Dal nuovo ASP.NET and Web Tools 2012.2, il template di progetto ASP.NET Web API si è dotato di una funzionalità estremamente comoda: stiamo parlando di help page, ossia della possibilità di generare, in maniera del tutto automatica, delle guide online sui servizi che esponiamo. Ciò avviene grazie a un HelpController, situato nell'area HelpPage del progetto.

HelpController si occupa di produrre una documentazione HTML grazie all'oggetto ApiExplorer; questa pagina di help sarà accessibile dal percorso /help (che possiamo comunque personalizzare ridefinendo la route) e offrirà un valido aiuto agli sviluppatori che intendono impiegare la nostra API nel loro progetto client.
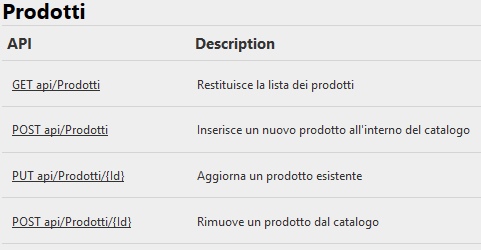
Per ogni risorsa disponibile nel progetto ASP.NET Web API, questa guida elenca tutti i metodi di tipo GET, POST, PUT e DELETE per l'esecuzione di operazioni CRUD, visualizzando testi descrittivi per le action e i loro parametri, oltre che fornire codice JSON o XML di esempio da fornire come payload della richiesta.

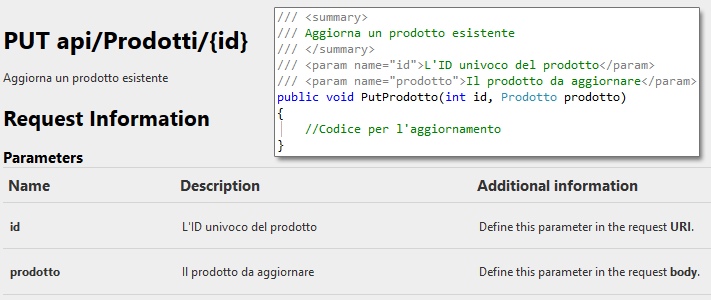
Documentare la nostra Web Api è quasi immediato: ci si può avvalere della documentazione XML in tre semplici passi, il primo dei quali consiste nell'annotare la action come nell'esempio in basso.
/// <summary>
/// Aggiorna un prodotto esistente
/// </summary>
/// <param name="id">L'ID univoco del prodotto</param>
/// <param name="product">Il prodotto da aggiornare</param>
public void PutProduct(int Id, Product product)
{
//Codice per l'aggiornamento
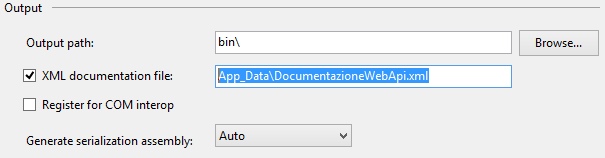
}A questo punto, dovremo assicurarci, dalle proprietà del progetto, che alla compilazione venga prodotto un file XML di documentazione, sfruttando l'opzione in figura.

L'ultimo passaggio consiste nell'impostare il percorso dell'XML di documentazione nella classe di configurazione del provider HelpPageConfig.
config.SetDocumentationProvider(new XmlDocumentationProvider(
HttpContext.Current.Server.MapPath("~/App_data/DocumentazioneWebApi.xml")));Il risultato di questa operazione sarà simile a quello mostrato in figura.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire gli accessi con Token su Azure Container Registry
Gestione dei nomi con le regole @layer in CSS
La gestione della riconnessione al server di Blazor in .NET 9
Simulare Azure Cosmos DB in locale con Docker
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Generare una User Delegation SAS in .NET per Azure Blob Storage
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Recuperare App Service cancellati su Azure
Creare una libreria CSS universale - Rotazione degli elementi




