Nello scorso script (https://www.aspitalia.com/script/1279/Attivare-HTTPS-Kestrel-ASP.NET-Core.aspx) ci siamo occupati di HTTPS e abbiamo visto come sia possibile configurare Kestrel, il web server integrato in ASP.NET Core, per accettare richieste di questo tipo.
Quando pianifichiamo di far girare la nostra applicazine in un Docker container, tuttavia, dobbiamo svolgere qualche altro passaggio per esporre la corretta porta e configurare il certificato da utilizzare.
Per default, infatti, i Docker tools di Visual Studio 2017 creano un Dockerfile che espone la sola porta 80, mentre nel caso di HTTPS tipicamente vogliamo sfruttare la porta 443. Il primo passo, pertanto, è quello di modificare il file Dockerfile per includere anche quest'ultima:
FROM microsoft/aspnetcore:2.0 AS base WORKDIR /app EXPOSE 80 443 ... altro codice qui ...
Il codice in alto configura Docker per esporre entrambe le porte su questo container, ed è utile se vogliamo supportare sia HTTP che HTTPS. Se invece dobbiamo gestire solo quest'ultimo è sufficiente eliminare "80" dai parametri del comando EXPOSE.
Con questa piccola modifica, l'immagine verrà creata correttamente, secondo i nostri requisiti. Tuttavia, Visual Studio 2017 continuerà a mappare sulla macchina host solo la porta 80, senza esporre la 443, con il risultato di non poterla raggiungere dal nostro browser. Per modificare questo comportamento, ci basta includere la porta 443 anche nel file docker-compose.override.yml:
version: '3'
services:
webapplication13:
environment:
- ASPNETCORE_ENVIRONMENT=Development
ports:
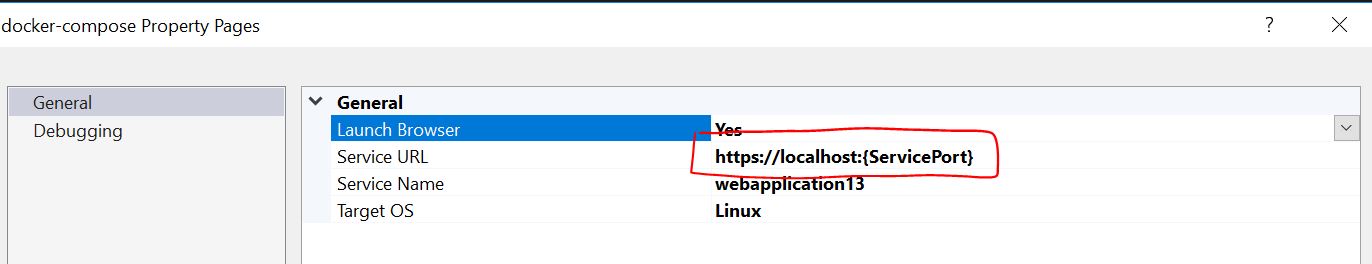
- 443Nelle proprietà del progetto docker-compose, invece, possiamo modificare il protocollo di avvio, così che Visual Studio apra il browser usando HTTPS alla pressione del tasto F5:

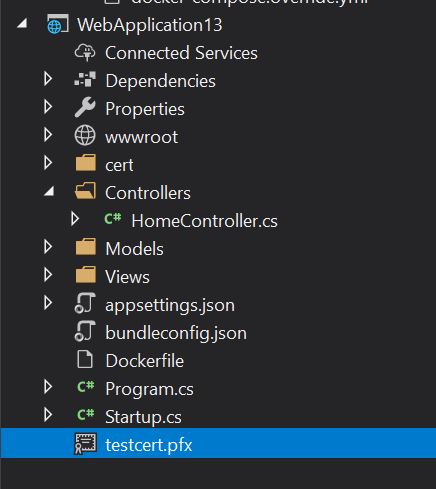
L'ultimo aspetto da gestire riguarda il certificato. Nello script precedente abbiamo visto un possibile approccio per referenziarlo da file di configurazione. Immaginiamo allora di aver creato un certificato testcert.pfx e di averlo aggiunto al progetto come in figura.

Se eseguiamo l'applicazione in modalità Debug, possiamo verificare che tutto funziona correttamente. La ragione è che Visual Studio costruisce un'immagine "vuota", taggata come dev, con la quale condivide la directory in cui si trova il nostro codice sorgente, e pertanto anche il file testcert.pfx.
In modalità Release, invece, viene effettivamente creata un'immagine Docker che contiene il risultato del Publish del progetto, come possiamo notare da questo estratto di Dockerfile:
... altro codice qui ... FROM build AS publish RUN dotnet publish -c Release -o /app ...
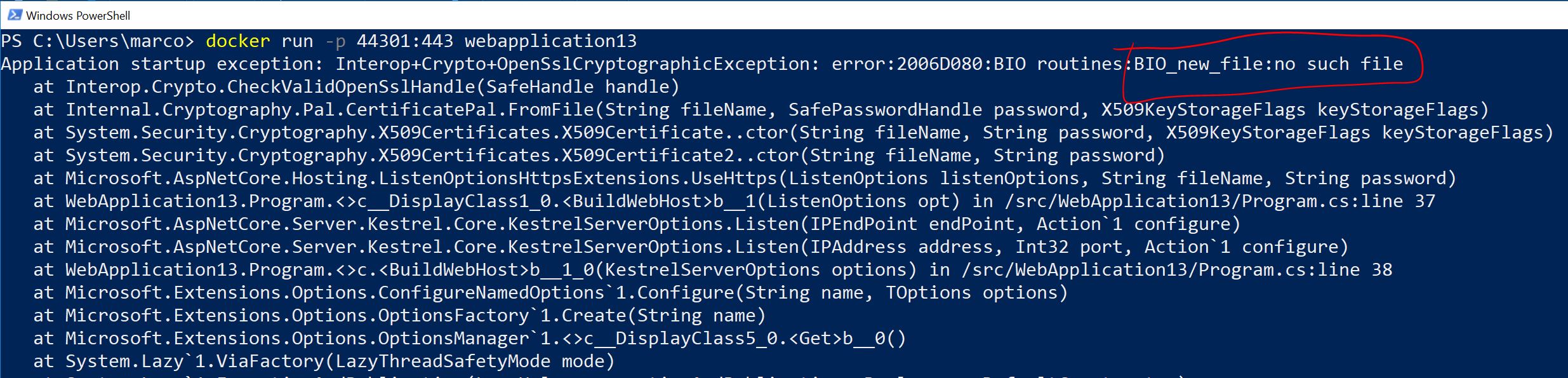
Per default, testcert.pfx viene ignorato dal comando Publish, e pertanto non sarà incluso nell'immagine. Se eseguissimo l'immagine, quindi, otterremmo un'errore:

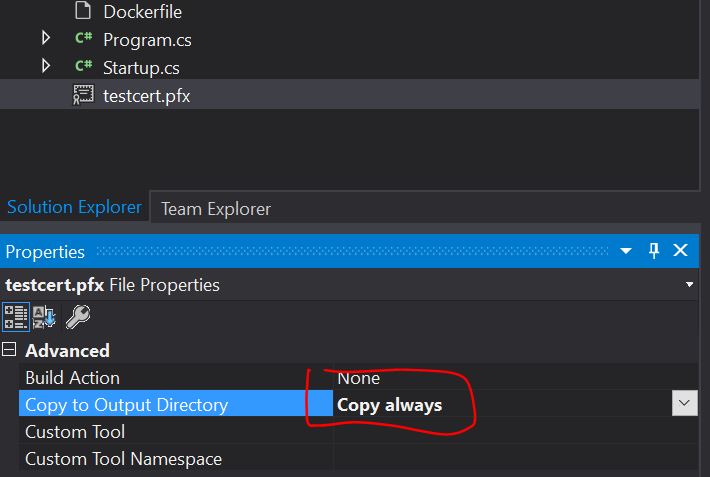
Per evitarlo, basta configurare l'azione di copy come Copy Always.

Se abbiamo eseguito correttamente tutti i passaggi, otterremo un'immagine distribuibile, che include un certificato di test e espone un sito web su HTTPS. Ovviamente tutto ciò non è sufficiente per uno scenario di produzione: in questo contesto, infatti, vogliamo essere in grado di sostituire il certificato con uno ufficiale, rilasciato da una Certificate Authority riconosciuta. Nel prossimo script vedremo come sia possibile farlo a partire dalla stessa immagine che abbiamo creato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Collegare applicazioni server e client con .NET Aspire
Proteggere le risorse Azure con private link e private endpoints
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Utilizzare WhenEach per processare i risultati di una lista di task
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Gestione CSS in Blazor con .NET 9
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare Azure Cosmos DB con i vettori
Creare una custom property in GitHub




