Nello script precedente (https://www.aspitalia.com/script/1322/Diagnosticare-Problemi-Performance-MiniProfiler-ASP.NET-Core-MVC.aspx) abbiamo introdotto MiniProfiler e abbiamo visto come utilizzarlo per investigare colli di bottiglia nell'accesso al database, sia con Entity Framework che con ADO.NET. In realtà questo tool è molto versatile, e possiamo applicare i medesimi concetti anche ad altri scenari.
Se abbiamo del codice che fa un uso intensivo della CPU, anche in questo caso possiamo usare il metodo MiniProfiler.Current.Step per tracciare il suo tempo di esecuzione. Eventualmente possiamo annidare varie invocazioni per misurare individualmente i vari step operativi della nostra routine.
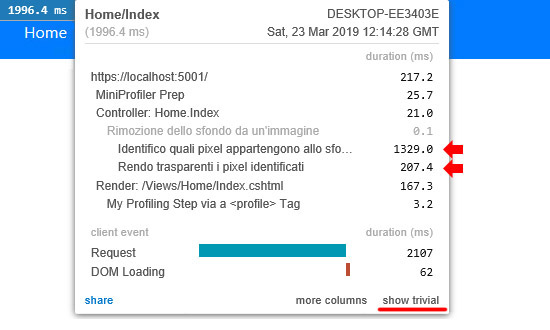
using (MiniProfiler.Current.Step("Rimozione dello sfondo da un'immagine"))
{
using (MiniProfiler.Current.Step("Identifico quali pixel appartengono allo sfondo"))
{
//Codice del primo passo
}
using (MiniProfiler.Current.Step("Rendo trasparenti i pixel identificati"))
{
//Codice del secondo passo
}
}Le durate di ciascun passo sono indicate separatamente. Potrebbe essere necessario cliccare il link "show trivial" per mostrare tutti i passi, anche quelli di breve durata.

Se grazie a MiniProfiler scopriamo che il codice richiede troppo tempo, potremmo pensare di parallelizzare il lavoro sui vari core, così da ridurre i tempi di attesa per l'utente.
Infine, possiamo anche profilare del codice che si trova nelle view Razor, aggiungendo il tag helper profile.
<profile name="Rendering dell'elenco prodotti">
@foreach(var product in Model.Products)
{
<div><!-- Codice HTML --></div>
}
</profile>Usare uno strumento come MiniProfiler può essere utile per costruire applicazioni migliori, perché ci aiutano a evidenziare le eventuali inefficienze. Gli autori di MiniProfiler (del team di Stack Overflow) hanno messo a disposizione un'applicazione ASP.NET Core di esempio che mostra vari altri scenari di utilizzo: https://github.com/MiniProfiler/dotnet/tree/master/samples/Samples.AspNetCore
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Referenziare un @layer più alto in CSS
Migliorare l'organizzazione delle risorse con Azure Policy
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Gestire il colore CSS con HWB
Triggerare una pipeline su un altro repository di Azure DevOps
Migliorare la sicurezza dei prompt con Azure AI Studio
Rendere le variabili read-only in una pipeline di Azure DevOps
Il nuovo controllo Range di Blazor 9
Generare velocemente pagine CRUD in Blazor con QuickGrid
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Gestione dei nomi con le regole @layer in CSS




