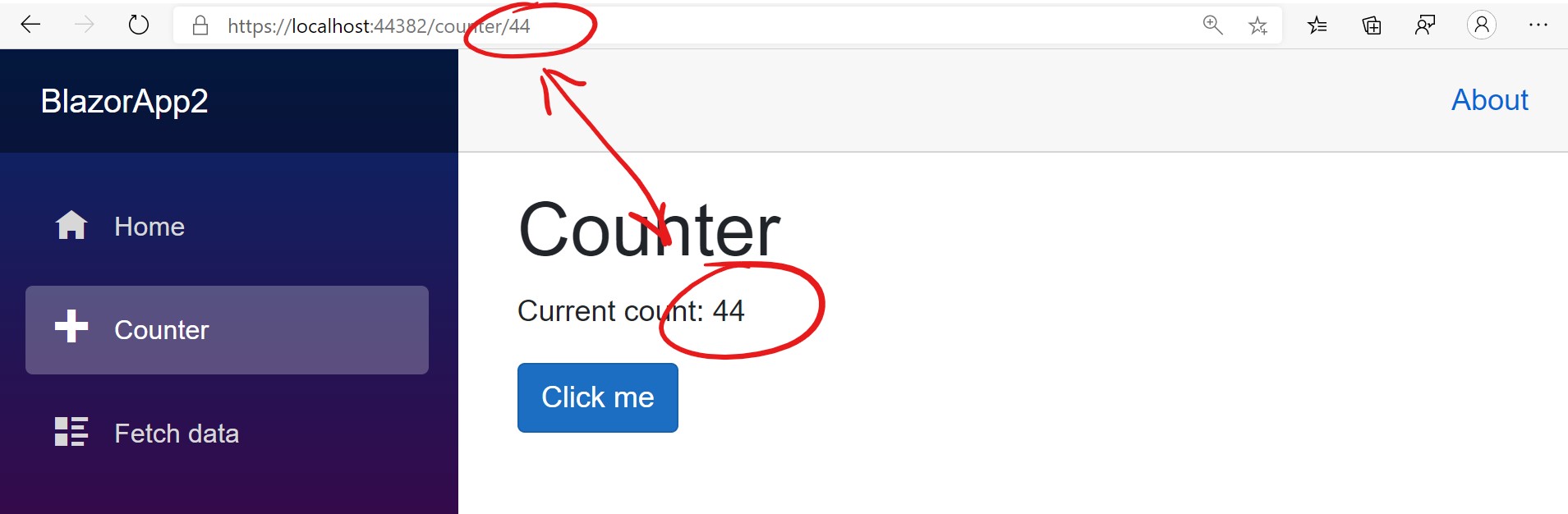
Purtroppo questa caratteristica non fa eccezione anche nel caso in cui dobbiamo gestire parametri opzionali, che al momento sono supportati solo specificando route multiple. Ripercorriamo l'esempio dello script precedente, relativo al counter, questa volta proponendoci di impostare il valore iniziale tramite un parametro opzionale nel path:

Per poter ottenere questo risultato, l'approccio da utilizzare è quello di specificare due route sul componente:
@page "/counter"
@page "/counter/{currentCount:int}"
<h1>Counter</h1>
<p>Current count: @CurrentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
[Parameter]
public int CurrentCount { get; set; }
private void IncrementCount()
{
CurrentCount++;
}
}Questa operazione richiede un minimo refactoring nel codice: i parametri nel routing possono essere associati solo a proprietà, tramite l'attributo Parameter, e pertanto abbiamo dovuto convertire CurrentCount per poterlo utilizzare.
Questo caso è piuttosto semplice, ma più spesso potremmo avere della logica di inizializzazione legata al valore del parametro - per esempio caricare il Customer il cui ID è presente nell'URL. Una regola fondamentale da ricordare è che per questo scopo dobbiamo utilizzare il metodo OnParameterSet (o la sua variante Async) invece che OnInitialized. Il primo, infatti, viene invocato tutte le volte che i parametri di route cambiano, mentre il secondo solo alla prima inizializzazione del componente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Escludere alcuni file da GitHub Secret Scanning
Loggare le query più lente con Entity Framework
Migliorare l'organizzazione delle risorse con Azure Policy
Gestione dei nomi con le regole @layer in CSS
Creare una libreria CSS universale: Nav menu
Referenziare un @layer più alto in CSS
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare Container Queries nominali
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Filtering sulle colonne in una QuickGrid di Blazor
Supportare la sessione affinity di Azure App Service con Application Gateway
.NET Aspire per applicazioni distribuite




