Dopo circa due mesi dal rilascio di .NET Core 3.0, Microsoft rende disponibile anche la nuova minor release .NET Core 3.1 che ha l'obiettivo di raffinare le funzionalità già introdotte precedentemente. Trattandosi di una versione LTS (Long-Term Support), godrà di un ciclo di aggiornamenti che durerà almeno 3 anni e perciò è la versione che dovremmo scegliere se stiamo iniziando un nuovo progetto.
I fix hanno riguardato principalmente Blazor Server, Entity Framework Core e le tecnologie di sviluppo desktop come WinForms e WPF che possono essere usate su .NET Core già dalla versione 3.0.
Quest'oggi, in particolare, vedremo quali sono i fix che hanno interessato Blazor Server.
Supporto ai codefile per i Razor Component
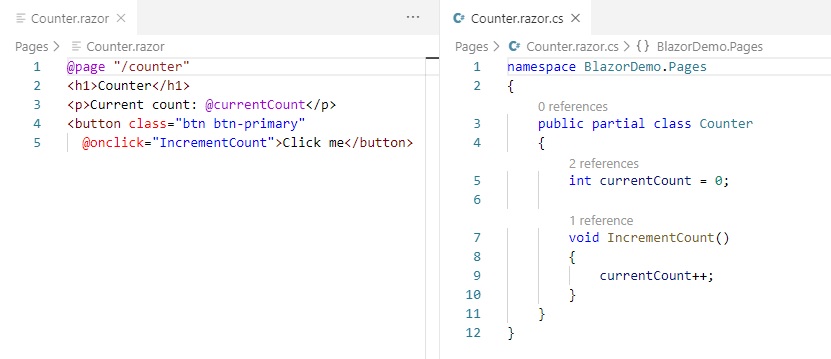
In un precedente articolo su Blazor Server (https://www.aspitalia.com/articoli/asp.net-core3/web-ui-interattive-blazor-server.aspx) abbiamo visto che l'unità fondamentale per realizzare un'applicazione Blazor sono i Razor Component, ovvero file con estensione .razor che contengono un mix di markup HTML e di codice C#. Ora le due porzioni di codice possono essere separate su due file distinti:- Nel file con estensione .razor manteniamo il markup HTML e la direttiva @page;
- In un nuovo file con estensione .razor.cs definiamo una partial class e inseriamo in essa il codice C# che si trovava nel blocco @code.

Questo modello di separazione del codice risulterà familiare a chi ha già esperienza con ASP.NET, infatti ricorda quello di Razor Pages e, ancor prima, quello di ASP.NET WebForms che pure impiegava una pagina per il markup HTML e un relativo codefile per il codice C#.
Nuovo tag helper Component
Un'applicazione Blazor Server è tipicamente "incastonata" all'interno di una Razor View o di una Razor Page come la /Pages/_Host.cshtml che agisce da contenitore per un Razor Component radice. Al suo interno troviamo il seguente codice, che sfrutta l'html helper RenderComponentAsync<T> per fare il rendering di tale Razor Component.<app> @(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered)) </app>
Da ASP.NET Core 3.1, l'html helper continua a essere supportato ma al suo posto è preferibile usare l'apposito tag helper Component. Ecco dunque un esempio di codice per iniziare a sfruttarlo.
<app> <component type="typeof(App)" render-mode="ServerPrerendered" /> </app>
Su questo tag helper possiamo indicare degli attributi personalizzati per fornire dei valori al Razor Component. Gli attributi devono possedere il prefisso param- come nel seguente esempio.
<app> <component type="typeof(App)" render-mode="ServerPrerendered" param-ProductId="5" /> </app>
Il valore dell'attributo potrà poi essere recuperato dal codefile del Razor Component definendo una proprietà pubblica che porta lo stesso nome e decorandola con l'attributo [ParameterAttribute]. Perciò, nella classe del Razor Component, aggiungiamo quanto segue.
[ParameterAttribute]
public int ProductId { get; set; }
Gestire gli effetti collaterali degli eventi client
Ogni volta che un utente interagisce con un elemento della UI, il browser scatena degli effetti collaterali che, in certi casi, vogliamo prevenire. Supponiamo di avere un frammento di HTML come il seguente.<article @onclick="OpenArticle"> <h2>Web UI con Blazor Server</h2> <p>Questa settimana costruiamo un'applicazione con Blazor Server.</p> <p>Pubblicato su: <a href="https://www.aspitalia.com">ASPItalia.com</a></p> </article>
Se l'utente clicca il link ad ASPItalia.com, si verificheranno due effetti:
- Il browser inizierà la navigazione verso www.aspitalia.com, come azione predefinita che si verifica al click su un link;
- Il metodo OpenArticle verrà invocato perché il browser propaga gli eventi anche agli elementi contenitori, per via di un effetto chiamato bubbling;
In alcune situazioni, potremmo avere la necessità di impedire uno o entrambi questi effetti collaterali. Perciò possiamo usare due speciali attributi denomitati onNomeEvento:preventDefault e onNomeEvento:stopPropagation.
- Con @onclick:preventDefault impediamo l'azione predefinita, ovvero la navigazione verso www.aspitalia.com;
- Con @onclick:stopPropagation impediamo il bubbling dell'evento, e perciò OpenArticle non verrà eseguito.
Vediamo dunque come aggiungere questi attributi sul link.
<a href="https://www.aspitalia.com" @onclick:preventDefault @onclick:stopPropagation>ASPItalia.com</a>
Se preferiamo essere espliciti, possiamo valorizzare i due attributi con true o false ed eventualmente usare un'espressione C# per fare in modo che il loro valore cambi dinamicamente.
Visualizzare errori dettagliati
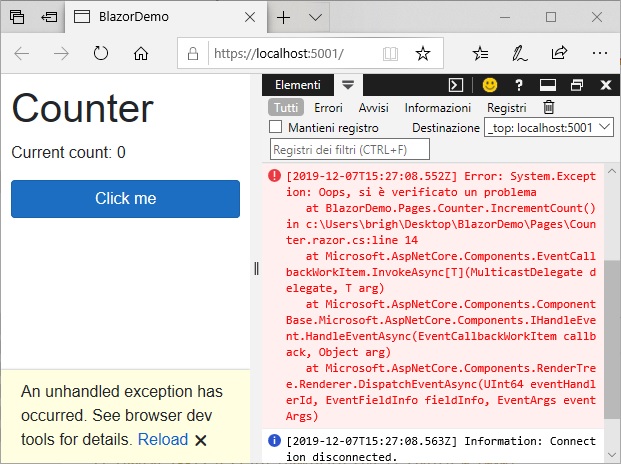
Se un Razor Component dovesse sollevare un'eccezione non gestita, è possibile visualizzare il testo dell'errore nella cosole del browser che si rivelerà essenziale, almeno finché siamo in ambiente di sviluppo. Per abilitare questa funzionalità, aggiungiamo la seguente riga al file appsettings.Development.json."DetailedErrors": true
A questo punto possiamo avviare il debug dell'applicazione e quindi aprire gli strumenti di sviluppo del browser con il tasto F12. In console vedremo apparire sia il testo che lo stack trace di ogni eccezione non gestita.

Eventualmente, possiamo rendere più evidente il problema aggiungendo un elemento div come il seguente all'interno del file /Pages/_Host.cshtml.
<div id="blazor-error-ui">
<environment include="Staging,Production">
An error has occurred. This application may no longer respond until reloaded.
</environment>
<environment include="Development">
An unhandled exception has occurred. See browser dev tools for details.
</environment>
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>Questo elemento sarà tenuto nascosto dagli stili CSS iniettati nella pagina da Blazor Server, per poi essere reso visibile al verificarsi di un'eccezione.
Conclusioni
Il fatto che Blazor Server abbia già ricevuto questi aggiornamenti dopo soli due mesi dal rilascio ufficiale, dimostra come Microsoft intenda curare accuratamente lo sviluppo di questo progetto che troverà la sua completa realizzazione il prossimo anno, in Blazor WebAssembly, facente parte di .NET 5.Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione CSS in Blazor con .NET 9
Usare le navigation property in QuickGrid di Blazor
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Loggare le query più lente con Entity Framework
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Gestione file Javascript in Blazor con .NET 9
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
.NET Conference Italia 2024
Managed deployment strategy in Azure DevOps
Utilizzare i variable font nel CSS




