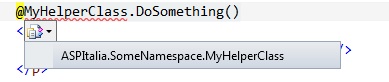
Quando realizziamo una view in Razor e dobbiamo referenziare una classe proveniente da un particolare namespace, l'editor di Visual Studio è in grado di aiutarci a specificare il full name, ma non fornisce alcun consiglio su come importare il namespace stesso:

Nel caso in cui, però, vogliamo evitare di avere nomi troppo lunghi all'interno del codice o vogliamo referenziare degli extension method che abbiamo definito in un nostro oggetto, possiamo sfruttare la direttiva @using (o @Imports in Visual Basic):
@using ASPItalia.SomeNamespace @using MyClass = ASPItalia.SomeNamespace.ClassWithAVeryLongName @* codice e markup qui *@
Questa sintassi, come possiamo notare dalla seconda riga, è utilizzabile anche per definire degli alias, che risultano molto comodi quando i nostri oggetti hanno dei nomi troppo lunghi.
Eventualmente, è anche possibile specificare l'import a livello globale, così che sia ereditato da tutte le view della nostra applicazione. Per farlo è sufficiente includere il namespace nella sezione system.web/pages/namespaces del web.config:
<system.web>
<pages>
<namespaces>
<add namespace="System.Web.Helpers" />
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.WebPages"/>
<add namespace="ASPItalia.SomeNameSpace"/>
</namespaces>
</pages>
</system.web>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare Copilot con Azure Cosmos DB
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare Azure Cosmos DB con i vettori
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Aggiornare a .NET 9 su Azure App Service
Introduzione ai web component HTML
Gestione CSS in Blazor con .NET 9
Il nuovo controllo Range di Blazor 9
Testare l'invio dei messaggi con Event Hubs Data Explorer
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione




