Nelle applicazioni ASP.NET "classiche", il web.config viene spesso usato anche per conservare dei valori di configurazione, come chiavi API, stringhe di connessione, dati del server SMTP ed ogni altro tipo di informazione sensibile. Per lungo tempo, cifrare le sezioni del web.config è stata una soluzione che ha garantito una maggiore riservatezza di quei dati, seppur ostacolando la portabilità dell'applicazione su altre macchine.
Ora, con ASP.NET Core viene invece introdotto un nuovo sistema più versatile, che ammette valori di configurazione provenienti da molteplici sorgenti diverse, come: file JSON, INI, XML, variabili d'ambiente, parametri da linea di comando, e UserSecrets. Con ASP.NET Core, quindi, possiamo usare due sorgenti diverse per isolare i valori di configurazione sensibili da quelli che invece desideriamo divulgare.
UserSecrets permette di attingere dai valori impostati attraverso il Secret Manager, uno strumento che si ottiene come pacchetto NuGet e che si occupa di persisterli in una posizione protetta, al di fuori della directory dell'applicazione. In questo modo, essi resteranno al sicuro sul nostro PC di sviluppo e non potranno essere inclusi nel controllo di versione.
Si tratta di uno strumento da usare solo durante la fase di sviluppo dell'applicazione e, per esempio, rende liberi i vari membri del team di impostare una propria stringa di connessione senza intaccare la codebase condivisa.
Per installare questo strumento nella nostra applicazione ASP.NET Core, iniziamo aprendo il file project.json ed integrandolo in questo modo:
{
"userSecretsId": "MyAspNetCoreApp",
"dependencies": {
...
"Microsoft.Extensions.Configuration.UserSecrets": "1.0.0"
},
"tools": {
...
"Microsoft.Extensions.SecretManager.Tools": "1.0.0-preview2-final"
},
...
}Nonappena salviamo il file project.json, Visual Studio inizierà a ripristinare i nuovi pacchetti NuGet che abbiamo appena referenziato.
Esaminiamo le parti aggiunte: lo userSecretsId è un nome o un codice identificativo che deve restare univoco per ogni applicazione, dato che il Secret Manager lo userà per costruire il percorso in cui vengono salvati i valori sensibili.

In realtà, conoscere la posizione del file secrets.json o il suo formato non è importante perché questi sono dettagli implementativi riguardanti il pacchetto UserSecrets, che andiamo a configurare ora dalla classe Startup del progetto.
Apriamo il file Startup.cs e, se abbiamo creato la nostra applicazione a partire dal template offerto da Visual Studio, ci basterà aggiungere solo le due righe commentate:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
//Configuriamo la sorgente UserSecrets
//ma solo se siamo in ambiente di sviluppo
if (env.IsDevelopment())
builder.AddUserSecrets();
Configuration = builder.Build();
}A questo punto andiamo ad usare il Secret Manager per gestire i valori sensibili. Tale pacchetto, che avevamo registrato nella sezione tools del project.json, non costituisce una dipendenza dell'applicazione e perciò non ne influenza in alcun modo il funzionamento.
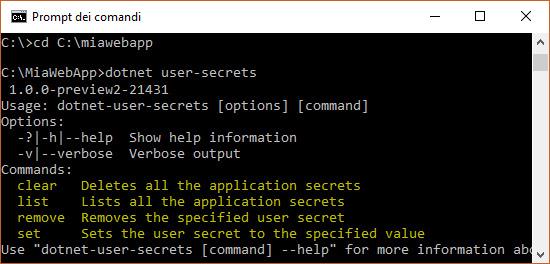
Apriamo il prompt dei comandi e posizioniamoci nella cartella in cui è contenuto il nostro progetto. Quindi digitiamo dotnet user-secrets per avere una panoramica di ciò che lo strumento è in grado di fare.

Come si vede, lo strumento dispone dei sottocomandi clear, list, remove e set per permetterci di svuotare, elencare, eliminare ed impostare valori di configurazione.
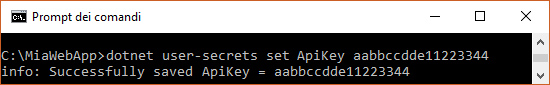
Quindi usiamo il sottocomando set per impostare il nostro primo valore di configurazione:

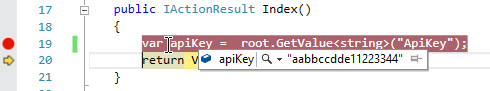
Non resta che leggere tale valore dalla nostra applicazione ASP.NET Core e, per far questo, usiamo questo precedente script (https://www.aspitalia.com/script/1233/Leggere-Tipi-Nativi-Appsettings.json-ASP.NET-Core.aspx).

E' importante ricordare che UserSecrets e Secret Manager sono ausili che impieghiamo solo in ambito di sviluppo. In produzione, infatti, i valori sensibili dovranno arrivare da un'altra fonte, come ad esempio dalle variabili d'ambiente (ad esesempio: quando siamo su Microsoft Azure) o come parametri da riga di comando (ad esempio: avviando un container Docker).
Specialmente se stiamo pubblicando un progetto open source, è consigliabile lasciare un'evidenza nel file appsettings.json del nome della chiave di configurazione e del fatto che deve essere valorizzata.
{
"ApiKey": "Please provide the value of your API Key",
...
}Sarà cura degli altri sviluppatori che partecipano al progetto decidere se fornire quel valore usando loro stessi UserSecrets oppure se usare altre sorgenti, come le variabili d'ambiente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Path addizionali per gli asset in ASP.NET Core MVC
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Ottenere un token di accesso per una GitHub App
Creare un webhook in Azure DevOps
Creare una custom property in GitHub
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Eliminare una project wiki di Azure DevOps
Utilizzare una qualunque lista per i parametri di tipo params in C#
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps




