Quando sviluppiamo la parte client di un'applicazione web abbiamo senz'altro bisogno di sfruttare delle librerie javascript come jQuery e Boostrap, o anche interi framework come Vue.js. Per gestire queste dipendenze client, da ASP.NET Core 2.1 possiamo usare LibMan, uno strumento creato appositamente per facilitare questo compito.
Installare LibMan
Chi sviluppa con Visual Studio Code o con un altro editor, può installare LibMan come global tool lanciando il seguente comando:dotnet tool install -g Microsoft.Web.LibraryManager.Cli
I global tool sono una nuova funzionalità di .NET Core 2.1 e sono speciali pacchetti NuGet contenenti applicazioni console, poi eseguibili da riga di comando. Il loro scopo è quello di aggiungere nuove funzionalità utili allo sviluppo, a integrazione di quelle già offerte dal comando dotnet. LibMan è appunto uno di questi global tool.
Per verificare che l'installazione di LibMan sia andata a buon fine, lanciamo il seguente comando che ne visualizzerà la versione:
libman --version
Invece, chi usa Visual Studio 2017 deve semplicemente usare il Visual Studio Installer per aggiornare alla versione 15.8 (o successiva).
Installare una dipendenza client
LibMan, abbreviazione di "Library Manager", non è l'ennesimo provider di librerie javascript ma è un frontend realizzato da Microsoft che è in grado di collegarsi a uno dei provider supportati, come cdnjs da cui ottiene fisicamente i pacchetti. Se vogliamo conoscere i nomi dei pacchetti esistenti dovremo recarci nel sito del provider che, nel caso di cdnjs, è https://cdnjs.com/.In questo modo, se in futuro dovessero presentarsi nuovi provider che Microsoft vorrà supportare, non dovremo far altro che aggiornare LibMan e continuare a usarlo come al solito.
Come esempio, proviamo ad aggiungere la libreria jQuery all'applicazione ASP.NET Core: per procurarci la versione più recente lanciamo il seguente comando dalla directory principale del progetto.
libman install jquery
Il tool ci chiederà di confermare il provider e la directory di destinazione del pacchetto, come si vede nell'output prodotto dal comando.
DefaultProvider [cdnjs]: Destination [wwwroot\lib\jquery]: wwwroot/lib/jquery/core.js written to disk wwwroot/lib/jquery/jquery.js written to disk wwwroot/lib/jquery/jquery.min.js written to disk wwwroot/lib/jquery/jquery.min.map written to disk wwwroot/lib/jquery/jquery.slim.js written to disk wwwroot/lib/jquery/jquery.slim.min.js written to disk wwwroot/lib/jquery/jquery.slim.min.map written to disk Installed library "jquery@3.3.1" to "wwwroot\lib\jquery"
Dall'output possiamo notare che LibMan ha scaricato una serie di file all'interno della directory wwwroot/lib/jquery, che è quella di default. Se vogliamo avere un controllo più preciso su ciò che viene scaricato, possiamo indicare esplicitamente sia i file da ottenere che la loro directory di destinazione.
Ora vediamo un esempio più completo, in cui scegliamo di scaricare solo il file jquery.min.js appartenente al pacchetto jQuery v1.12.4 e lo posizioniamo all'interno della directory wwwroot/jquery.
libman install jquery@1.12.4 --destination wwwroot/jquery --files jquery.min.js
Per conoscere tutte le opzioni di LibMan o di un suo sottocomando, ci basta aggiungere l'opzione --help, come in questi due esempi. Infatti, proprio come il comando dotnet, anche LibMan dispone di una guida dettagliata che risulta indispensabile se vogliamo eseguire comandi sintatticamente corretti.
libman --help libman install --help
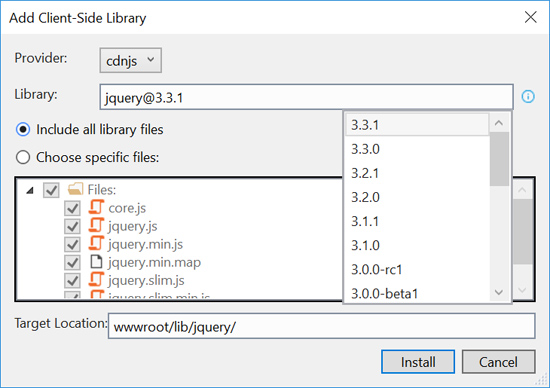
Se preferiamo usare Visual Studio, dal Solution Explorer facciamo tasto destro sul progetto, selezioniamo Add e poi Client-Side Library. Apparirà un'interfaccia che proporrà tutte le opzioni in maniera molto intuitiva, come si vede dalla seguente immagine.

Aggiornare o rimuovere le dipendenze client
Dopo aver installato un pacchetto, LibMan creerà nel progetto il file libman.json, che riepilogherà tutte le dipendenze client installate. Ecco un esempio del contenuto di questo file.{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@1.12.4",
"destination": "wwwroot\\jquery",
"files": [
"jquery.min.js"
]
}
]
}Il file può anche essere modificato a mano, ad esempio per cambiare la versione di un pacchetto già installato. Se apportiamo modifiche del genere, ricordiamoci di eseguire il sottocomando restore per scaricare i file secondo la nuova configurazione, come nel seguente esempio.
libman restore
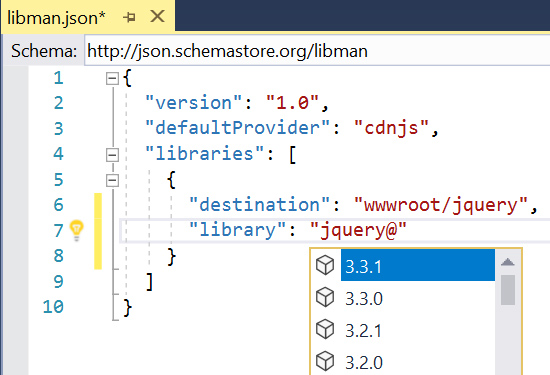
Gli utenti di Visual Studio sono supportati dall'IntelliSense, che suggerirà sia i nomi dei pacchetti che le versioni disponibili, come si vede nella prossima immagine. Il restore avverrà automaticamente al salvataggio del file.

Rimuovere una dipendenza client
Rimuovere un pacchetto è semplice e richiede l'esecuzione del sottocomando uninstall, come indicato di seguito. Non è necessario indicare la versione installata.
dotnet uninstall jquery
Il riferimento al pacchetto verrà rimosso dal file libman.json e la directory di destinazione verrà anch'essa eliminata.
Con Visual Studio possiamo direttamente eliminare il frammento di JSON relativo al pacchetto contenuto nel file libman.json e al salvataggio anche la directory di destinazione verrà eliminata.
Selezionare provider
I provider supportati al momento sono i seguenti:
- cdnjs (https://cdnjs.com/), che dispone di un catalogo di più di 3.000 pacchetti per un totale di più di 90.000 differenti versioni;
- unpkg (https://unpkg.com/), che ridistribuisce tutti i pacchetti pubblicati nel registro di NPM;
- filesystem, che ci permette di realizzare un nostro personale repository locale. Come nome del pacchetto, dovremo semplicemente indicare un URL o un percorso locale (relativo o assoluto) alla directory che contiene i file del pacchetto.
Per selezionare il provider è sufficiente indicarlo durante la prima esecuzione del comando libman install. In alternativa, è anche possibile intervenire sul file libman.json specificando cdnjs, unpkg o filesystem come valore della proprietà defaultProvider ma è importante tenere presente che ogni provider ha un proprio elenco di pacchetti, che possono avere nomi e contenuti molto diversi.
Conclusione
Con LibMan, Microsoft ci offre finalmente un modo alternativo per procurarci librerie javascript che è meno soggetto alla volatilità di alcune tecnologie legate allo sviluppo client. In passato, infatti, abbiamo parlato di package manager come Bower che sono sorti e poi tramontati nel giro di pochissimi anni, spingendoci così a cambiare le nostre abitudini. LibMan, invece, può permettersi di evolvere gradualmente e in maniera indipendente dai provider sottostanti, a cui è solo debolmente accoppiato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Estrarre dati randomici da una lista di oggetti in C#
Recuperare l'ultima versione di una release di GitHub
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Ottimizzare le performance usando Span<T> e il metodo Split
Supportare la sessione affinity di Azure App Service con Application Gateway
Collegare applicazioni server e client con .NET Aspire
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Anonimizzare i dati sensibili nei log di Azure Front Door




