Quando realizziamo applicazioni web Line of Business (i cosiddetti "gestionali"), è indispensabile disporre di un'interfaccia di amministrazione per creare utenti, abilitarli all'accesso ed assegnare loro dei ruoli.
ASP.NET Identity, di per sé, non mette a disposizione tale interfaccia e non possiamo neanche avvalerci dal tradizionale strumento di amministrazione di un sito ASP.NET perché non più supportato da Visual Studio 2013.
Thinktecture.IdentityManager è un progetto open source (qui i sorgenti: https://github.com/IdentityManager/IdentityManager.AspNetIdentity), attualmente in beta, che supporta l'amministrazione di utenti e ruoli di ASP.NET Identity. Il progetto ci mette a disposizione un'interfaccia grafica e una API facilmente integrabili con applicazioni web basate su ASP.NET WebForms o ASP.NET MVC.
Tra le funzionalità offerte, troviamo la possibilità di abilitare l'accesso all'area amministrativa anche da remoto, mediante login con OAuth. Inoltre, grazie ad un versatile sistema di metadati, è possibile personalizzare le maschere di creazione e modifica dell'utente con campi aggiuntivi.

Il progetto è disponbile come pacchetto NuGet; andiamo dunque a digitare il comando di installazione dalla console gestione pacchetti di Visual Studio:
Install-Package Thinktecture.IdentityManager.AspNetIdentity -Pre
Come ASP.NET Identity, anche Thinktecture.IdentityManager è stato costruito per essere estendibile ed agnostico nei confronti della tecnologia di persistenza usata. Gli stores, ovvero gli specifici oggetti usati per leggere ed aggiornare la base dati, andranno indicati in fase di configurazione.
Nel metodo ConfigureAuth del file /App_Start/Startup.Auth.cs, aggiungiamo una configurazione standard che si avvale di Entity Framework e degli oggetti che Visual Studio 2013 ci mette a disposizione quando creiamo un progetto a partire dal template per applicazioni web ASP.NET.
// Con questa classe factory indichiamo a Thinktecture.IdentityManager
// quali oggetti intendiamo usare per la persistenza di ruoli e utenti
var factory = new IdentityManagerServiceFactory();
// In questo specifico esempio, usiamo Entity Framework
// e perciò registriamo le classi UserStore<TUser> e
// RoleStore<TRole> dal namespace Microsoft.AspNet.Identity.EntityFramework
factory.IdentityManagerService = new Registration<IIdentityManagerService>(
resolver =>
{
var userManager =
new UserManager<IdentityUser>(new UserStore<IdentityUser>());
var roleManager =
new RoleManager<IdentityRole>(new RoleStore<IdentityRole>());
return new AspNetIdentityManagerService<
IdentityUser, string, IdentityRole, string>(userManager, roleManager);
});
// Creiamo l'oggetto di configurazione
var managerOptions = new IdentityManagerOptions
{
// Consentiamo l'accesso solo dalla macchina locale
SecurityMode = SecurityMode.LocalMachine,
// Potremmo decidere di fare a meno dell'interfaccia grafica,
// se volessimo sfruttare la Web API sottostante, esposta
// su /identitymanager/api
DisableUserInterface = false,
//Indichiamo la factory creata in precedenza
Factory = factory
};
// Infine, registriamo il middleware indicando il percorso
// da cui desideriamo accedere al pannello di gestione
app.Map("/identitymanager", map =>
{
map.UseIdentityManager(managerOptions);
});
Le classi usate in questo esempio richiedono l'aggiunta di queste direttive using al file /App_Start/Startup.Auth.cs.
using Thinktecture.IdentityManager; using Thinktecture.IdentityManager.Configuration; using Thinktecture.IdentityManager.AspNetIdentity; using Microsoft.AspNet.Identity.EntityFramework;
Ora non resta che aprire il web.config e aggiungere l'attributo runAllManagedModulesForAllRequests="true" al nodo system.webServer/modules. Questa impostasione è necessaria affinché l'identity manager possa trovare ed accedere alle risorse statiche contenute nel suo assembly.
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="FormsAuthentication" />
</modules>
</system.webServer>
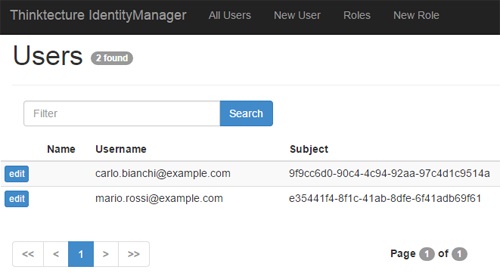
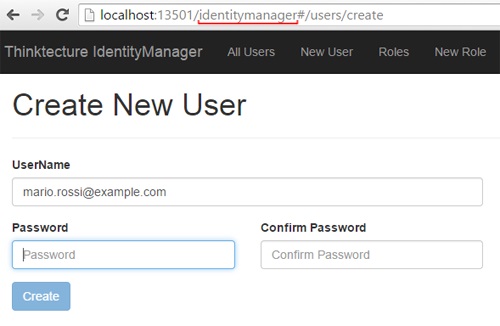
Dal browser, visitiamo il percorso /identitymanager della nostra applicazione ASP.NET ed iniziamo ad amministrare i nostri utenti.

Anche in questo esempio abbiamo avuto modo di apprezzare come lo sviluppo di applicazioni web si stia spostando da soluzioni monolitiche e standardizzate verso un'approccio più modulare, che non disdegna il riutilizzo di "pacchetti di funzionalità" offerti da terze parti. Tali funzionalità sono spesso rese disponibili attraverso NuGet, affinché siano facilmente integrabili nel nostro progetto.
Per ogni ulteriore necessità, possiamo consultare la wiki di ThinkTecture.IdentityManager che documenta nel dettaglio tutte le opportunità di configurazione.
https://github.com/IdentityManager/IdentityManager/wiki/ASP.NET-Identity-IdentityManagerService
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Cambiare la chiave di partizionamento di Azure Cosmos DB
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Anonimizzare i dati sensibili nei log di Azure Front Door
Path addizionali per gli asset in ASP.NET Core MVC
Escludere alcuni file da GitHub Secret Scanning
Creare una libreria CSS universale: Clip-path
Utilizzare Copilot con Azure Cosmos DB
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Migliorare la sicurezza dei prompt con Azure AI Studio
Il nuovo controllo Range di Blazor 9
Migliorare la scalabilità delle Azure Function con il Flex Consumption




