Quando migriamo un'applicazione ad ASP.NET Core 3.0, dobbiamo tener conto che esistono alcune breaking change che potrebbero causare dei cambiamenti nel comportamento. Microsoft le ha descritte in una pagina della documentazione (https://docs.microsoft.com/it-it/dotnet/core/compatibility/2.2-3.0).
Una delle breaking change riguarda la compilazione a runtime delle view Razor, una funzionalità utile soprattutto durante la progettazione delle interfacce HTML. Con ASP.NET Core 2.2 era sufficiente modificare il contenuto di una view Razor e aggiornare la pagina del browser per veder apparire i cambiamenti anche durante il debug dell'applicazione.
A partire da ASP.NET Core 3.0, invece, questo non avviene più e ciò ci costringerebbe a ricompilazione l'intera applicazione a ogni piccola modifica al codice HTML.
Riabilitare la funzionalità di compilazione dinamica delle view Razor
Microsoft non ha completamente rimosso la funzionalità di compilazione dinamica, ma l'ha semplicemente spostata nel pacchetto NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. In questo modo abbiamo la libertà di decidere se abilitarla o no in ciascun progetto.Iniziamo installando il pacchetto:
dotnet add package Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
E poi rechiamoci nel file Startup.cs e nel metodo ConfigureServices andiamo ad aggiungere una chiamata a AddRazorRuntimeCompilation nel punto in cui configuriamo MVC o Razor Pages.
services .AddControllersWithViews() //Oppure AddRazorPages o AddMvc .AddRazorRuntimeCompilation();
Ora non resta che avviare il debug dell'applicazione e verificare che all'aggiornamento di pagina, il browser visualizzi i cambiamenti apportati alle view Razor.
Rimuovere il riferimento al pacchetto NuGet prima del rilascio in produzione
La compilazione dinamica delle view è particolarmente utile in fase di sviluppo ma diventa totalmente superflua in ambiente di produzione, dove i file sorgenti delle view Razor non sono neanche presenti.Per questo motivo possiamo referenziare il pacchetto in maniera condizionale, ovvero fare in modo che l'applicazione abbia una dipendenza da esso solo finché viene compilata in modalità Debug.
Perciò apriamo il file .csproj e aggiungiamo l'attributo Condition all'elemento PackageReference riferito al pacchetto NuGet in questione.
<PackageReference Condition="'$(Configuration)' == 'Debug'" Include="Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" Version="3.0.0" />
Ora dobbiamo tornare a rivisitare il codice nella classe Startup e usare la direttiva #if per il preprocessore per fare in modo che la chiamata a AddRazorRuntimeCompilation venga considerata solo quando la compilazione avviene con la configurazione Debug.
services .AddControllersWithViews() //Oppure AddRazorPages o AddMvc #if DEBUG .AddRazorRuntimeCompilation() #endif ;
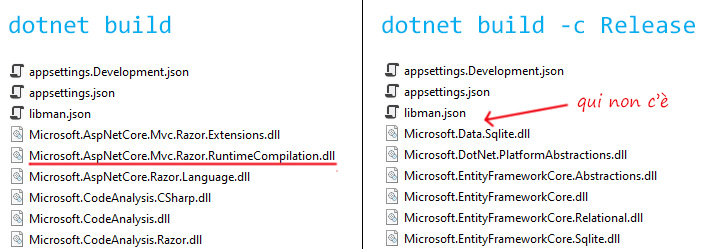
A questo punto, se eseguiamo il comando dotnet build -c Release, vedremo che l'assembly non viene incluso nell'output di compilazione.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire i worklow di GitHub su runner potenziati
Il nuovo controllo Range di Blazor 9
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Eseguire script pre e post esecuzione di un workflow di GitHub
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Creare una libreria CSS universale: Nav menu
Creare una custom property in GitHub
Triggerare una pipeline su un altro repository di Azure DevOps
Loggare le query più lente con Entity Framework
Path addizionali per gli asset in ASP.NET Core MVC
Combinare Container Queries e Media Queries
Filtrare i dati di una QuickGrid in Blazor con una drop down list




