Nello script precedente (https://www.aspitalia.com/script/1250/Form-Contatti-ASP.NET-MVC.aspx) abbiamo creato un form per consentire ai nostri utenti di contattarci. In casi come questo, quando l'interazione di un utente produce l'invio di un messaggio e-mail, è consigliabile proteggersi da possibili tentativi di spam. La contromisura più comune consiste nell'usare un captcha per impedire che script e bot possano abusare del servizio.
reCaptcha è forse la soluzione più nota ed efficace nel distinguere se l'utente sia un bot o una persona. Per integrarlo nel nostro form di contatto, seguiamo questi semplici passi.
Installare il pacchetto NuGet
Iniziamo installando il pacchetto NuGet PaulMiami.AspNetCore.Mvc.Recaptcha, che sveltirà l'integrazione di reCaptcha grazie agli appositi tag helper che ci mette a disposizione. Se stiamo usando Visual Studio, apriamo la Package Manager Console e digitiamo:Install-Package PaulMiami.AspNetCore.Mvc.Recaptcha
Ottenere le chiavi di accesso
reCaptcha è un servizio gratuito ma, per potervi accedere, è necessario che il nostro sito sia registrato al seguente indirizzo.https://www.google.com/recaptcha/admin
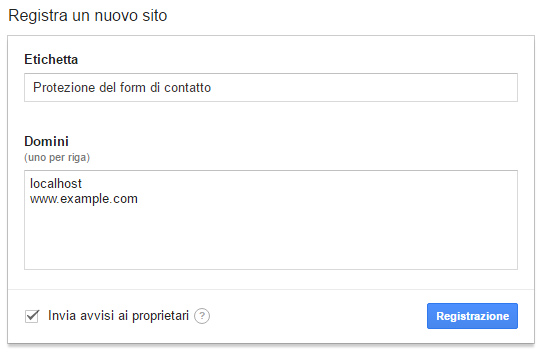
Dalla maschera che ci verrà presentata, inseriamo una descrizione sintetica ed uno o più nomi a dominio che ospiteranno l'applicazione. Fintanto che siamo in fase di sviluppo, possiamo anche fornire il nome localhost.

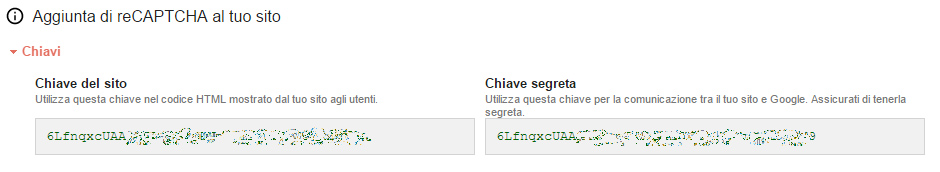
A registrazione avvenuta, otterremo due chiavi da usare nel metodo ConfigureServices della classe Startup.cs della nostra applicazione ASP.NET Core MVC.

public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
services.AddRecaptcha(new RecaptchaOptions
{
SiteKey = "6LfnqxcUAA...",
SecretKey = "6LfnqxcUAA..."
});
}Aggiornare la view
Apriamo la view Contact.cshtml in cui si trova il nostro form ed aggiungiamo subito la seguente riga in cima al file.@addTagHelper *, PaulMiami.AspNetCore.Mvc.Recaptcha
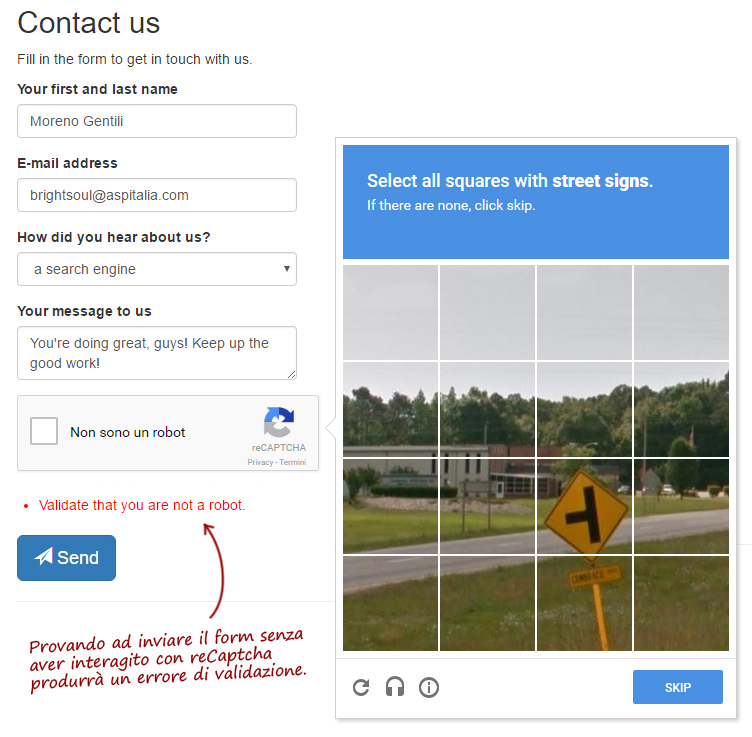
In questo modo siamo abilitati all'uso di due tag helper. Il primo, recaptcha, mostrerà la parte visuale del captcha che posizioniamo nei pressi del bottone di invio del form.
<div class="form-group"> <recaptcha /> <div asp-validation-summary="All"></div> <button type="submit" class="btn btn-primary btn-lg"><i class="glyphicon glyphicon-send"></i> Invia</button> </div>
Il secondo tag helper, recaptcha-script, aggiungerà del codice javascript necessario al funzionamento di reCaptcha. Pertanto, posizioniamolo all'interno della section Scripts della nostra view di contatto.
@section Scripts {
<recaptcha-script />
}Validazione lato server
Lato server, è importantissimo verificare che la validazione operata da reCaptcha abbia avuto buon esisto. Per far questo, poniamo l'attributo ValidateRecaptcha sull'action di invio e-mail ed andiamo a controllare il valore di ModelState.IsValid prima di effettuare l'invio.
[HttpPost, ValidateRecaptcha]
public async Task<IActionResult> SendMail(Contact contact)
{
//Se la validazione di reCaptcha non ha avuto buon esito
//o se i dati inseriti non sono corretti
if (!ModelState.IsValid)
{
//allora torna alla view senza proseguire oltre
return View(contact);
}
//Altrimenti invia la mail
}A questo punto l'integrazione è completa e possiamo verificarne il funzionamento. Nella maggior parte dei casi, prima di inviare il form, l'utente dovrà semplicemente mettere la spunta sulla casella "Non sono un robot" ed attendere un paio di secondi che il servizio confermi la validità della sua interazione. Nel caso in cui la prima analisi non fosse conclusiva, reCaptcha proporrà un quiz visuale.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Azure Cosmos DB con i vettori
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Ottimizzare le performance usando Span<T> e il metodo Split
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Rendere i propri workflow e le GitHub Action utilizzate più sicure
La gestione della riconnessione al server di Blazor in .NET 9
Ordine e importanza per @layer in CSS
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Eliminare una project wiki di Azure DevOps
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




