Visual Studio 2013 introduce il concetto di One ASP.NET, ossia la possibilità di integrare i tre framework che gravitano attorno ad ASP.NET (MVC, Web Forms e Web API) in un unico progetto, a seconda delle nostre necessità.
Quando creiamo un nuovo progetto, infatti, abbiamo la possibilità di scegliere quali componenti vorremo utilizzare, lasciando all'IDE l'incombenza di aggiungere tutte le relative dipendenze. L'aspetto sicuramente più interessante, però, è che questa scelta può essere effettuata anche in una fase successiva, e anche se, per esempio, il progetto è nato con una precedente versione di Visual Studio.
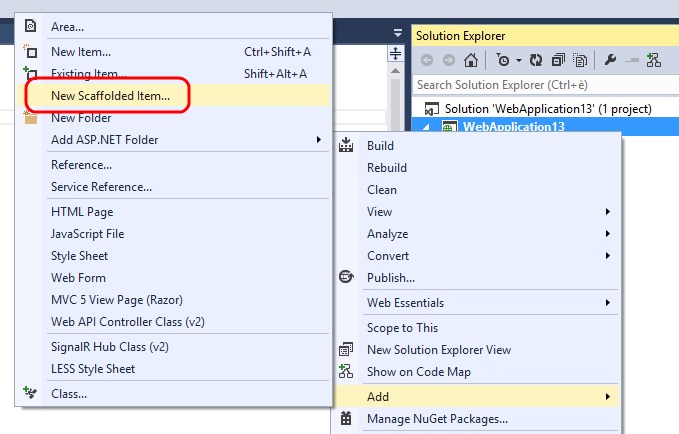
Prendiamo il caso di un progetto ASP.NET Web Forms, magari creato in Visual Studio 2012, e immaginiamo di dover voler sviluppare una nuova parte in ASP.NET MVC 5, aggiungendo quindi controller, view e quant'altro. All'interno di Visual Studio 2013 possiamo, in qualsiasi momento, usare la nuova funzionalità di scaffold:

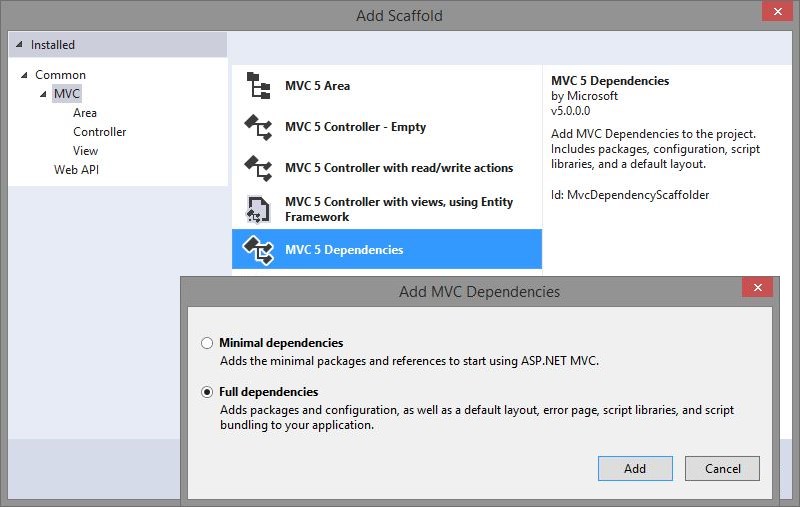
Dalla finestra di dialogo successiva, ci basta selezionare la voce MVC 5 Dependencies e, successivamente, l'opzione Full dependencies, per far sì che tutti gli assembly, gli script e soprattutto gli elementi strutturali di base di un progetto ASP.NET MVC (per es. le cartelle Controllers e Views, la configurazione del routing, la layout view, ecc.) vengano aggiunti automaticamente al progetto.

L'ultimo passaggio, come suggerito dal file readme.txt che si apre all'interno dell'IDE, è aggiungere le chiamata ai vari metodi di configurazione allo startup dell'applicazione, nel Global.asax:
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
RouteConfig.RegisterRoutes(RouteTable.Routes);
// configurazione aggiunta per ASP.NET MVC 5
AreaRegistration.RegisterAllAreas();
RouteConfig2.RegisterRoutes(RouteTable.Routes);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
BundleConfig2.RegisterBundles(BundleTable.Bundles);
}A questo punto siamo pronti per integrare controller di ASP.NET MVC 5 nella nostra applicazione, con tanto di supporto da parte dell'ambiente di sviluppo, grazie alla presenza delle voci Add Controller, Add View o Go to View nei vari menu contestuali.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare velocemente pagine CRUD in Blazor con QuickGrid
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Introduzione ai web component HTML
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Configurare e gestire sidecar container in Azure App Service
Aggiornare a .NET 9 su Azure App Service
.NET Conference Italia 2024
La gestione della riconnessione al server di Blazor in .NET 9
Gestione degli eventi nei Web component HTML
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8




