Uno dei problemi che si incontrano scrivendo view che fanno uso intenso di javascript in Razor è che, se abbiamo aggiunto le reference a jQuery (o qualsivoglia altra libreria) nella nostra layout page, non abbiamo alcun supporto dall'intellisense di Visual Studio.
Un semplice stratagemma per ovviare a questa problematica è quello di referenziare comunque gli script nella view, ponendoli all'interno di un blocco if con una condizione che sia sempre false:
@{
if (false)
{
<script src="../../Scripts/jquery-1.5.1-vsdoc.js" type="text/javascript" />
<script src="../../Scripts/jquery-ui-1.8.11.js" type="text/javascript" />
}
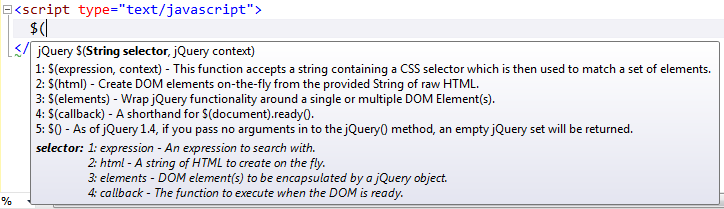
}In questo modo, i tag non produrranno alcun effetto nel markup finale della pagina, ma Visual Studio considererà comunque queste librerie come referenziate, mostrandone i membri nelle finestre dell'intellisense e fornendoci un enorme aiuto nella scrittura del codice:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ordinare randomicamente una lista in C#
Eliminare una project wiki di Azure DevOps
Generare un hash con SHA-3 in .NET
Gestione CSS in Blazor con .NET 9
Eseguire query in contemporanea con EF
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Effettuare il refresh dei dati di una QuickGrid di Blazor
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Gestione dei nomi con le regole @layer in CSS
Collegare applicazioni server e client con .NET Aspire
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Fornire parametri ad un Web component HTML




