Nel precedente script abbiamo avuto modo di vedere come, con la recente ASP.NET and Web Tools 2012.2, il template di progetto ASP.NET Web API si sia arricchito di una serie di pagine di help che descrivono i vari metodi esposti dalle nostre API, recuperando eventualmente le varie descrizioni dalla documentazione XML che abbiamo inserito nel codice.
Queste pagine, oltre al testo descrittivo, mostrano anche alcuni esempi di request e response per tutti i media type supportati, che, per default, vengono prodotti a partire da dati autogenerati e poco significativi.

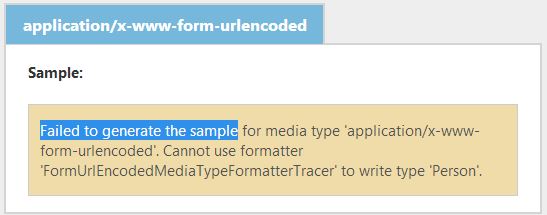
Un'ulteriore problema è costituito dal fatto che l'engine sfrutta i MediaTypeFormatter registrati nel sistema per produrre le varie serializzazioni e, nel caso in cui questa operazione non sia supportata, viene generato un messaggio di errore; è il caso di FormUrlEncodedMediaTypeFormatter, che produce questo testo per application/x-www-form-urlencoded:

Per risolvere questo tipo di problemi e rendere più efficaci e esplicative queste pagine, nella solita classe HelpPageConfig possiamo impostare per ogni coppia tipo/media type il testo desiderato:
string personJsonSample = @"{
""Id"": 1,
""Name"": ""Marco"",
""BirthDate"": ""1977-07-10"",
""City"": ""Milano""
}";
config.SetSampleForType(personJsonSample,
MediaTypeHeaderValue.Parse("application/json"), typeof(Person));
config.SetSampleForType(personJsonSample,
MediaTypeHeaderValue.Parse("text/json"), typeof(Person));
string personFormSample = "Id=1&Name=\"Marco\"&City=\"Milano\"";
config.SetSampleForType(personFormSample,
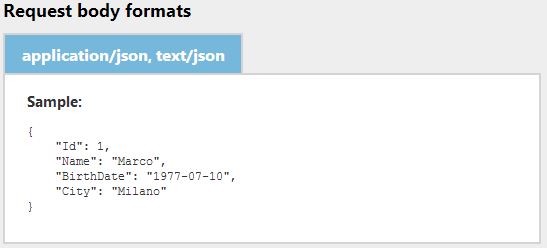
MediaTypeHeaderValue.Parse("application/x-www-form-urlencoded"), typeof(Person));Nell'esempio precedente, abbiamo associato alla serializzazione JSON e a una richiesta proveniente da una form HTML un esempio molto più significativo per la classe Person. Il risultato è quello visibile in figura:

Un altro aspetto su cui l'engine ha difficoltà a intervenire è quello di metodi che restituiscono un generico HttpResponseMessage, come il seguente:
public HttpResponseMessage Get(int id)
{
Person result = // ... ricerca su database ...;
if (person != null)
this.Request.CreateResponse(HttpStatusCode.OK, new Person());
else
this.Request.CreateErrorResponse(HttpStatusCode.NotFound, "Entity not found");
}In questi casi, infatti, l'engine non può avere cognizione del tipo effettivamente restituito e, pertanto, non è in grado di generare alcun esempio. Per ovviare al problema possiamo sfruttare il metodo SetActualResponseType per indicare che, al di là della signature del metodo, la action Get restituirà in realtà un oggetto di tipo Person:
config.SetActualResponseType(typeof(Person), "PeopleServices", "Get", "id");
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Estrarre dati randomici da una lista di oggetti in C#
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Creare una libreria CSS universale: i bottoni
Utilizzare Hybrid Cache in .NET 9
Ottenere un token di accesso per una GitHub App
Change tracking e composition in Entity Framework
Triggerare una pipeline su un altro repository di Azure DevOps
Combinare Container Queries e Media Queries
Il nuovo controllo Range di Blazor 9
Creare una libreria CSS universale: Cards
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




