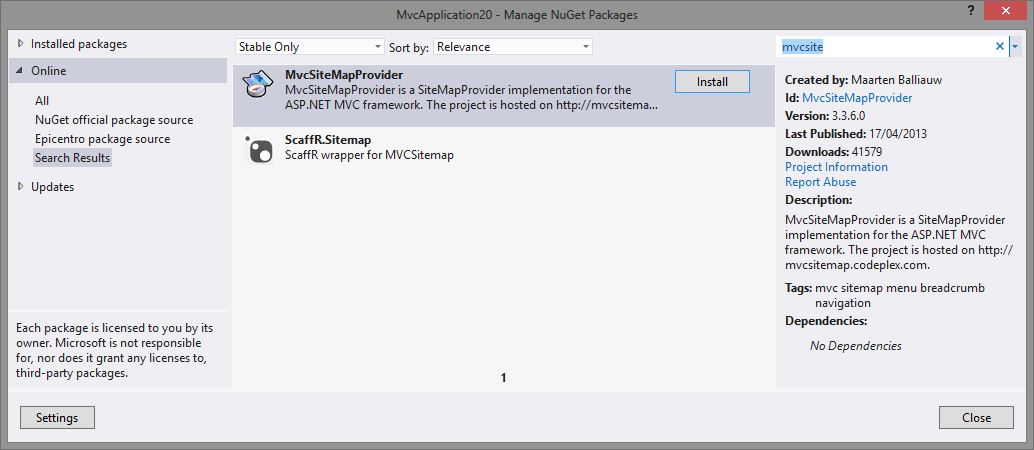
In un'applicazione ASP.NET Web Forms, grazie al file di sitemap possiamo descrivere la struttura di pagine del nostro sito, così da poterla sfruttare all'interno di controlli quali Menu o SiteMapPath. In ASP.NET MVC, invece, tale supporto purtroppo manca, anche se è disponibile un package NuGet denominato MvcSiteMapProvider grazie al quale, con poco sforzo, possiamo raggiungere risultati equivalenti. Cerchiamo di capire come utilizzarlo.

Una volta installato il package, vengono aggiunti alcuni file alla nostra progetto; in particolare, nella root, troviamo il file Mvc.sitemap, simile al suo analogo su Web Forms, con cui possiamo descrivere la struttura del nostro sito. Per esempio, prendendo come riferimento il template Internet Application, possiamo comporne la struttura in questo modo:
<mvcSiteMapNode title="Home" controller="Home" action="Index"> <mvcSiteMapNode title="About" controller="Home" action="About"/> <mvcSiteMapNode title="Contacts" controller="Home" action="Contact" /> </mvcSiteMapNode>
In alternativa, possiamo specificare i nodi direttamente nel codice dei controller marcandoli con l'attributo MvcSiteMapNodeAttribute:
[MvcSiteMapNode(Title = "Home", Key="Root")]
public class HomeController : Controller
{
public ActionResult Index()
{ ... }
[MvcSiteMapNode(Title = "About", ParentKey="Root")]
public ActionResult About()
{ ... }
[MvcSiteMapNode(Title = "Contacts", ParentKey = "Root")]
public ActionResult Contact()
{ ... }
}In questo caso, però, dobbiamo ricordarci di disabilitare l'uso del file XML, altrimenti il provider proverà automaticamente a effettuare il merge di queste due sorgenti (attributi e xml) sollevando un'eccezione per la presenza di due nodi root:
<add name="MvcSiteMapProvider"
type="MvcSiteMapProvider.DefaultSiteMapProvider, MvcSiteMapProvider"
siteMapFile="" ... />Dal punto di vista del layout, invece, i controlli di ASP.NET Web Forms sono sostituiti in MvcSiteMapProvider da una serie di HTML Helper che ci aiutano nella creazione di menu e breadcrumb. Grazie a essi, in _Layout.cshtml e nelle varie view dell'applicazione, possiamo introdurre questi elementi di pagina in maniera molto semplice, come negli esempi seguenti:
<nav> @Html.MvcSiteMap().Menu() </nav>
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
<p>@Html.MvcSiteMap().SiteMapPath()</p>
</hgroup>Il markup generato, in particolare per il menu, è aderente a quello dei template di Default di ASP.NET MVC e produce il medesimo effetto grafico.

Internamente, l'HTML è generato in base a una serie di DisplayTemplate che vengono installati nella cartella Views\Shared dell'applicazione e che possiamo, ovviamente, personalizzare secondo le nostre necessità. Per esempio, se stiamo sfruttando Bootstrap e vogliamo posizionare il menu nella navigation bar, possiamo modificare i template in questo modo, adeguando le classi CSS e introducendo il widget DropDown nel caso in cui siano presenti sottolivelli:
<ul class="nav">
@foreach (var node in Model.Nodes) {
<li class="dropdown">@Html.DisplayFor(m => node)
@if (node.Children.Any()) {
@Html.DisplayFor(m => node.Children)
}
</li>
}
</ul>@if (Model.IsCurrentNode && ... ) {
<text>@Model.Title</text>
} else if (Model.Children.Any()) {
<a href="#" class="dropdown-toggle" data-toggle="dropdown">@Model.Title</a>
} else if (Model.IsClickable) {
<a href="@Model.Url">@Model.Title</a>
} else {
<text>@Model.Title</text>
}Un'ultima nota, infine, riguarda gli aspetti di security: MvcSiteMapProvider, infatti, si integra con il sistema di autorizzazioni basato su attributi di ASP.NET MVC, nascondendo automaticamente eventuali nodi per cui l'utente corrente non possieda le grant necessarie.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare agenti facilmente con Azure AI Agent Service
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Referenziare un @layer più alto in CSS
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Gestire i dati con Azure Cosmos DB Data Explorer
Introduzione ai web component HTML
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Utilizzare Container Queries nominali
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database




