La nuova versione di ASP.NET MVC 4 introduce una serie di funzionalità aggiuntive relativamente al supporto di device mobile, sotto diversi punti di vista:
- Il template Mobile Application include già i necessari riferimenti a jQuery Mobile e può essere utilizzato come base di partenza per capire come strutturare un sito pensato per essere visualizzato su uno smartphone;
- Una serie di facility a livello di View Engine ci consentono di realizzare view specifiche per i dispositivi mobili (o addirittura per una particolare categoria di device).
In particolare, se il nostro progetto include una view denominata Index.cshtml, ci basterà crearne una aggiuntiva, denominata Index.mobile.cshtml, affinché quest'ultima venga automaticamente utilizzata nel caso in cui la pagina sia visitata da un browser mobile.
<h1>View di default</h1>
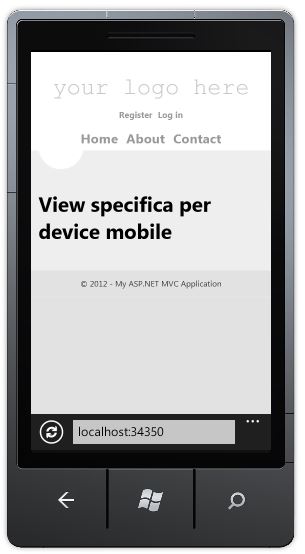
<h1>View specifica per device mobile</h1>
Se proviamo a visitare questa pagina con l'emulatore Windows Phone, otterremo il risultato in figura:

Ovviamente questi concetti valgono per qualsiasi view, comprese partial view o di layout: ciò ci consente, ad esempio, di realizzare un file _layout.mobile.cshtml che implementi una struttura di pagina specifica per dispositivi e che includa, ad esempio, un foglio di stile ad-hoc.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare l nesting nativo dei CSS
Eseguire query in contemporanea con EF
Configurare e gestire sidecar container in Azure App Service
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Utilizzare DeepSeek R1 con Azure AI
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Recuperare App Service cancellati su Azure
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Ricevere notifiche sui test con Azure Load Testing
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Testare l'invio dei messaggi con Event Hubs Data Explorer
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




