Nello scorso articolo introduttivo ad ASP.NET Identity abbiamo visto che uno dei claim che possiamo memorizzare dopo l'autenticazione tramite Facebook è il token restituito. Questo dato può essere sfruttato per comunicare con i servizi esposti da Facebook stesso e recuperare informazioni aggiuntive sul nostro utente.
Per rendere possibile l'integrazione con Facebook è necessario installare il package Facebook C# SDK tramite NuGet. Una volta completata l'operazione, il primo passo è creare una classe che rappresenterà gli amici del nostro utente:
public class FacebookFriendsViewModel
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Picture { get; set; }
}In questo esempio abbiamo considerato solo nome, cognome e immagine del profilo, ma il procedimento è analogo per qualsiasi altro campo tra quelli disponibili. L'interrogazione ai servizi di Facebook può avvenire in un'apposita action, per ovvie ragioni riservata ai soli utenti autenticati, visto che dobbiamo accedere ai dati personali dell'identità corrente:
[Authorize]
public async Task<ActionResult> FacebookFriends()
{
// recupero il token
var claimsforUser = await UserManager
.GetClaimsAsync(User.Identity.GetUserId());
var access_token = claimsforUser
.FirstOrDefault(x => x.Type == "FacebookToken").Value;
// invoco l'api di Facebook
var fb = new FacebookClient(access_token);
dynamic myInfo = fb.Get(
"me?fields=friends.fields(first_name,last_name,picture.height(100).width(100))"
);
// popolo la friendList
var friendsList = new List<FacebookFriendsViewModel>();
foreach(var friend in myInfo.friends.data)
{
friendsList.Add(new FacebookFriendsViewModel()
{
FirstName = friend.first_name,
LastName = friend.last_name,
Picture = friend.picture.data.url,
});
}
return View(friendsList);
}Tramite la classe UserManager recuperiamo dalla lista dei claim il Token di Facebook, necessario per istanziare un nuovo oggetto FacebookClient. Quest'ultimo espone il metodo Get che può essere utilizzato per ottenere le informazioni che ci interessano. Un utile strumento per costruire gli URL delle nostre richieste, come quello della porzione di codice riportata sopra, è Facebook Graph Explorer, disponibile all'URL http://aspit.co/aqw, che permette in maniera grafica di costruire la stringa di interrogazione.
Il resto del codice semplicemente itera nel JSON restituito dal metodo Get e popola una Lista di FacebookFriendsViewModel da utilizzare come model per la view.
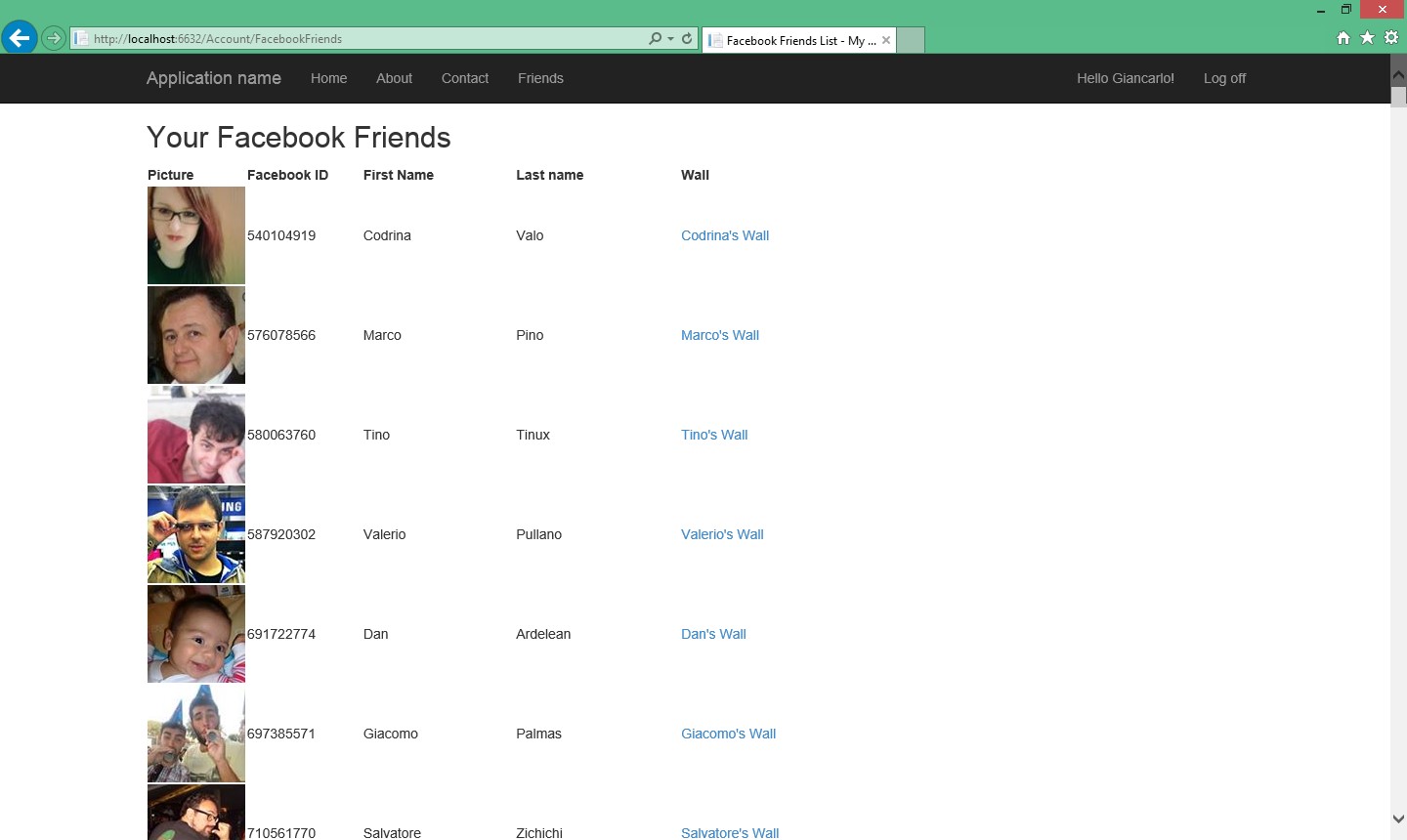
Se abbiamo eseguito tutto correttamente, dovremmo essere in grado di visualizzare una pagina simile alla seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
.NET Conference Italia 2024
Utilizzare DeepSeek R1 con Azure AI
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Creare una libreria CSS universale: i bottoni
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Eseguire script pre e post esecuzione di un workflow di GitHub
Anonimizzare i dati sensibili nei log di Azure Front Door
Escludere alcuni file da GitHub Secret Scanning
Utilizzare una qualunque lista per i parametri di tipo params in C#
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Ottimizzare le performance usando Span<T> e il metodo Split
Utilizzare Hybrid Cache in .NET 9




