Nello script 1081 abbiamo affrontato la problematica della localizzazione di un sito ASP.NET, mostrando in particolare come la soluzione sia quella di sfruttare i file di risorse, compilati come Embedded Resource.
Il problema di questo approccio, però, è che questi file vengono inclusi all'interno dell'assembly e, pertanto, ogni modifica richiede una nuova compilazione. Soprattutto nel caso di applicazioni complesse, però, la traduzione dei testi viene affidata a individui terzi, magari non sviluppatori, e che tipicamente non hanno a disposizione Visual Studio. Per questa ragione, e anche per avere una certa flessibilità nella modifica, è preferibile effettuare il deploy dei singoli file .resx, che non sono altro che file XML e, pertanto, facilmente editabili anche con un tool quale Notepad.
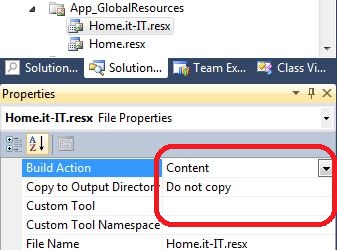
Cosa dobbiamo cambiare nel nostro progetto per poter supportare questo scenario? Il primo passo è, intanto, quello di impostare la Build Action di questi file a Content, avendo cura anche di rimuovere il custom tool che si occupa della generazione automatica della corrispondente classe C#, visto che quest'ultima non sarà più utilizzabile.

Per accedere al contenuto dei file di risorse possiamo sfruttare il metodo GetGlobalResourceObject della classe HttpContext, ad esempio realizzando una classe simile alla seguente:
public static class Resoruces
{
public static string MyString
{
get { return GetValue("MyString"); }
}
private static string GetValue(string key)
{
return HttpContext.GetGlobalResourceObject("MyResourceFile", key) as string;
}
}Con questo approccio, l'unica necessità in fase di deploy è quella di copiare i file di risorse (nel nostro esempio, MyResourceFile.resx, MyResourceFile.it-IT.resx, ecc.) all'interno della cartella App_GlobalResources.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Creare una libreria CSS universale: Nav menu
Eseguire script pre e post esecuzione di un workflow di GitHub
Utilizzare Container Queries nominali
Testare l'invio dei messaggi con Event Hubs Data Explorer
Fornire parametri ad un Web component HTML
Introduzione alle Container Queries
Eliminare una project wiki di Azure DevOps
.NET Conference Italia 2024
Ordine e importanza per @layer in CSS
Recuperare App Service cancellati su Azure
Cancellare una run di un workflow di GitHub




