Come abbiamo visto in un precedente articolo (https://www.aspitalia.com/articoli/asp.net-core3/web-ui-interattive-blazor-server.aspx), Blazor Server sfrutta una connessione SignalR per ricevere eventi dal browser e aggiornare il DOM della pagina. Questa architettura ha il vantaggio di funzionare anche con browser legacy, che magari non supportano ancora WebAssembly, ma presenta alcune difficoltà nello scalare il sistema su un gran numero di utenti, visto che il nostro server deve gestire un gran numero di connessioni WebSocket attive.
Una valida alternativa, se siamo su Azure, è quella di sfruttare Azure SignalR Service, di cui ci siamo occupati in questo script: https://www.windowsazureitalia.com/script/113/Scalare-Comunicazioni-Realtime-Azure-SignalR-Service.aspx
Per far sì che Blazor funzioni con questo servizio, dobbiamo innanzi tutto aggiungere il package NuGet Microsoft.Azure.SignalR:
Install-Package Microsoft.Azure.SignalR
A questo punto possiamo configurarlo nella classe di Startup:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddSignalR().AddAzureSignalR(config =>
{
config.ServerStickyMode = ServerStickyMode.Required;
config.ConnectionString = "...connectionstring...";
});
services.AddSingleton<WeatherForecastService>();
}Un aspetto da notare è l'impostazione di ServerStickyMode a Required: questa opzione fa sì che il server a cui vengono inviati i messaggi sia lo stesso con cui è avvenuta l'iniziale negotiation della connessione. Con Blazor è un parametro necessario nel caso in cui abbiamo diverse istanze di web server.
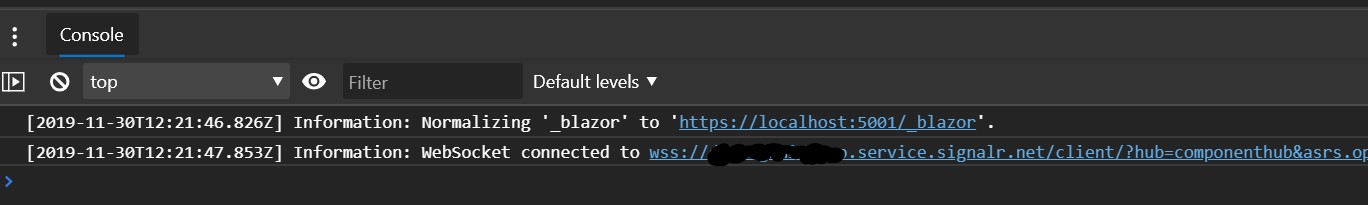
Una volta effettuati questi passaggi, se eseguiamo l'applicazione, vedremo che effettivamente il client si connetterà al servizio SignalR, come previsto:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Effettuare il refresh dei dati di una QuickGrid di Blazor
Anonimizzare i dati sensibili nei log di Azure Front Door
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Gestione CSS in Blazor con .NET 9
Generare una User Delegation SAS in .NET per Azure Blob Storage
Simulare Azure Cosmos DB in locale con Docker
Eseguire query in contemporanea con EF
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Creare una libreria CSS universale: Immagini
Utilizzare Copilot con Azure Cosmos DB




