Una delle strategie di deploy più interessanti, nell'ambito dell'extreme programming, è quella denominata Continuous Integration, che mira a mantenere un ambiente di staging (o addirittura di produzione, nei casi più "estremi") allineato con la trunk di sviluppo. Windows Azure Web Sites supportano questo scenario grazie all'integrazione con l'engine di build di Team Foundation Service, l'incarnazione basata su cloud di Team Foundation Server. Cerchiamo di capire come configurare il tutto per abilitare questa funzionalità.
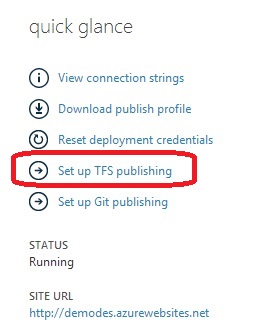
Il primo passo è quello di collegare la nostra istanza di Web Site con Team Foundation Service, utilizzando l'apposita funzionalità nella Dashboard:

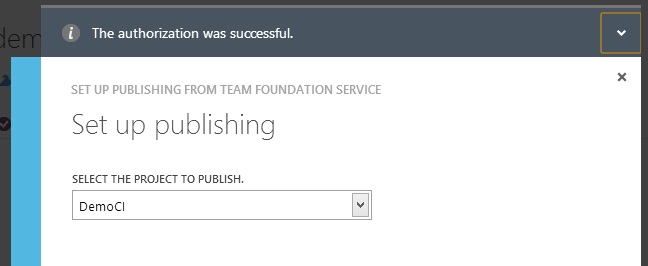
A questo punto, dopo esserci loggati e aver autorizzato l'applicazione Windows Azure, non dobbiamo far altro che selezionare il progetto TFS desiderato:

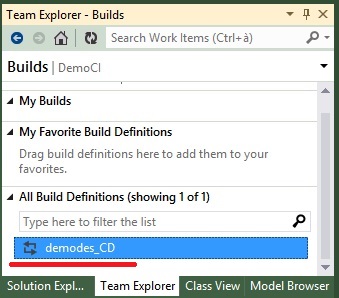
Grazie a questi due passaggi, Windows Azure creerà presso il nostro Team foundation Service una build definition, che possiamo monitorare da Visual Studio:

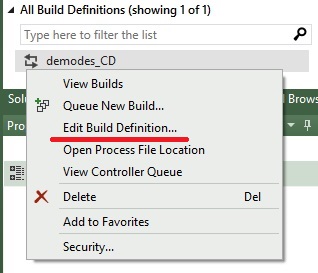
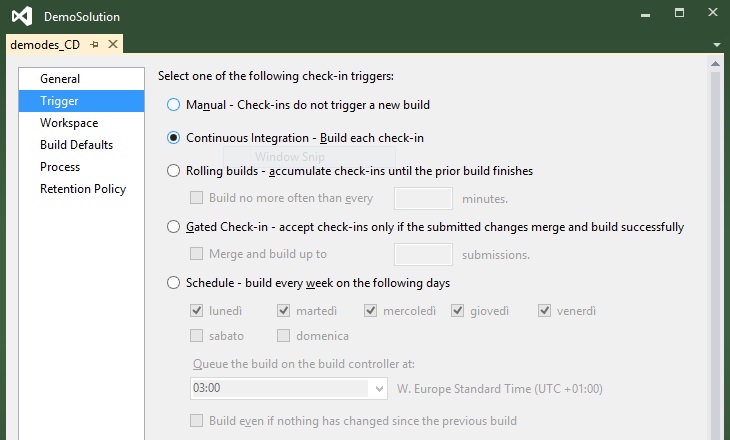
Dall'ambiente di sviluppo possiamo svolgere diverse operazioni, come verificare se esistono build in corso o visualizzare l'esito di quelle già effettuate, oltre che personalizzare le autorizzazioni in base alle quali le build possono essere avviate. In particolare, per default, Team Foundation Service avvierà un deploy a ogni check in. Questo comportamento può essere ovviamente modificato tramite l'opzione evidenziata in figura:

In particolare, nella sezione Triggers, potremo decidere se pianificarla per un certo giorno della settimana, se deve trascorrere un determinato lasso di tempo tra una build e la successiva, o se addirittura disabilitare ogni comportamento automatico e avviare i deploy manualmente.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Disabilitare automaticamente un workflow di GitHub (parte 2)
Anonimizzare i dati sensibili nei log di Azure Front Door
Combinare Container Queries e Media Queries
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Simulare Azure Cosmos DB in locale con Docker
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Scrivere selettori CSS più semplici ed efficienti con :is()
Collegare applicazioni server e client con .NET Aspire




