I CDN (content delivery network) sono servizi web per la distribuzione di contenuti statici, come i file CSS e JS delle librerie più comuni per lo sviluppo client-side. Referenziare Bootstrap e jQuery da un CDN è gratuito e vantaggioso perché può migliorare i tempi di caricamento delle nostre pagine. Infatti, dato che il loro utilizzo è molto diffuso nel web, è probabile che tali librerie siano già presenti nella cache locale del browser quando l'utente effettua la sua prima visita alla nostra applicazione. Se non fosse così, il trasferimento avverrebbe comunque in tempi molto rapidi ed il carico sul nostro web server verrebbe alleviato.
Andiamo quindi a referenziare gli stili CSS e i file javascript di Boostrap e jQuery dai rispettivi CDN, come suggerito nella documentazione (http://getbootstrap.com/getting-started/).
Dal nostro progetto ASP.NET Core, apriamo il file /Views/Shared/_Layout.cshtml ed inseriamo il seguente codice:
<!-- All'interno del tag head: il riferimento al CSS di Bootstrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Prima del tag di chiusura del body: i riferimenti ai JS di jQuery e Bootstrap --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Sebbene i CDN siano servizi molto efficienti ed in alta disponibilità, non dobbiamo aspettarci un uptime del 100%. In situazioni rare, potrebbe capitare che il CDN non sia raggiungibile dal browser dell'utente e ciò avrebbe una ricaduta anche sulla nostra applicazione. Inoltre, anche se infrequente, il trasferimento del file potrebbe essere interrotto o produrre dati corrotti a causa di problemi di rete intermittenti.
Per arginare questi fenomeni, il W3C ha introdotto il Subresource Integrity (SRI) (https://www.w3.org/TR/SRI/), una specifica che permette al browser di verificare l'integrità del contenuto di un file statico prima che venga interpretato. Questo è possibile ponendo un attributo integrity sui tag link e script, il cui valore rappresenta l'hash del contenuto del file. L'attributo crossorigin è obbligatorio ed indica al browser di caricare il file anonimamente con la modalità CORS.
La funzionalità SRI non è stata ancora implementata da tutti i browser moderni, come si vede dal servizio caniuse.com (http://caniuse.com/#feat=subresource-integrity), ma questo non ci vieta di iniziare ad usarla nei nostri progetti.
Per evitare che un disservizio del CDN influenzi negativamente la nostra applicazione, ASP.NET Core ci consente di indicare un percorso secondario, che punti al file ospitato sul nostro server web.
Questo meccanismo di fallback è supportato dai tag helper link e script che possiedono degli attributi appositi. Integriamo quindi il nostro script nel modo seguente:
<!-- All'interno del tag head: il riferimento al CSS di Bootstrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"> <!-- Prima del tag di chiusura del body: i riferimenti ai JS di jQuery e Bootstrap --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"></script>
Esaminiamo i due tag helper ed i nuovi attributi che abbiamo aggiunto:
- Il tag helper link possiede l'attributo asp-fallback-href da valorizzare con il percorso secondario. Tale percorso verrebbe utilizzato dal browser solo in caso di errore nel caricamento dal percorso principale. Ciò può essere determinato verificando la presenza di una qualsiasi regola CSS contenuta nel file e descritta dagli attributi asp-fallback-test-class, asp-fallback-test-property e asp-fallback-test-value. In questo specifico esempio, la verifica riguarderà la presenza della regola .sr-only { position: absolute } che si trova nel file CSS di Bootstrap (https://github.com/twbs/bootstrap/blob/d822e9e491bdeae5d770a68e708819aa6fb07f24/dist/css/bootstrap.css#L7246).
- Nel tag helper script, invece, indichiamo il percorso secondario nell'attributo asp-fallback-src. Per la verifica, valorizziamo l'attributo asp-fallback-test con un'espressione javascript che verrà valutata in un contesto booleano.
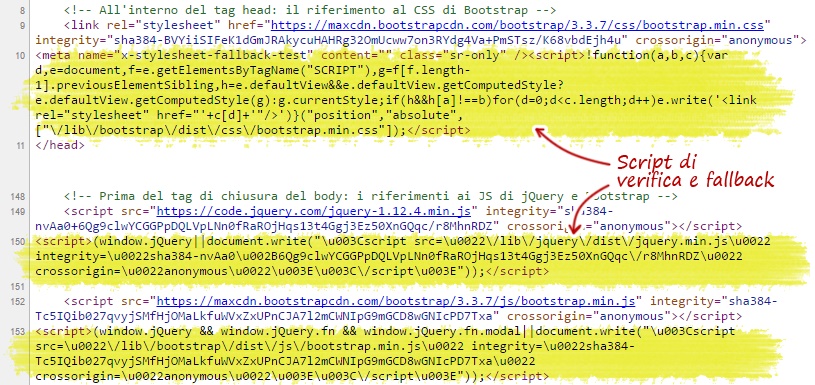
Per renderci conto di come funzioni la logica di verifica, visitiamo la nostra applicazione dal browser e visualizziamo l'output prodotto.

Le parti evidenziate in giallo rappresentano il codice javascript aggiunto dai tag helper per la verifica del corretto caricamento dei file dal percorso principale. In caso di errore, viene generato dinamicamente un altro tag link o script che referenzia il file dal suo percorso secondario.
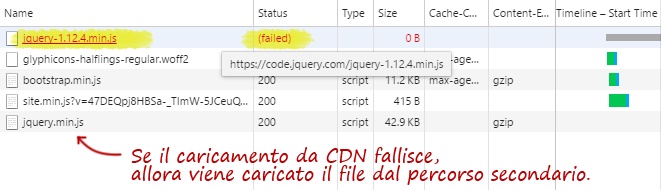
Possiamo provare il funzionamento di questo meccanismo osservando le richieste HTTP inviate dalla sezione "Rete" degli strumenti di sviluppo del browser (tasto F12).

Con questo semplice accorgimento sfruttiamo le prestazioni di un CDN e, al contempo, rendiamo la parte client della nostra applicazione ASP.NET Core più tollerante ai problemi di rete temporanei.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottimizzazione dei block template in Angular 17
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Il nuovo controllo Range di Blazor 9
Testare l'invio dei messaggi con Event Hubs Data Explorer
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare Container Queries nominali
Fornire parametri ad un Web component HTML
Estrarre dati randomici da una lista di oggetti in C#
Managed deployment strategy in Azure DevOps
Utilizzare una qualunque lista per i parametri di tipo params in C#




