Quando esponiamo web service protetti da OAuth, un aspetto di fondamentale importanza è costituito dal concetto di Scope. Lo Scope può rappresentare una particolare categoria di risorse o una azione specifica, che l'utente può autorizzare o meno.
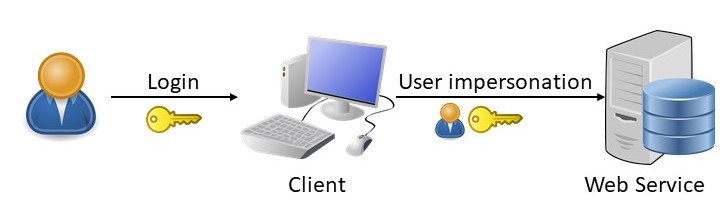
Immaginiamo per esempio di esporre un Web Service che gestisca una lista di foto dell'utente, che possa essere consumato da un'applicazione esterna, impersonando l'utente stesso.

Una valida scelta di design potrebbe essere quella di definire due Scope, uno per visualizzare le foto, l'altro per pubblicarne di nuove, così che un utente possa decidere di autorizzare solo la prima opzione - un po' come accade quando decidiamo di autorizzare o meno un'applicazione a postare su FaceBook o Twitter per noi.
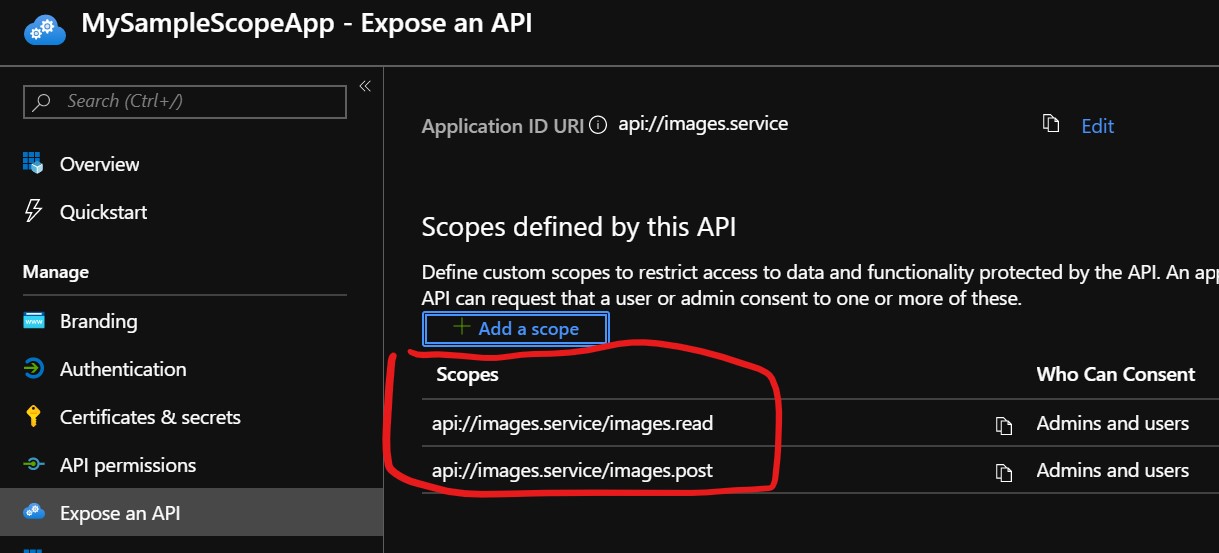
Praticamente ogni Identity Provider moderno supporta questa funzionalità. Se stiamo utilizzando Azure Active Directory, per esempio, possiamo definire gli scope direttamente dal portale tramite l'interfaccia in figura.

Quando, in Web Api, riceviamo una chiamata, dobbiamo verificare che il JWT Token di autorizzazione sia stato rilasciato per lo scope corretto. Nel nostro esempio, la action CreateNewImage dovrà essere autorizzata solo per un token con scope "images.post". Il modo più elegante per farlo è sfruttare una policy:
[HttpPost]
[Authorize(Policy = "ImagesPost")]
public async Task<IActionResult> CreateNewImage()
{
...
}Nel codice in alto, abbiamo decorato la action con l'attributo Authorize, specificando che vogliamo verificare la policy "ImagesResult". Quest'ultima è definita nella classe di Startup:
public void ConfigureServices(IServiceCollection services)
{
// .. altro codice qui ..
services.AddAuthorization(options =>
{
options.AddPolicy("ImagesPost", policy =>
{
policy.RequireClaim("http://schemas.microsoft.com/identity/claims/scope",
"images.post");
});
});
}All'interno del metodo ConfigureServices, possiamo impostare le policy autorizzative dell'applicazione tramite il metodo AddPolicy. Nel nostro caso ne abbiamo creata una - chiamata, per l'appunto, "ImagesPost" - che verifica la presenza di un claim di tipo Scope con il valore images.post che richiediamo. L'Identity Provider - Azure Active Directory, in questo caso, garantisce che lo scope sarà presente solo dietro consenso dell'utente. In buona sostanza, in questo modo eviteremo che un client malevolo possa effettuare operazioni in nome e per conto di un utente, senza essere stato preventivamente autorizzato.
In generale, l'uso delle policy è uno strumento piuttosto versatile per poter eseguire delle logiche di validazione anche complesse. Grazie a una serie di metodi esposti, infatti, possiamo facilmente combinare requisiti di uno o più claim, insieme con vincoli sul ruolo o sul tipo di autenticazione effettuata, facendo in modo, per esempio, che una action che implementa un bonifico bancario richieda un'autenticazione di tipo multifactor.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Il nuovo controllo Range di Blazor 9
Utilizzare WhenEach per processare i risultati di una lista di task
Creare un webhook in Azure DevOps
Gestione dell'annidamento delle regole dei layer in CSS
Ottimizzazione dei block template in Angular 17
Potenziare la ricerca su Cosmos DB con Full Text Search
Proteggere le risorse Azure con private link e private endpoints
Recuperare App Service cancellati su Azure
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestione file Javascript in Blazor con .NET 9
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




