Un'Area in ASP.NET Core ci consente di raggruppare controller secondo gruppi funzionali e, come possiamo facilmente immaginare, è una funzionalità davvero utile quando l'applicazione inizia a farsi complessa e dotata di diverse pagine.

Ognuno di questi gruppi, infatti, avrà un proprio nome, un proprio folder per le view, e un suo set di regole di routing. Oltre che a una migliore organizzazione del progetto, le aree ci consentono anche di risolvere casi di omonimia tra controller, per esempio permettendoci di avere diversi HomeController, purché appartengano ad aree differenti e, ovviamente, a namespace differenti.
Il procedimento per definire un'Area, nelle precedenti versioni di ASP.NET, faceva affidamento su una specifica struttura di cartelle e su una serie di funzionalità di Visual Studio. In ASP.NET Core, invece, non abbiamo alcun vincolo sulla struttura di cartelle, quantomeno per i controller, e non dobbiamo far altro che utilizzare l'attributo Area come nell'esempio:
[Area("BackOffice")]
public class SampleController : Controller
{
public IActionResult Index()
{
return this.View();
}
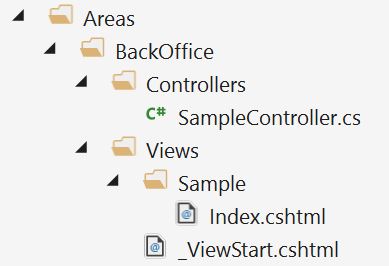
}Le view invece, vanno inserite in un percorso specifico, come mostrato nella figura in alto, ossia
{nomeArea}/Views/{nomeController}/{nomeView}.cshtml
Se vogliamo, possiamo definire una pagina di layout specifica per l'area, all'interno di una cartella {nomeArea}/Views/Shared, altrimenti ASP.NET Core effettuerà il fallback su quella principale. Per far sì che tutte le view sfruttino in automatico la Layout page, dobbiamo ricordarci di copiare il file _ViewStart.cshtml dentro {nomeArea}/{Views}.
L'ultimo passo necessario affinché tutto funzioni è definire una nuova regola di routing dentro Startup.cs:
app.UseMvc(routes =>
{
// route per le aree
routes.MapRoute(
name: "area-default",
template: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
// route di default
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare WhenEach per processare i risultati di una lista di task
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
.NET Conference Italia 2024
Gestione degli eventi nei Web component HTML
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Creare una libreria CSS universale - Rotazione degli elementi
Effettuare il refresh dei dati di una QuickGrid di Blazor
Path addizionali per gli asset in ASP.NET Core MVC
Gestione degli stili CSS con le regole @layer
Proteggere le risorse Azure con private link e private endpoints




