Quando dobbiamo realizzare siti che supportino differenti culture, tipicamente dobbiamo affrontare diverse sfide, che ad esempio coinvolgono la localizzazione dei contenuti statici della pagina.
Contenuti statici tramite file di risorse
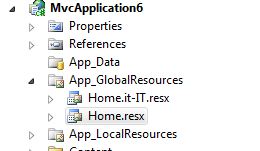
In .NET lo strumento che abbiamo per gestire stringhe a seconda della cultura è costituito dai file di risorse (.resx), che possiamo aggiungere, ad esempio, all'interno della cartella App_GlobalResources, avendo l'accortezza di impostarne la build action a Embedded Resource

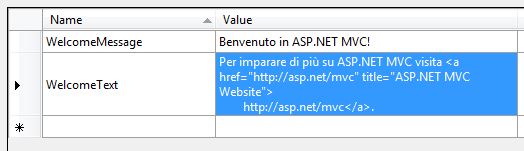
Come possiamo notare dall'immagine, l'idea è quella di creare un file per ogni cultura che vogliamo supportare, catalogandole ad esempio a seconda del nome della View. Man mano che modifichiamo questi file, Visual Studio genera in background una classe c# che espone un metodo statico per ognuna delle chiavi che abbiamo inserito.

Ciascuno di questi metodi ritorna un risultato che dipende dalla UI Culture del thread corrente: se ad esempio la cultura è impostata a "it-IT", la chiave viene cercata preventivamente nel file Home.it-IT.resx, successivamente su Home.it.resx (se presenti) e infine all'interno di Home.resx.
Quanto abbiamo appena descritto è un comportamento standard del .NET Framework, che possiamo facilmente integrare all'interno di una view Razor semplicemente sfruttando questi file di risorse al posto delle usuali stringhe di testo.
<h2> @Global.Home.WelcomeMessage </h2>
Affinché il messaggio venga visualizzato nella lingua corretta, è necessario impostare la seguente chiave all'interno del file web.config:
<system.web> <globalization culture="auto" uiCulture="auto" /> </system.web>
In questo modo, infatti, ASP.NET sfrutterà l'informazione della culture inviata dal browser dell'utente per impostare la UI Culture del thread che processerà la richiesta, così da selezionare, in ultima analisi, il file di risorse corretto.
Localizzazione tramite data annotation
Quando realizziamo delle form di input, però, tipicamente sfruttiamo gli html helper LabelFor e ValidationMessageFor per produrre del testo in base alle data annotation che abbiamo posto sul model:
<div class="editor-label"> @Html.LabelFor(m => m.Name) </div> <div class="editor-field"> @Html.EditorFor(m => m.Name) @Html.ValidationMessageFor(m => m.Name) </div>
Anche in questo caso possiamo sfruttare dei file di risorse, che dovranno però essere inseriti all'interno di App_LocalResources. I file di risorse globali, infatti, generano classi internal a cui, pertanto, il runtime di ASP.NET non può accedere. Per i file presenti all'interno di App_LocalResources, invece, possiamo specificare il livello di visibilità desiderato.

A questo punto, tramite le data annotation, possiamo specificare le chiavi e i file di risorse da utilizzare come nell'esempio in basso, così che possano essere sfruttati dall'engine di data template di ASP.NET MVC.
[Required(ErrorMessageResourceType=typeof(PersonResources),
ErrorMessageResourceName="NameRequired")]
[Display(Name="NameField", ResourceType=typeof(PersonResources))]
public string Name { get; set; }
[Display(Name = "BirthDateField", ResourceType = typeof(PersonResources))]
public DateTime BirthDate { get; set; }Quanto abbiamo visto fino ad ora non è, ovviamente, sufficiente a realizzare siti multilingua, visto che dobbiamo comunque gestire tutta una serie di altre problematiche, che coinvolgono ad esempio la validazione dell'input utente secondo le regole delle diverse culture. Nel prossimo script vedremo come soddisfare anche questo requisito.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Utilizzare i variable font nel CSS
Il nuovo controllo Range di Blazor 9
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare l nesting nativo dei CSS
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Usare le navigation property in QuickGrid di Blazor
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Fornire parametri ad un Web component HTML
Configurare e gestire sidecar container in Azure App Service
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Utilizzare WhenEach per processare i risultati di una lista di task
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




