Spesso si parla di usabilità in relazione ad un'interfaccia o ad un sito web, ma anche le API meritano una discussione sull'argomento.
L'usabilità di una API risiede in gran parte nell'accuratezza della sua documentazione, che ha un ruolo determinante nell'aiutare i suoi utilizzatori a consumarla.
A tal proposito, oggi parleremo di Swagger, una specifica giunta alla sua versione 2.0 (https://github.com/swagger-api/swagger-spec/blob/master/versions/2.0.md) che serve a documentare la struttura di una REST API mediante un file di metadati JSON. A puro scopo dimostrativo, ne troviamo un esempio al seguente indirizzo:
http://petstore.swagger.io/v2/swagger.json
Concettualmente, i metadati JSON svolgono una funzione simile a quella di un documento WSDL associato ad un tradizionale webservice SOAP. Grazie ai metadati, infatti, gli utilizzatori della nostra API potranno generare automaticamente le classi del modello per i propri progetti client, avvalendosi di uno dei tanti generatori di codice elencati nel sito ufficiale (http://swagger.io/open-source-integrations/).
Essendo uno standard aperto e agnostico nei confronti del linguaggio usato, Swagger gode di una vasta adozione attraverso community eterogenee di sviluppatori.
Per quel che ci riguarda, documentare la nostra applicazione ASP.NET Web API con Swagger è molto semplice perché richiede l'installazione di un solo pacchetto NuGet denomimato Swashbuckle (o Shawsbuckle.Core se la nostra Web API è self-hosted, anziché essere ospitata in IIS).
Digitiamo quanto segue dalla Console di installazione pacchetti di Visual Studio.
Install-Package Swashbuckle
Avviando l'applicazione in debug, saremo subito in grado di visualizzare i metadati JSON dal seguente indirizzo:
http://
Swashbuckle riesce a creare automaticamente una documentazione accurata grazie al servizio ApiExplorer fornito da ASP.NET Web API. Per necessità particolari, ci è consentito di configurare l'output JSON agendo sul file di codice /App_Start/SwaggerConfig.cs che troveremo nel progetto. Il file è adeguatamente commentato e ci mostra come intervenire per documentare svariate funzionalità, quali:
- Molteplici versioni della stessa API;
- autenticazione basata su Basic Authentication, Api Key o OAuth2;
- stile di formattazione di tipi di dati primitivi come bool ed enum;
- informazioni presenti nella documentazione XML dell'assembly;
- testi per licenza d'uso e termini di servizio;
- ...ed altro ancora che troviamo ben descritto nel repository GitHub del progetto (https://github.com/domaindrivendev/Swashbuckle).
La configurazione minimale è davvero succinta, a dimostrazione di quanto sia semplice supportare Swagger nel nostro progetto.
GlobalConfiguration.Configuration
//Abilito la generazione dei metadati JSON
.EnableSwagger(config =>
{
//...indicando la versione, il titolo e la descrizione della mia API
config.SingleApiVersion("v1", "Titolo della API").Description("Descrizione");
})
//Abilito anche la documentazione interattiva
.EnableSwaggerUi(config =>
{
//Qui eventuali personalizzazioni sull'aspetto della UI
});Come abbiamo appena visto, il pacchetto Swashbuckle è anche in grado di produrre una Swagger-ui, ovvero una versione grafica ed interattiva della documentazione.
Per accedervi, visitiamo il seguente indirizzo:
http://
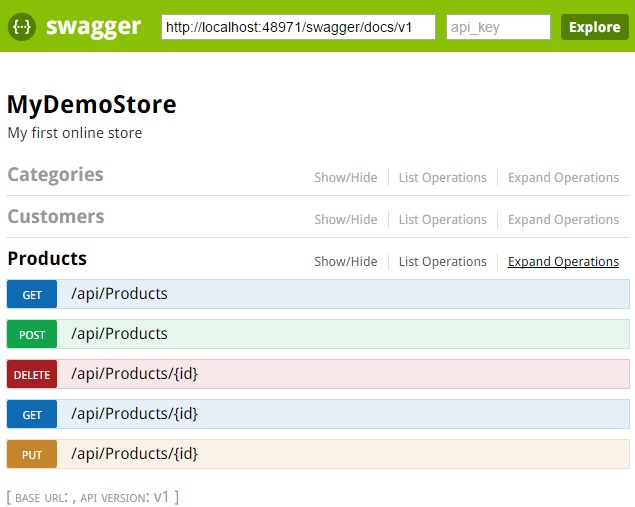
Ci verrà mostrata una interfaccia web che documenta la nostra Web API in maniera molto chiara e strutturata.

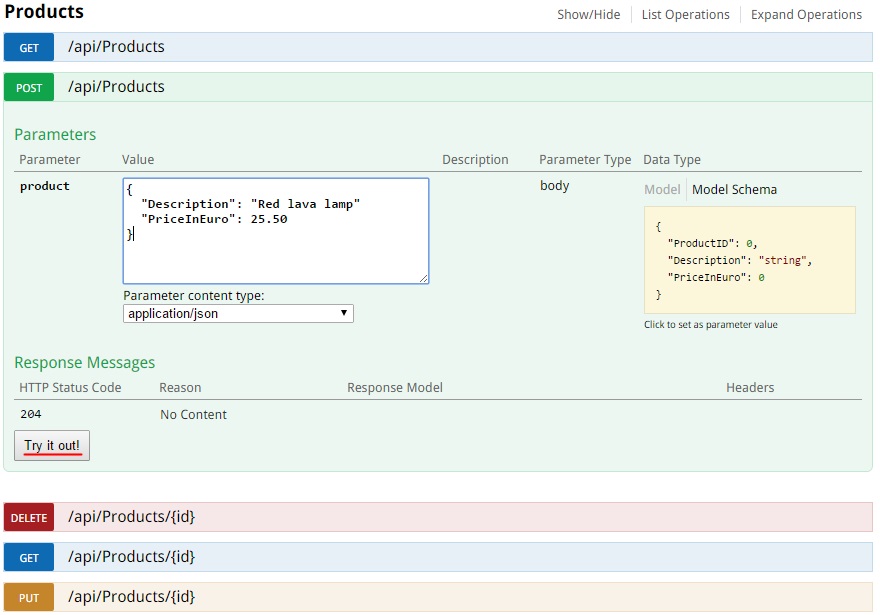
Per ciascuna operazione GET, POST, PUT e DELETE saranno elencati sia i parametri richiesti che un esempio dell'output restituito. L'utente potrà avvalersi di una sezione interattiva per inviare richieste alla Web API, similmente a quanto siamo abituati a fare con i cosiddetti "API Explorer" offerti dai servizi più blasonati (Google, Facebook, ecc...).

Swashbuckle è quindi un pacchetto che con pochissimo sforzo ci permette di offrire una documentazione ricca e standardizzata, che gli utilizzatori ameranno perché riduce drasticamente il lavoro che li separa dall'inviare la prima richiesta alla nostra Web API.
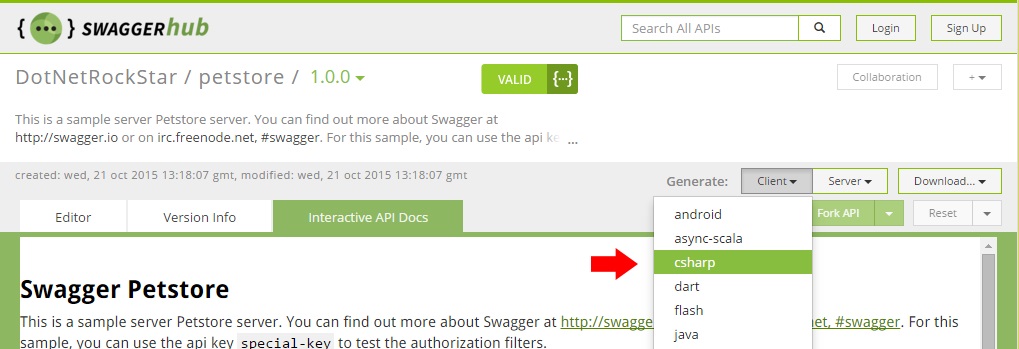
Se lo desideriamo, possiamo infine registrare la nostra applicazione nello Swagger Hub che, oltre a darle una qualche visibilità, riesce a generare un client in un linguaggio a scelta con un semplice click.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Eseguire i worklow di GitHub su runner potenziati
Selettore CSS :has() e i suoi casi d'uso avanzati
Change tracking e composition in Entity Framework
Estrarre dati randomici da una lista di oggetti in C#
Creare agenti facilmente con Azure AI Agent Service
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Ottimizzazione dei block template in Angular 17
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Utilizzare i variable font nel CSS




