In un precedente script abbiamo visto come abilitare la compilazione a runtime delle view Razor, così da non esser costretti a riavviare l'intera applicazione dopo aver apportato una modifica al codice HTML (https://www.aspitalia.com/script/1342/Compilare-Dinamicamente-View-ASP.NET-Core-3.0.aspx).
La ricompilazione delle view Razor avviene dunque in maniera automatica al salvataggio di un file .cshtml ma subito dopo siamo costretti a staccare le mani dalla tastiera e usare il mouse per aggiornare la pagina nel browser, in modo da visualizzare i cambiamenti appena apportati.
Possiamo automatizzare tutto questo se sfruttiamo una funzionalità chiamata live reload. Grazie a un pacchetto NuGet, la pagina potrà aggiornarsi da sé, senza alcun intervento manuale.
Installare il pacchetto NuGet per il live reload
Il pacchetto è stato realizzato dall'MVP Microsoft Rick Strahl, che l'ha reso disponibile gratuitamente su GitHub e NuGet. Iniziamo quindi con l'aggiungere un riferimento al pacchetto nella nostra applicazione ASP.NET Core 3 MVC o Razor Pages.dotnet add package WestWind.AspnetCore.LiveReload
Dato che anche questo è un pacchetto utile sono ai fini dello sviluppo, possiamo referenziarlo in maniera condizionale, proprio come abbiamo visto nello script precedente. Dunque apriamo il file con estensione .csproj e modifichiamo il nodo PackageReference come segue.
<PackageReference Condition="'$(Configuration)' == 'Debug'" Include="WestWind.AspnetCore.LiveReload" Version="0.1.12" />
In questo modo eviteremo che il pacchetto venga distribuito nel server di produzione.
Configurare il middleware per il live reload
Ora che abbiamo referenziato il pacchetto, apriamo il file Startup.cs e nel suo metodo Configure andiamo a usare il middleware come segue. È importante che il middleware sia posizionato prima di tutti gli altri middleware che producono contenuto.public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
#if DEBUG
app.UseLiveReload();
#endif
//Qui altri middleware, ad esempio app.UseStaticFiles();
}Come si vede, abbiamo usato la direttiva per il preprocessore #if DEBUG in modo che il middleware venga usato solo mentre siamo in fase di sviluppo dell'applicazione.
Ora spostiamoci nel metodo ConfigureServices e aggiungiamo i servizi necessari al middleware.
public void ConfigureServices(IServiceCollection services)
{
#if DEBUG
services.AddLiveReload();
#endif
services.AddControllersWithViews().AddRazorRuntimeCompilation();
}Il middleware prevede dei parametri di configurazione. Perciò apriamo il file appsettings.Development.json e aggiungiamo la sezione LiveReload che si vede nel seguente esempio.
{
"LiveReload": {
"LiveReloadEnabled": true,
"ClientFileExtensions": ".cshtml,.razor,.css,.js,.htm,.html",
"ServerRefreshTimeout": 3000,
"WebSocketUrl": "/__livereload",
"WebSocketHost": "wss://localhost:5001",
"FolderToMonitor": "~/"
}
}Verificare il funzionamento del live reload
Ora è tutto pronto e possiamo finalmente verificare che il live reload funzioni correttamente. Avviamo l'applicazione in debug con il tasto F5 e a questo punto il middleware svolgerà questi compiti:- Inietta del codice JavaScript nell'HTML prodotto dalle nostre view. Tale codice serve a stabilire una connessione WebSocket con il server;
- Monitora i cambiamenti ai file situati nel percorso che abbiamo indicato con la chiave di configurazione FolderToMonitor (il percorso "~/" rappresenta la directory principale del progetto);
- Segnala al client che ci sono stati cambiamenti tramite la suddetta connessione WebSocket, così che la pagina possa essere aggiornata per riflettere i cambiamenti.
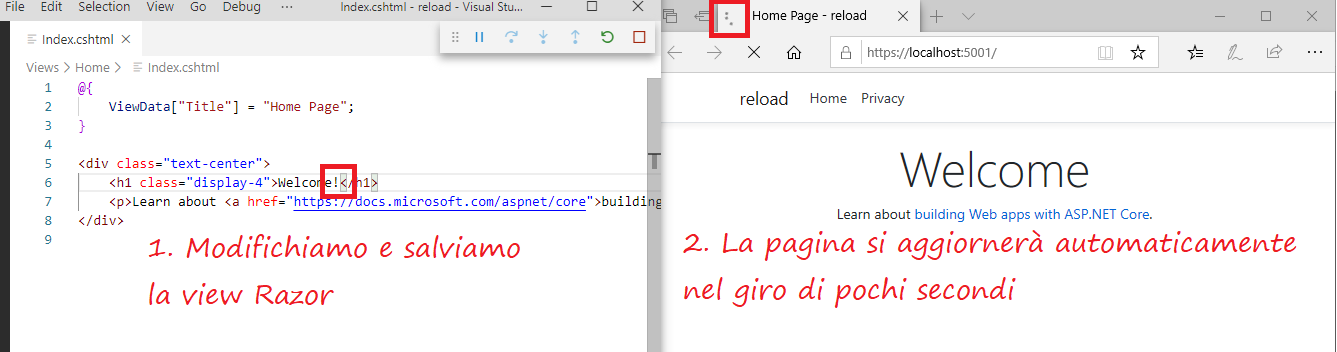
Per questo, ogni volta che modifichiamo una view Razor, vedremo il browser ricaricare la pagina nel giro di pochi secondi, tempo necessario alla ricompilazione delle view.
Le modifiche ai file statici come .css, .js e gli altri tipi indicati nell'opzione ClientFileExtensions, verranno invece rilevate e mostrate nella pagina quasi istantaneamente.

Se vogliamo che la pagina si aggiorni anche quando modifichiamo il codice C# presente nei Controller o negli altri componenti dell'applicazione, allora dovremo avviarla con il comando dotnet watch run anziché usare il tasto F5. In questo modo, infatti, verranno osservati anche i cambiamenti ai file di codice .cs ed eseguita una ricompilazione automatica dell'intero progetto. In questo caso serviranno alcuni secondi in più per visualizzare i cambiamenti, in base alla dimensione del progetto. Durante la ricompilazione, la connessione WebSocket verrà ovviamente interrotta e il codice JavaScript proverà a ripristinarla periodicamente, in base al numero di millisecondi indicati con l'opzione di configurazione ServerRefreshTimeout.
Conclusioni
La funzionalità del live reload può certamente aiutarci a velocizzare i tempi di sviluppo di un'interfaccia web con ASP.NET Core MVC o Razor Pages. Per Blazor Server e Blazor WebAssembly, invece, Rick Strahl segnala degli accorgimenti particolari che troviamo in un suo blog post, in cui spiega anche in maniera molto dettagliata come è stato costruito il middleware.https://weblog.west-wind.com/posts/2019/Jun/03/Building-Live-Reload-Middleware-for-ASPNET-Core#blazor
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare WhenEach per processare i risultati di una lista di task
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Recuperare l'ultima versione di una release di GitHub
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare QuickGrid di Blazor con Entity Framework
Effettuare il refresh dei dati di una QuickGrid di Blazor
Utilizzare Hybrid Cache in .NET 9
Eseguire query in contemporanea con EF
Ottenere un token di accesso per una GitHub App
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8




