Negli script precedenti ci siamo occupati del file appsettings.json, che contiene le impostazioni del progetto ASP.NET Core, e abbiamo visto come referenziarlo e recuperarne il contenuto all'interno dei vari controller.
Se guardiamo con attenzione il contenuto di startup.cs, però, possiamo notare che questo file non è l'unico che viene aggiunto per default alla configurazione:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
// file di configurazione per environment
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}Come possiamo notare dal codice in alto, infatti, è prevista la possibilità di includere anche dei file aggiuntivi, denominati appsettings.[nomeAmbiente].json, che contengano impostazioni specifiche per l'ambiente di deploy. Per capire come utilizzare questa funzionalità, riprendiamo l'esempio di questo script:
https://www.aspitalia.com/script/1233/Leggere-Tipi-Nativi-Appsettings.json-ASP.NET-Core.aspx
In esso avevamo definito un appsettings.json come il seguente:
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
},
"GeneralSettings": {
"SiteName": "Sito di prova"
}
}Se vogliamo gestire delle impostazioni per l'ambiente di Staging, per esempio, non dobbiamo far altro che creare un file appsettings.staging.json e inserirle al suo interno. Non è necessario includere tutto, ma possiamo limitarci alle sole differenze.
{
"GeneralSettings": {
"SiteName": "Sito di prova - staging"
}
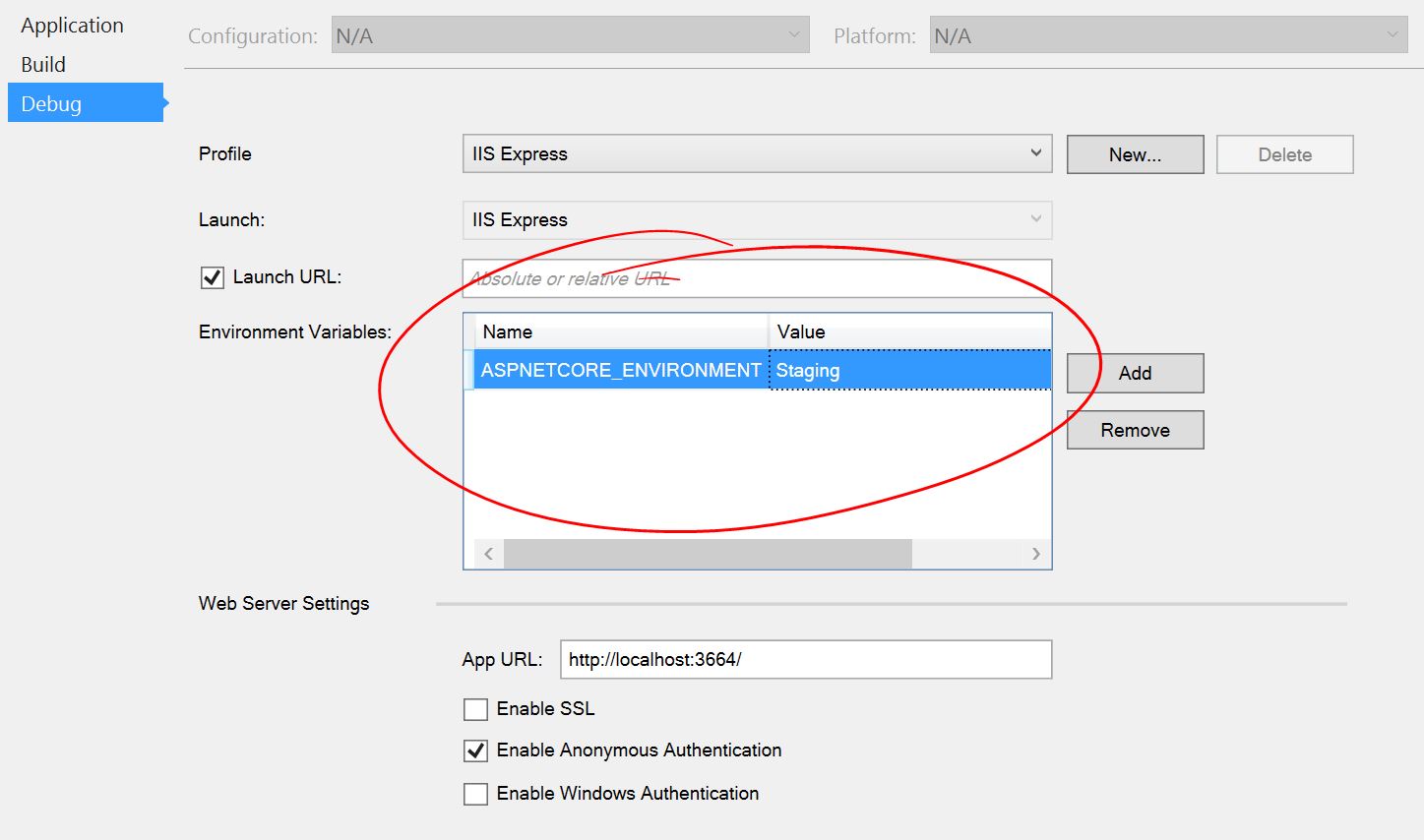
}A questo punto non resta che l'ultimo passaggio, ossia impostare in fase di esecuzione l'ambiente che vogliamo utilizzare. Il modo più semplice per farlo è dalle proprietà del progetto ASP.NET MVC, nella scheda Debug:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare i variable font nel CSS
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Collegare applicazioni server e client con .NET Aspire
Anonimizzare i dati sensibili nei log di Azure Front Door
La gestione della riconnessione al server di Blazor in .NET 9
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare DeepSeek R1 con Azure AI
Gestione degli eventi nei Web component HTML
Creare un webhook in Azure DevOps




