Nel precedente script, abbiamo proposto una soluzione per introdurre in un ApiController delle action addizionali rispetto a quelle definite dalle naming convention di ASP.NET Web API. La modifica al route mapping che abbiamo introdotto, però, presenta il problema di ignorare totalmente tali convenzioni, così che siamo costretti a specificare il nome della action anche nel caso di quelle "standard", ossia Get, Post, Put e Delete.
Questo limite può essere superato con una seconda HttpRoute, che ci permetta di lasciare quella di default quasi inalterata: basterà impedirle di catturare anche le richieste rivolte alle action personalizzate.
Se le nostre entità possiedono solo ID numerici, allora possiamo porre un vincolo in tal senso sulla route di default. Dunque valorizziamo il parametro constraints con una espressione regolare che imponga la presenza di sole cifre.
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new {id = RouteParameter.Optional},
constraints: new {id = "^[0-9]*$"} /* id vuoto o solo cifre */
);Questa regola impedirà che indirizzi come /api/Clienti/TopTen non vengano catturati dalla route di default. A questo punto, definiamo la seconda HttpRoute per gestire tali richieste.
config.Routes.MapHttpRoute(
name: "ActionApi",
routeTemplate: "api/{controller}/{action}",
defaults: null,
constraints: new {action = "^(?!(Get|Post|Put|Delete)).+$"} /* Non deve iniziare con Get, Post, Put o Delete */
);Avendo reintrodotto il frammento {action} nel route template, potremo finalmente invocare la action TopTen con una richiesta GET all'indirizzo /api/Clienti/TopTen. Inoltre, il constraint impedirà che si possa usare questa nuova route per raggiungere le altre action Get, Post, Put e Delete: per mantenere chiarezza nella documentazione, infatti, è sempre preferibile che ogni Action sia raggiungibile da un solo percorso.
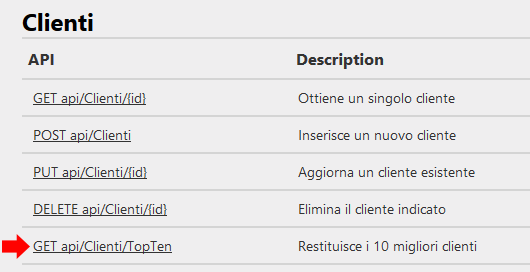
Nella HelpPage, vedremo comparire la documentazione per ogni nostra action personalizzata. L'ApiExplorer svolge un buon lavoro nel determinare, dalle route esistenti, quali operazioni sono esposte su ASP.NET Web API.

L'approccio che abbiamo esaminato negli ultimi due script non è l'unico per esporre action personalizzate. Le route, grazie infatti alla loro flessibilità, consentono di realizzare varie combinazioni, non ultima quella che prevede l'aggiunta di una route per ogni specifica action personalizzata. Prossimamente esploreremo quest'ultima possibilità e vedremo come semplificarne la gestione.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Path addizionali per gli asset in ASP.NET Core MVC
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Anonimizzare i dati sensibili nei log di Azure Front Door
Managed deployment strategy in Azure DevOps
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Referenziare un @layer più alto in CSS
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Creare una libreria CSS universale: Cards
Recuperare App Service cancellati su Azure
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




