Bootstrap è un framework di uso client-side che gode di crescente popolarità tra chi progetta interfacce web. Si compone di un insieme di regole CSS e di codice javascript che contribuiscono a migliorare l'aspetto e le funzionalità degli elementi classici di una pagina HTML.
Il fine di Bootstrap non è solo quello di consentire la creazione di interfacce moderne, con particolare cura per gli aspetti tipografici, ma anche di velocizzare lo sviluppo di componenti di uso comune quali menu a discesa, comandi di paginazione, tabs e molto altro.
Installazione e utilizzo nelle pagine
Bootstrap è gratuito. Si scarica dal sito (http://aspit.co/anc) oppure, molto più facilmente, è ottenibile da NuGet; il pacchetto richiede la presenza di jQuery (versione >= 1.9.1) , che verrà scaricato contestualmente da NuGet, se non già referenziato dal progetto.
Trattandosi di un framework client-side, è necessario referenziare in pagina alcuni script e file CSS; il modo migliore di procedere è sfruttando la tecnica dei bundle. Pertanto, possiamo aggiungere il seguente codice all'interno del file BundleConfig.cs:
//bundle per i javascript: includo sia bootstrap che jquery, da cui dipende
bundles.Add(new ScriptBundle("~/bundles/js").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/bootstrap.js"
));
//bundle per i css: il file "responsive" aggiunge fluidità al layout
//per i dispositivi mobile
bundles.Add(new ScriptBundle("~/bundles/css").Include(
"~/Content/bootstrap.css",
"~/Content/bootstrap-responsive.css"
));
Ora possiamo aggiungere i bundle nella view. Bootstrap funziona con siti HTML5, quindi è importante usare il doctype corretto.
<!DOCTYPE html>
<html>
<head>
@Styles.Render("~/bundles/css")
</head>
<body>
<!-- contenuto di pagina -->
@Scripts.Render("~/bundles/js")
</body>
</html>Un primo esempio: modificare l'aspetto dei link
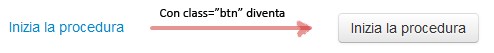
Siamo finalmente pronti ad usare Bootstrap. Iniziamo con un esempio molto immediato, giusto per renderci conto di come sia semplice arricchire l'aspetto grafico della nostra interfaccia utente. Creiamo un link a una action e, nel farlo, forniamo la speciale classe CSS "btn".
@Html.ActionLink("Inizia la procedura", "Inizia", new { @class="btn" })Grazie alle regole base CSS definite nel foglio di stile di Bootstrap, il link assumerà l'aspetto di un bottone, completo di effetto di rollover.

Questa trasformazione non è solo un esercizio di stile ma ha anche un risvolto pratico: ci aiuta ad uniformare l'aspetto di bottoni e link, in modo che ogni comando nell'interfaccia grafica sia sempre identificabile con facilità dall'utente. La classe btn è adatta anche ai bottoni tradizionali.
Possiamo apportare un'ulteriore personalizzazione aggiungendo una seconda classe come btn-primary o btn-info, così da esaltare il significato semiotico del bottone.

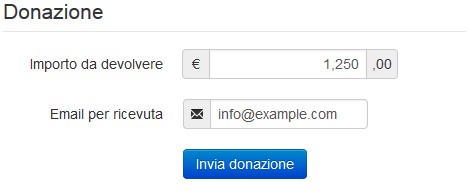
Textbox con unità di misura e simboli
Bootstrap dispone di una numerosa quantità di regole CSS adatte ai più svariati utilizzi, dalla realizzazione di menu alla personalizzazione dei campi di un form. Per esempio, abbiamo la possibilità di aggiungere, in testa o in coda alle di caselle di input, dei simboli o del testo; si tratta di un'ottima opportunità per indicare delle unità di misura e per fornire un aiuto visuale alla compilazione dei campi: per esempio possiamo aggiungere il simbolo dell'euro e i decimali a un valore monetario, o decorare le caselle dell'indirizzo email scegliendo un'icona fra le tante che Bootstrap mette a disposizione.

Per ottenere questo risultato sono necessarie alcune linee di markup HTML che possiamo incapsulare in un Editor template, onde evitare di creare ripetizioni ogni qualvolta vogliamo riutilizzare quel tipo di casella in diverse parti dell'applicazione. Dunque aggiungiamo due view all'interno della directory ~/Views/Shared/EditorTemplates.
@model int
@* le classi input-prepend e input-append posizioneranno
gli add-on in maniera contigua alla casella *@
<div class="input-prepend input-append">
<span class="add-on">¤</span>
@Html.TextBox("", ViewData.TemplateInfo.FormattedModelValue,
new{ @class="text-right" })})
<span class="add-on">,00</span>
</div>@model string
<div class="input-prepend">
@* aggungiamo l'icona scegliendo una fra le tante classi icon-* *@
<span class="add-on"><i class="icon-envelope"></i></span>
@Html.TextBox("", ViewData.TemplateInfo.FormattedModelValue)})
</div>A questo punto non ci resta che decorare le proprietà del nostro modello con l'attributo UIHint per referenziare i template creati, così che ASP.NET MVC li utilizzi quando invochiamo l'HTML helper EditorFor
public class Donazione {
[UIHint("Valuta"), DisplayName("Importo da devolvere")]
public decimal Importo {get;set;}
[UIHint("IndirizzoEmail"), DisplayName("Email per ricevuta")]
public string Email{get;set;}
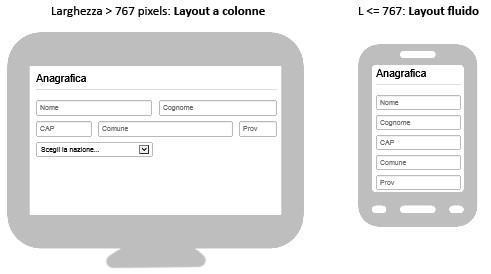
}Rendere "fluido" un form
Bootstrap non offre solo funzionalità cosmetiche ma anche di pratica utilità per l'utente. Chi realizza applicazioni Line-of-business (i cosiddetti "gestionali") sa che i propri utenti a volte hanno la necessità di interagire mentre sono fuori ufficio, magari collegandosi dal loro dispositivo mobile.Con Bootstrap è molto semplice impaginare un form in modo che gli elementi di input fluiscano a capo automaticamente quando lo spazio disponibile è ridotto. In questo esempio realizziamo una maschera di inserimento dati anagrafici che si adatta bene ad ogni larghezza di pagina.
<form method="post">
<fieldset>
<legend>Anagrafica</legend>
<div class="controls-row">
@Html.TextBoxFor(
model => model.Nome, new { @class="span6", placeholder="Nome" })
@Html.TextBoxFor(
model => model.Nome, new { @class="span6", placeholder="Cognome" })
</div>
<div class="controls-row">
...
</div>
</fieldset>
</form>Bootstrap ci permette di disporre gli elementi su un'intelaiatura modulare (scaffolding) che consiste di una griglia formata da 12 colonne e da un numero di righe a nostra scelta. Usando le classi CSS span1 ... span12, possiamo realizzare elementi di varia larghezza, ordinati in righe dalla classe controls-row, che possono essere impilati su un'unica colonna quando lo spazio disponibile non è sufficiente ad accomodare il meccanismo CSS che muove la griglia.

Con un uso sapiente di media queries, Bootstrap è uno strumento idoneo a realizzare layout completi e dall'aspetto moderno, grazie anche ai numerosi template grafici (http://aspit.co/and) e al supporto di plugin javascript.
Vi invitiamo a consultare la documentazione (http://aspit.co/ane) per esplorarne tutte le possibilità!
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire script pre e post esecuzione di un workflow di GitHub
Utilizzare Locust con Azure Load Testing
Gestione degli stili CSS con le regole @layer
Eseguire query in contemporanea con EF
Migliorare l'organizzazione delle risorse con Azure Policy
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare QuickGrid di Blazor con Entity Framework
Creare una libreria CSS universale - Rotazione degli elementi
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Managed deployment strategy in Azure DevOps
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




