Una funzionalità parecchio utile per creare componenti ridistribuibili in ASP.NET Core è denominata Razor Class Library: in buona sostanza, grazie a essa possiamo realizzare delle Aree ASP.NET MVC sfruttando Razor Pages e poi compilarle come dll che possiamo poi referenziare in altri progetti.
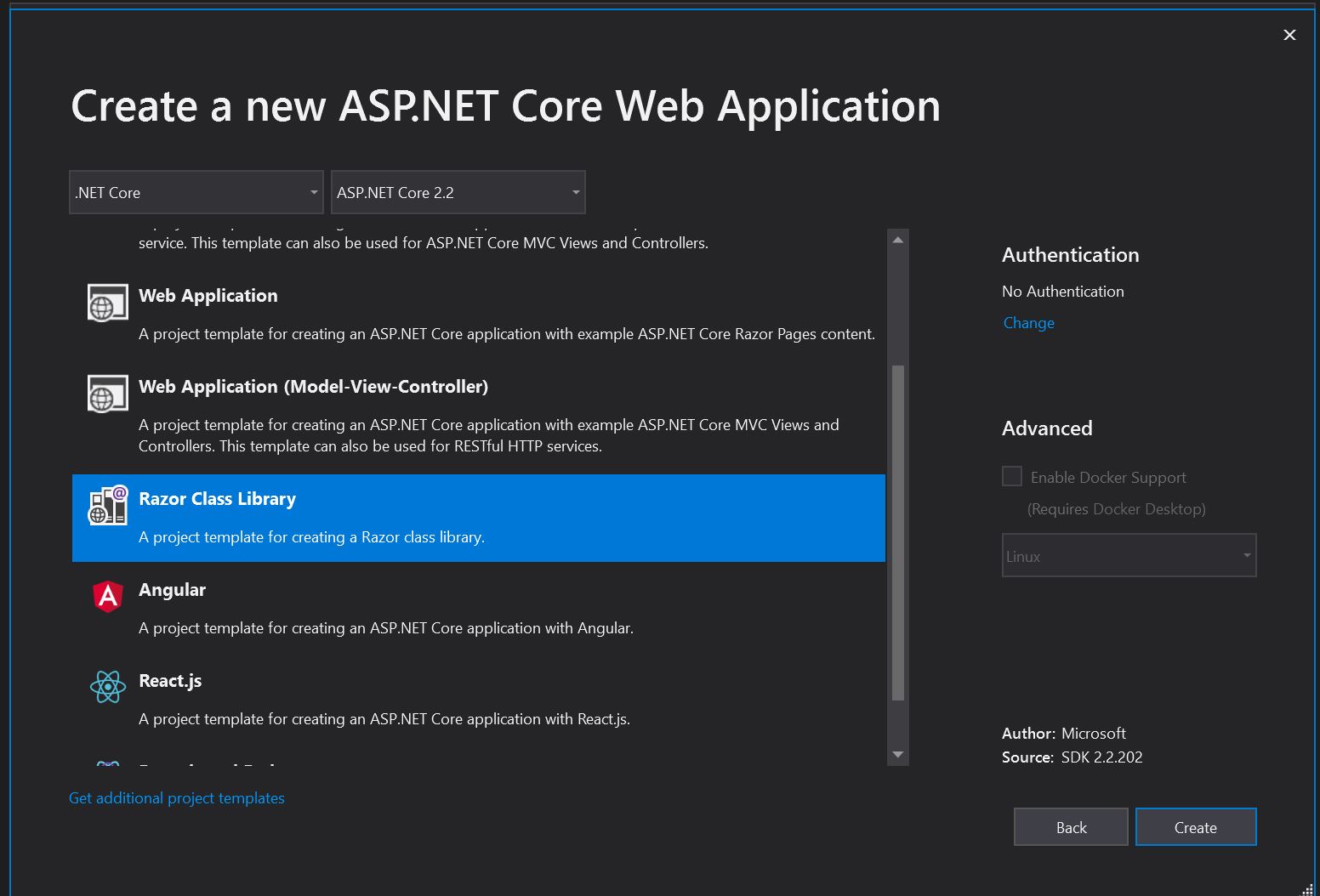
In Visual Studio 2019 esiste un template apposito che possiamo sfruttare per creare una Razor Class Library:

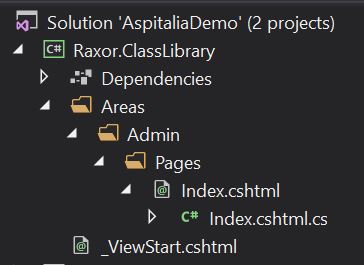
Ciò che otteniamo, è un progetto che assomiglia in tutto e per tutto a una versione semplificata di un progetto MVC, salvo per il fatto che l'output generato sia utilizzabile solo una volta referenziato in un vero e proprio sito web.

Nell'immagine in alto, abbiamo definito un'area denominata "Admin", che contiene una pagina Index.cshtml.
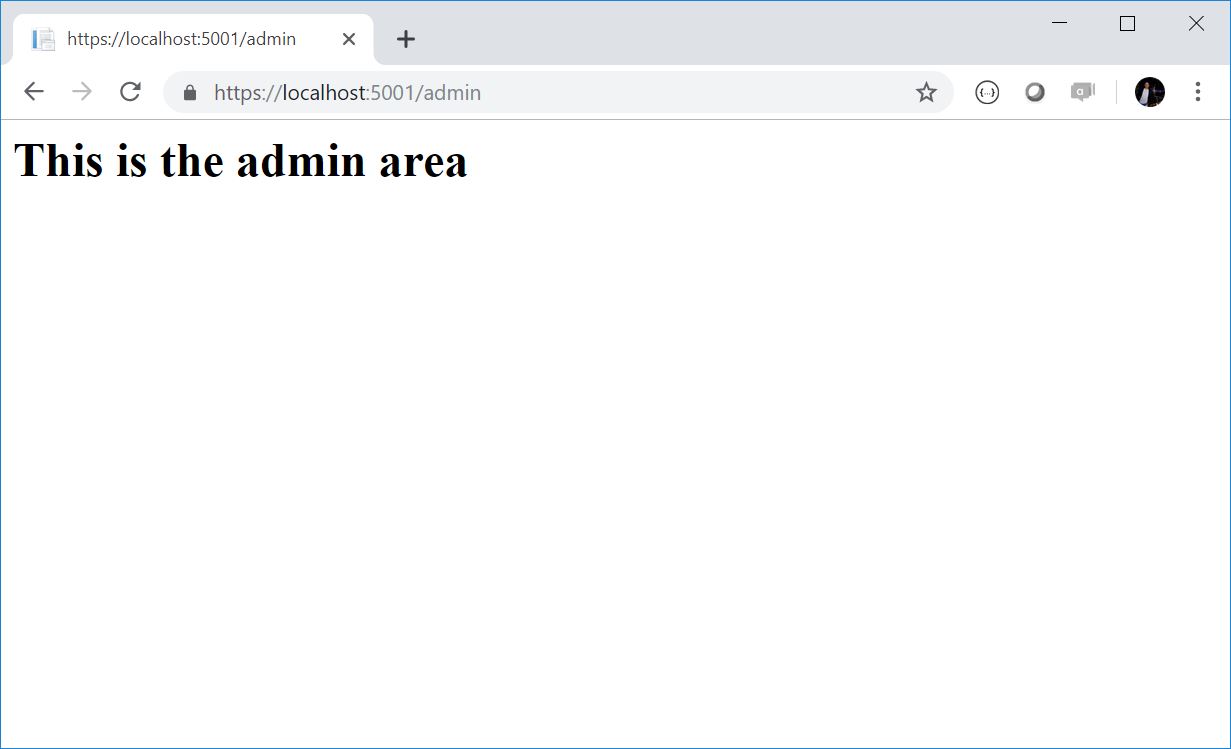
Aggiungiamo ora una reference alla class library da un progetto ASP.NET Core Razor Pages e eseguiamo l'applicazione. Semplicemente recandosi all'url https://localhost:5001/Admin, vedremo che effettivamente verrà renderizzata la pagina dalla library.

Come notiamo dall'immagine, però, per default le class library non ereditano la view di layout del progetto host. Per risolvere questo problema, è sufficiente creare un file denominato _ViewStart.cshtml nella root della nostra libreria, e impostare la proprietà Layout:
@{
Layout = "_Layout";
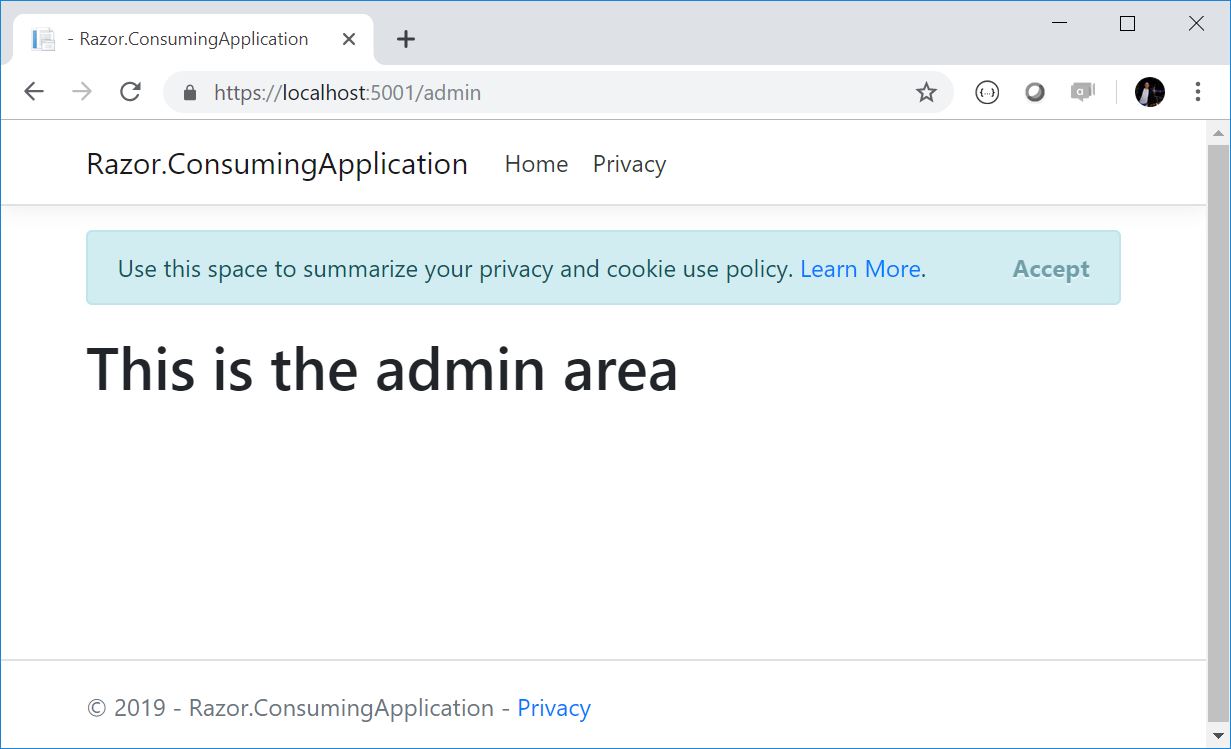
}Una volta in esecuzione, infatti, l'engine Razor risolverà questa reference sfruttando il file _Layout.cshtml del progetto host, restituendo la pagina web con lo stesso look & feel del resto del sito.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Ottimizzazione dei block template in Angular 17
Managed deployment strategy in Azure DevOps
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Il nuovo controllo Range di Blazor 9
Gestire i dati con Azure Cosmos DB Data Explorer
Introduzione alle Container Queries
Generare la software bill of material (SBOM) in GitHub
Recuperare App Service cancellati su Azure




