Come è tipico di ASP.NET Core, anche il mostrare una pagina di errore è una funzionalità che viene distribuita come pacchetto NuGet. Il pacchetto in questione è Microsoft.AspNetCore.Diagnostics e possiamo aggiungerlo al progetto sia da interfaccia grafica che aprendo direttamente il file project.json e digitando questa riga nel nodo dependencies. E' probabile che il pacchetto sia già presente se abbiamo iniziato lo sviluppo da un template di Visual Studio.
"dependencies": {
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
...
}Al salvataggio del file project.json, sia Visual Studio 2015 che Visual Studio Code ripristineranno automaticamente il pacchetto.
Fintanto che siamo in fase di sviluppo, il nostro obiettivo è far apparire una pagina di errore dettagliato affinché sia più semplice per noi debuggare il problema. Nel momento in cui andiamo in produzione, però, è opportuno che la pagina di errore visualizzi solo un testo sintetico per l'utente.
Apriamo dunque il file Startup.cs ed andiamo ad aggiungere la necessaria configurazione al metodo Configure che, come abbiamo visto in un precedente script (https://www.aspitalia.com/script/1229/Configurare-Middleware-Servizi-ASP.NET-Core.aspx), ci permette di decidere quali middleware usare nella nostra applicazione.
public void Configure(
IApplicationBuilder app,
IHostingEnvironment env)
{
//Grazie a questa discriminante possiamo
//usare due middleware diversi
if (env.IsDevelopment())
{
//Durante lo sviluppo usiamo la pagina di
//errore dettagliata, che contiene lo stack trace
app.UseDeveloperExceptionPage();
}
else
{
//In produzione, invece, mostriamo una view
//che mostrerà un errore sintetico
app.UseExceptionHandler("/Errore");
}
//Qui configurazione di altri middleware
}In ambiente di sviluppo
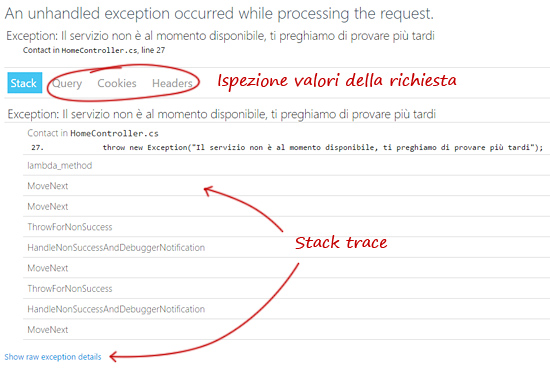
Avendo usando il metodo UseDeveloperExceptionPage, quando riceviamo un'eccezione durante lo sviluppo, il middleware ci fornirà una pagina dettagliata di errore, contenente lo stack trace e le informazioni incluse nella richiesta tra cui dati valori querystring, intestazioni e cookie.

In produzione
Il metodo UseExceptionHandler ci permette invece di configurare un middleware che, in caso di errore, effettua una nuova richiesta all'URL indicato. In questo esempio, facciamo corrispondere tale URL ad un'action di ASP.NET MVC Core che possiamo creare in un controller qualsiasi (ad esempio nell'HomeController).[Route("Errore")] //Quest'action sarà raggiungibile da /Errore
public IActionResult Errore()
{
//Otteniamo un riferimento all'errore che si è verificato
//se il webserver ci fornisce questa possibilità
var feature = HttpContext.Features.Get<IExceptionHandlerFeature>();
string messaggioDiErrore = feature?.Error?.Message
?? "Errore non specificato";
//Qui possiamo eventualmente loggare l'errore
//e poi lo passiamo alla view
return View("Errore", messaggioDiErrore);
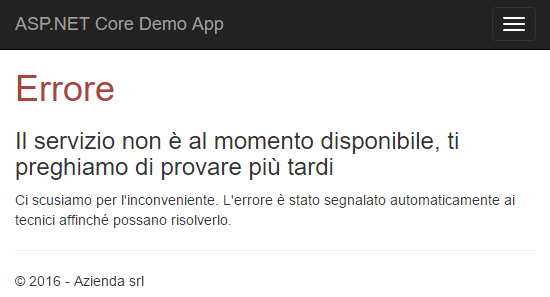
}A questo punto non resta che creare la view Errore.cshtml all'interno della cartella /Views/Shared del progetto. Il modello della view è di tipo string dato che il suo scopo è solo quello di visualizzare un messaggio sintetico per l'utente.
@model string <h1 class="text-danger">Errore</h1> <h3>@Model</h3> <p> Ci scusiamo per l'inconveniente. L'errore è stato segnalato automaticamente ai tecnici.</p>

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Locust con Azure Load Testing
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Utilizzare i variable font nel CSS
Utilizzare Hybrid Cache in .NET 9
Disabilitare automaticamente un workflow di GitHub (parte 2)
Gestione degli stili CSS con le regole @layer
La gestione della riconnessione al server di Blazor in .NET 9
Introduzione alle Container Queries
Generare un hash con SHA-3 in .NET
Rendere le variabili read-only in una pipeline di Azure DevOps




