Nel precedente script abbiamo iniziato a capire quali sono le problematiche tipiche della realizzazione di un'applicazione multilingua in ASP.NET MVC. In particolare abbiamo accennato a come esse non siano limitate esclusivamente alla traduzione di contenuti, ma coinvolgano anche la gestione dell'input dell'utente.
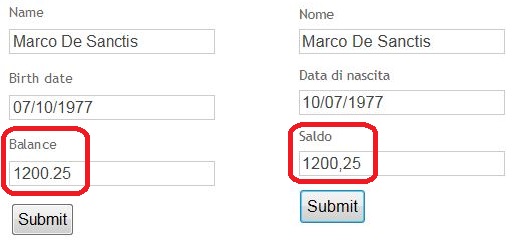
Se abbiamo attivato la gestione della globalizzazione da web.config, il model binder di default è in grado di riconoscere autonomamente il formato di input corretto, utilizzando ad esempio la virgola piuttosto che il punto come separatore decimale, in base alla culture del nostro visitatore.

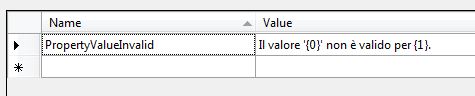
Se però inseriamo un dato non valido, il messaggio di errore prodotto è recuperato dalle risorse dell'assembly System.Web.Mvc ed sarà pertanto in lingua inglese. Si tratta di un comportamento che può essere personalizzato definendo dei nostri file di risorse all'interno di App_GlobalResources (ad es. ModelBinderMessages.resx, ModelBinderMessages.it-IT.resx, ecc...) , e ridefinendo per ciascuno di essi la chiave PropertyValueInvalid. Ad esempio, nel caso della lingua italiana, potremmo utilizzare la stringa seguente:

Come possiamo notare, il testo deve contenere due placeholder, tramite i quali verranno mostrati rispettivamente, il dato e il campo errati. Ovviamente dobbiamo poi configurare il model binder affinché utilizzi questi file di risorse, e il modo più opportuno è sfruttare l'Application_Start di global.asax:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
// altro codice qui ....
DefaultModelBinder.ResourceClassKey = "ModelBinderMessages";
}Quanto detto fino ad ora, però, funziona esclusivamente server side: quando attiviamo la ClientValidation, infatti, sia il parsing che la visualizzazione del messaggio d'errore avvengono secondo la culture americana, a prescindere dalla culture utente. Nel prossimo script capiremo come portare queste logiche fino al browser, per supportare anche la validazione lato client.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Scrivere selettori CSS più semplici ed efficienti con :is()
Gestione CSS in Blazor con .NET 9
Gestione dell'annidamento delle regole dei layer in CSS
Utilizzare WhenEach per processare i risultati di una lista di task
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Utilizzare gRPC su App Service di Azure
Generare velocemente pagine CRUD in Blazor con QuickGrid
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Utilizzare DeepSeek R1 con Azure AI
Cancellare una run di un workflow di GitHub
Recuperare l'ultima versione di una release di GitHub
Loggare le query più lente con Entity Framework




