L'analisi e la diagnosi di bug in un'applicazione web può essere un processo lungo e tedioso: sebbene l'integrazione di Microsoft Azure e Visual Studio permetta oggi di configurare con pochissimo sforzo un remote debug in produzione, dal punto di vista pratico si tratta di una soluzione assolutamente da evitare, perché blocca inevitabilmente il server per tutte le richieste in ingresso.
Il risultato è che, in questo scenario, l'unica alternativa effettivamente praticabile è un buon file di log. Almeno fino all'avvento di Glimpse.
Glimpse (http://getglimpse.com/) è un progetto open source che si propone come una via di mezzo tra un sistema di debug e un log: possiamo pensarlo come una sorta di Chrome Developer Tools, ma orientato a ciò che accade server side.
Il suo punto di forza è sicuramente la semplicità: per iniziare a usarlo nel nostro sito MVC 5 non dobbiamo far altro che installare il relativo package tramite NuGet:
Install-Package Glimpse.MVC5
A questo punto, se apriamo l'URL url-applicazione/glimpse.axd avremo a disposizione una pagina di configurazione, tramite cui possiamo attivare il monitoring clickando sul pulsante "Turn Glimpse On".

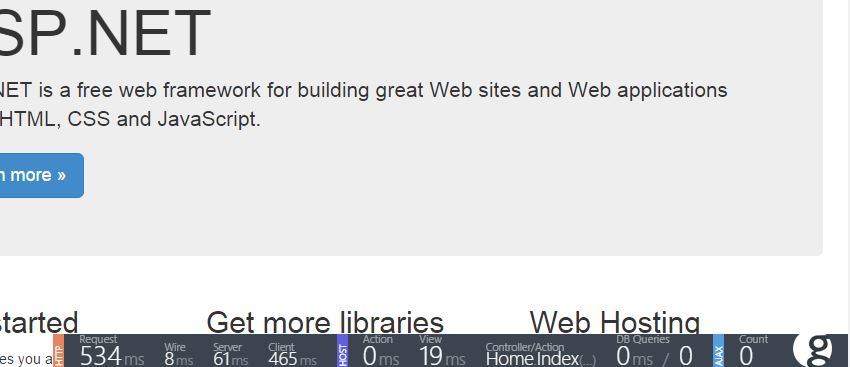
Se ora visitiamo una qualsiasi delle pagine dell'applicazione, vedremo una toolbar addizionale in basso con alcune informazioni relative alla performance della request corrente:

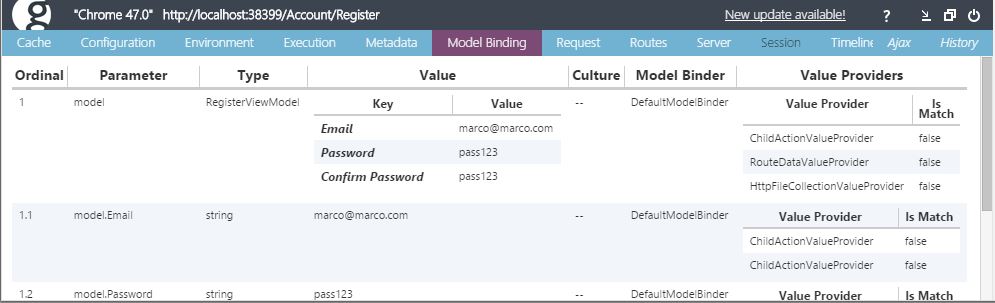
Clickando sul pulsante con l'icona Glimpse a destra, invece, potremo aprire la dashboard completa. Come possiamo notare, ci permette di ispezionare diversi aspetti del ciclo della richiesta, quali il routing, il model binding, il rendering della view, ecc.

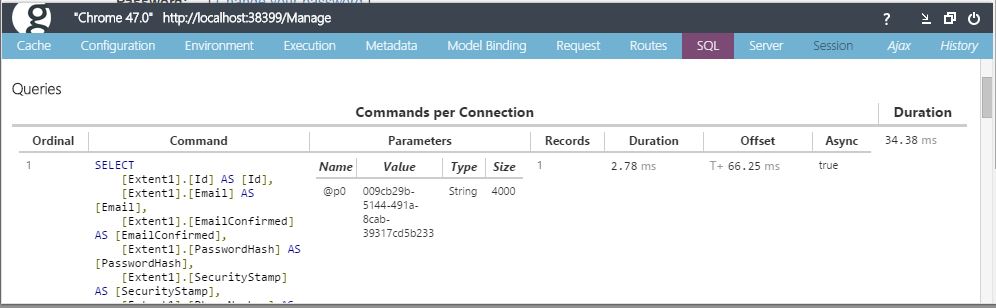
Questi pannelli sono estendibili, dato che possono esserne aggiunti di nuovi tramite appositi package. Esistono estensioni di Glimpse per praticamente ognuna delle librerie più utilizzate in ambito .NET, da Entity Framework a RavenDB, passando per Ninject, SignalR o Log4Net. Per esempio, installando Glimpse.EF6, avremo a disposizione anche il tracing di tutte le query effettuate nella richiesta corrente.

Per default Glimpse è attivo solo su localhost. In un prossimo script vedremo come personalizzare queste policy per poterlo utilizzare anche in altri scenari.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare l nesting nativo dei CSS
Recuperare l'ultima versione di una release di GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Generare velocemente pagine CRUD in Blazor con QuickGrid
Path addizionali per gli asset in ASP.NET Core MVC
Gestione degli eventi nei Web component HTML
Recuperare App Service cancellati su Azure
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare Azure AI Studio per testare i modelli AI




